图表样式
图层名称
图层名称:设置和更改当前选择的图层名称;
隐藏:设置图层显示或隐藏;
系统配色:可以设置当前图表是否使用系统提供的配色,开启后联动展示三个选项,默认、紫色和绿色;
竖展示:可以设置当前图表数据展示方式为竖向展示;
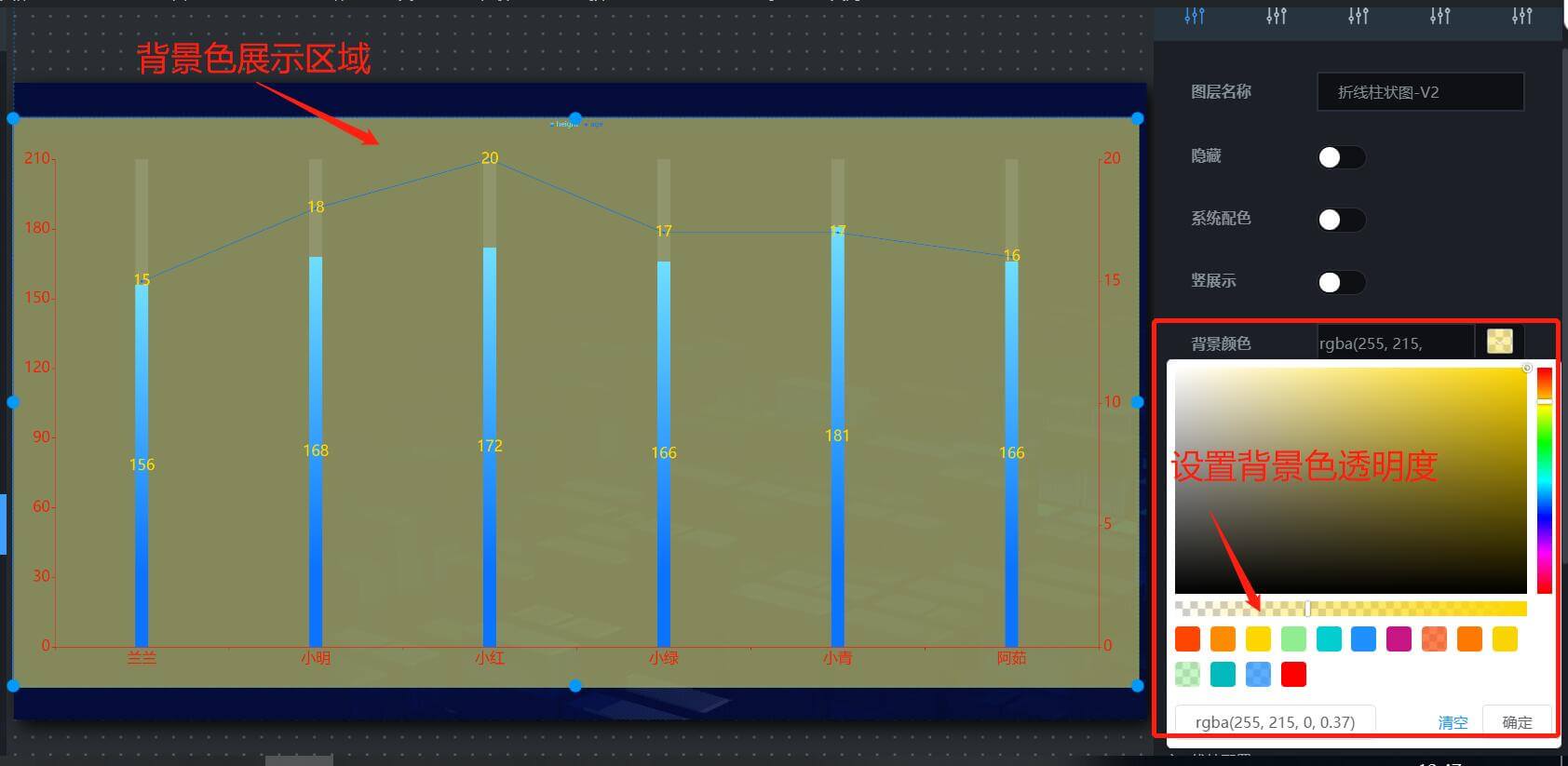
背景颜色
背景颜色:设置图表的背景颜色样式,同时可以设置背景色的透明度,具体如图所示;

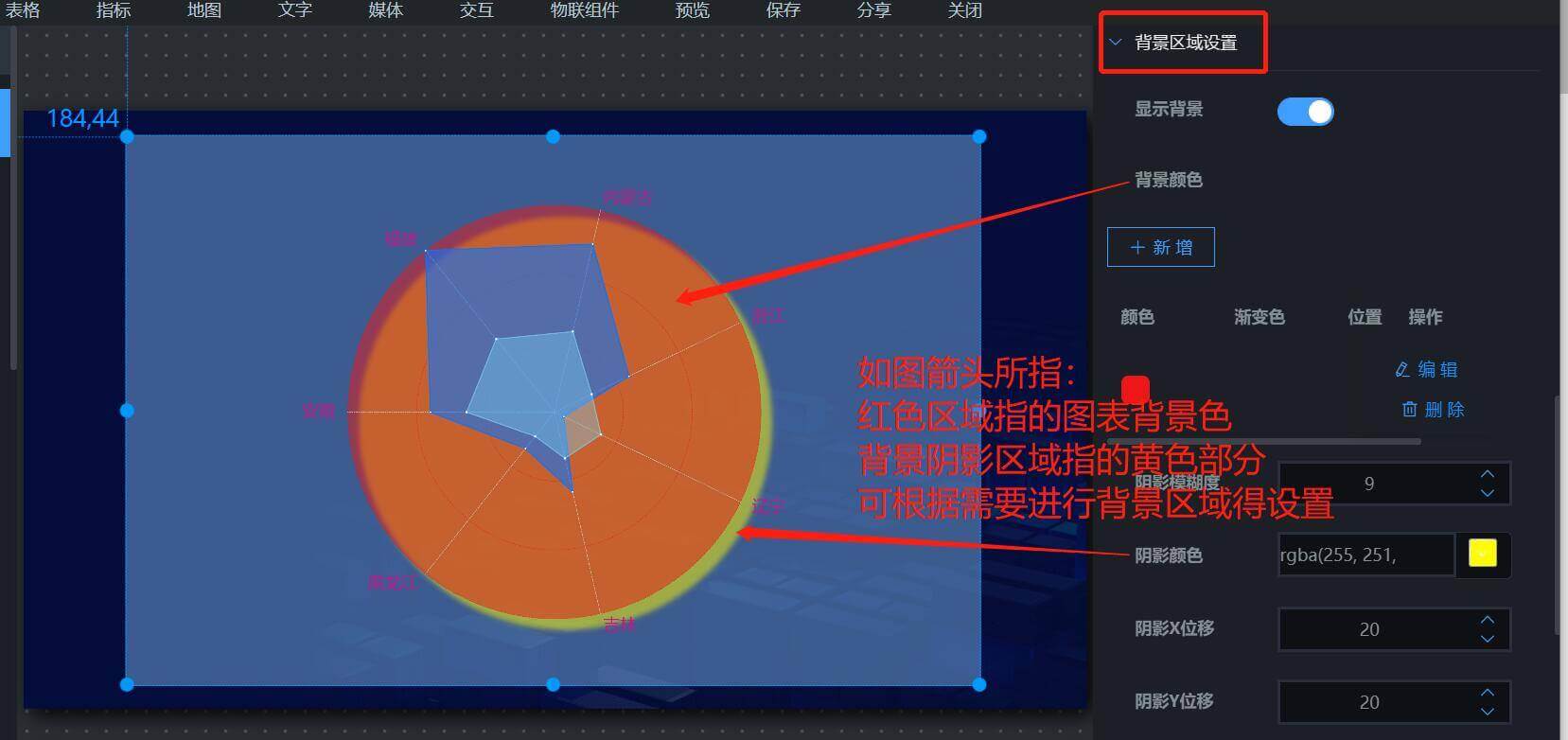
背景阴影配置:设置图表背景阴影的样式,同时可以设置阴影模糊度和xy轴位移位置,具体拿雷达图示例如下;

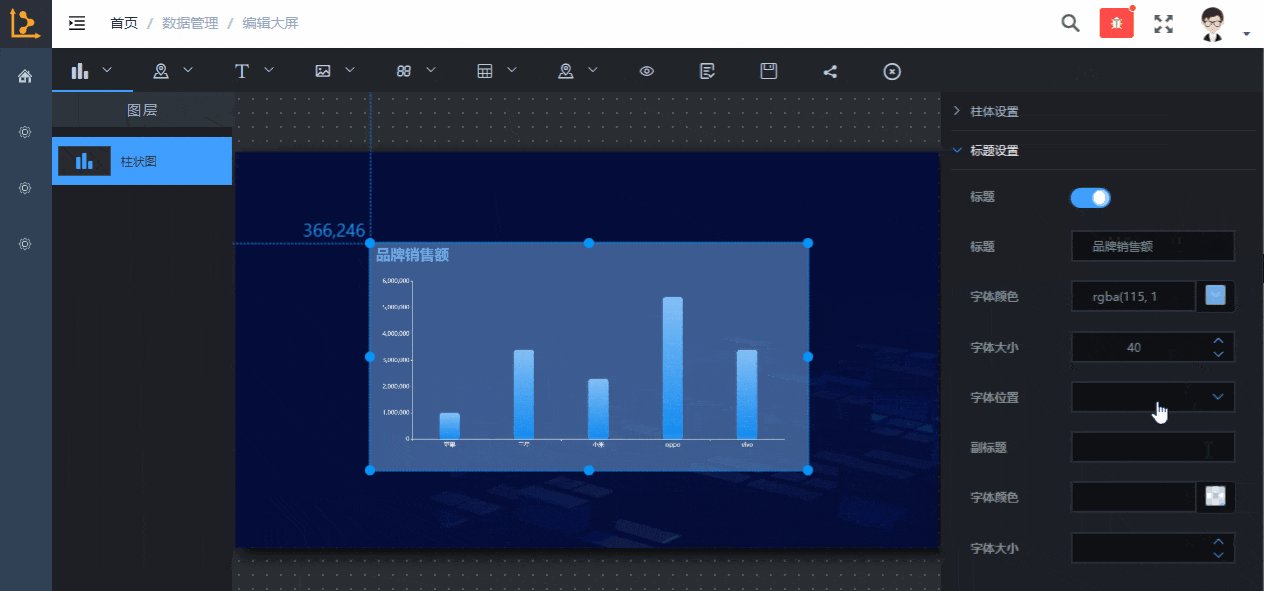
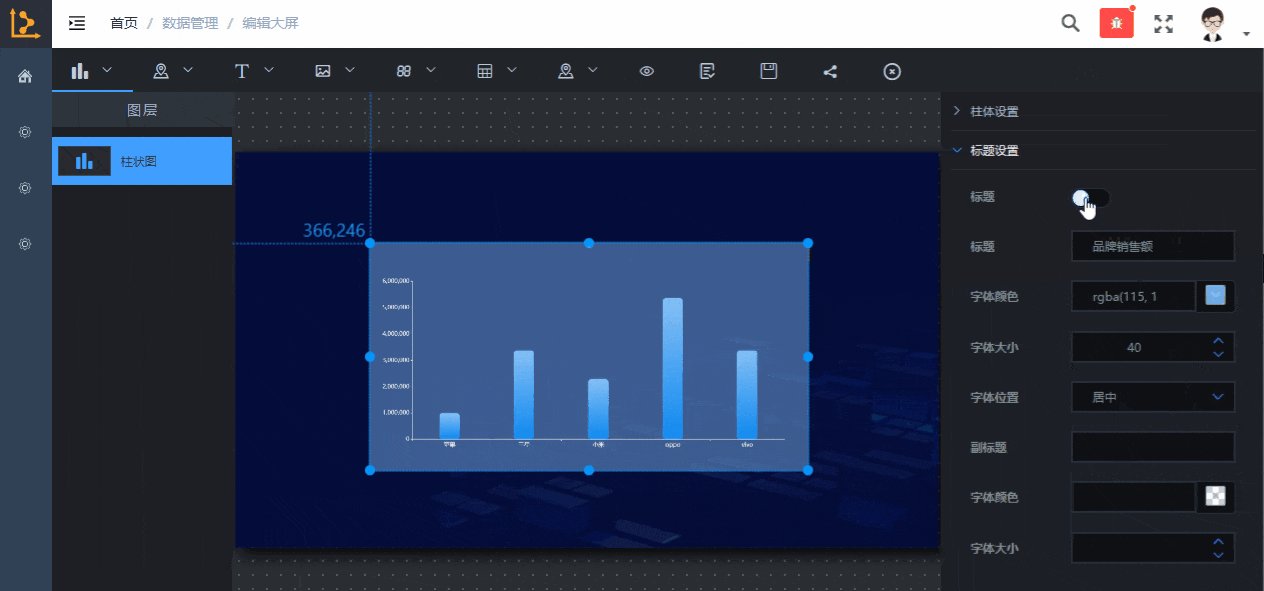
标题设置
大屏内的一切图表或者控件都有其标题,标题可以说明控件或者图表的内容。
标题面板
标题显示开关:标题可以选择显示或隐藏;
标题输入框:在标题框内更改标题内容;
标题样式:设置标题字体颜色和大小;
字体位置:标题在图标上方的位置,提供左中右三种选择;
副标题:设置副标题的内容,可以修改标题字体的颜色、大小、字体,以及标题在图表中的位置。
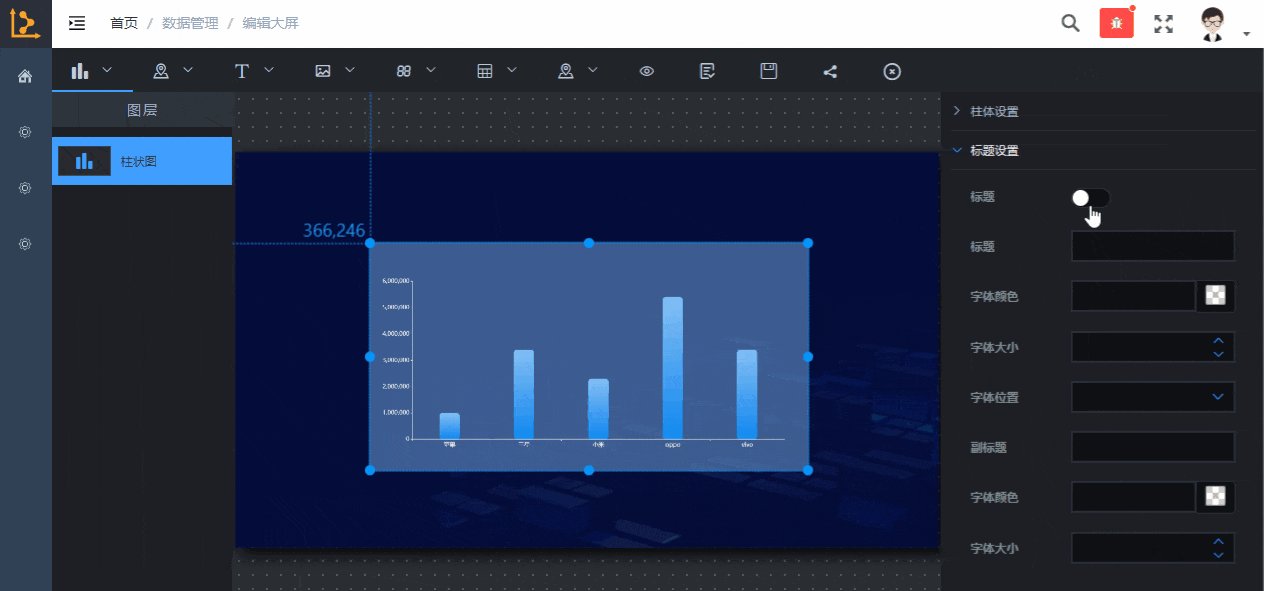
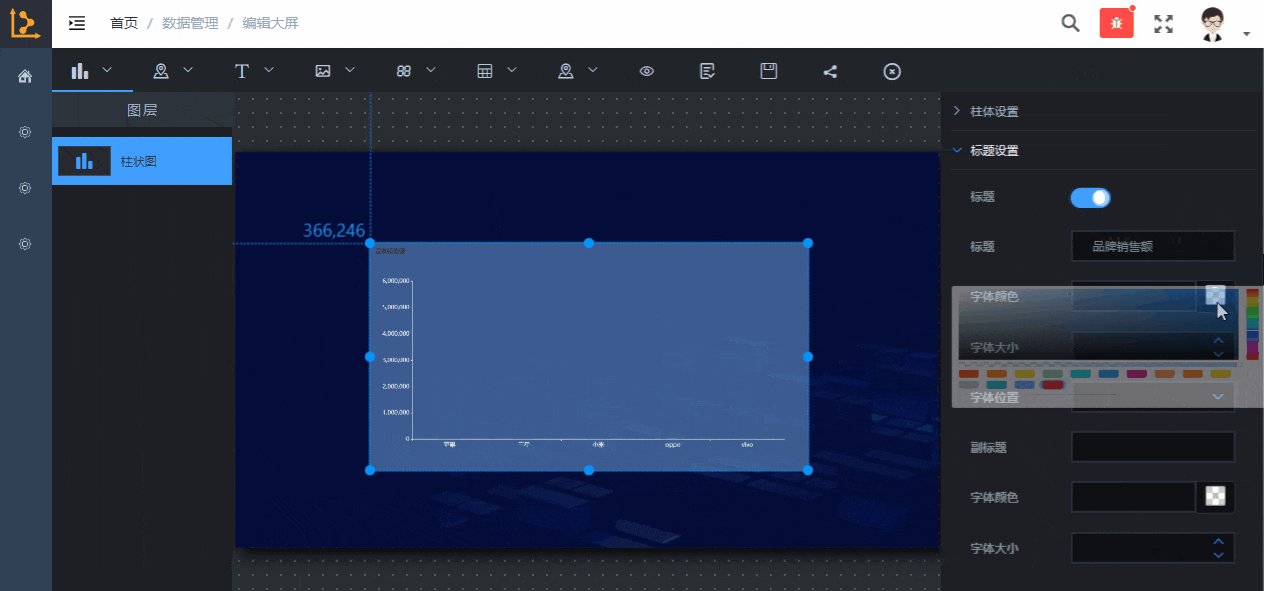
标题操作
标题可以选择显示或隐藏;
在标题框内更改标题内容;
可以修改标题字体的颜色、大小以及标题在图表中的位置。与绘图区距离的调整,详见“坐标轴边距设置”。
下图是以普通柱状图为例对图标标题进行操作:

柱体设置、折线设置、饼图设置
该设置存在于大屏的柱状图、折线图和饼状图三种图表中,主要是更改图表内的数据展示方式等。
分别位置介绍
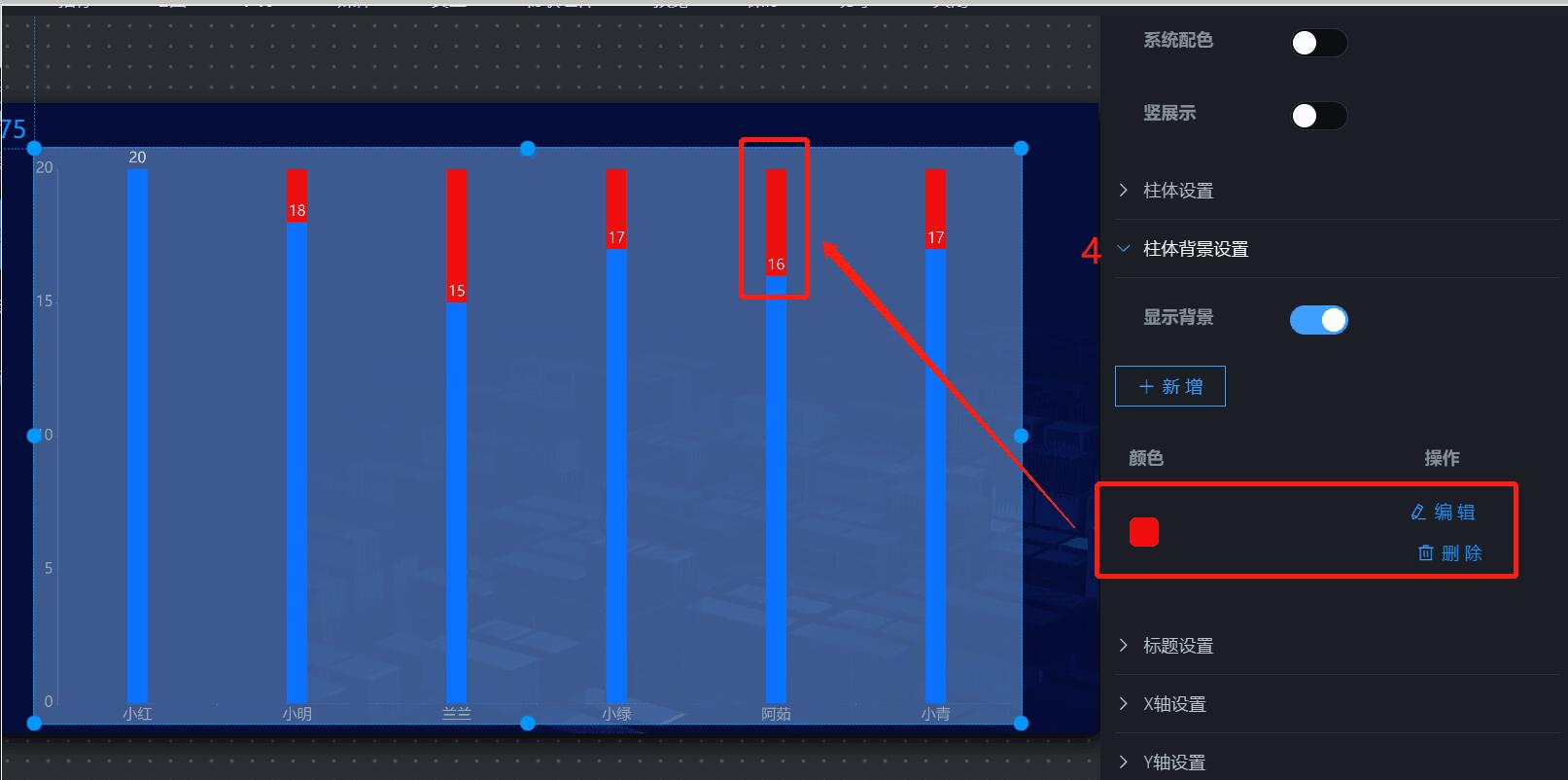
- 柱形图:柱体设置和柱体背景设置

最大宽度:设置柱体的宽度;
圆角:更改柱体圆角情况;
开启切换堆叠图表:图表柱体可堆叠展示;
柱体背景设置:设置图表柱体的背景色,如图所示位置;
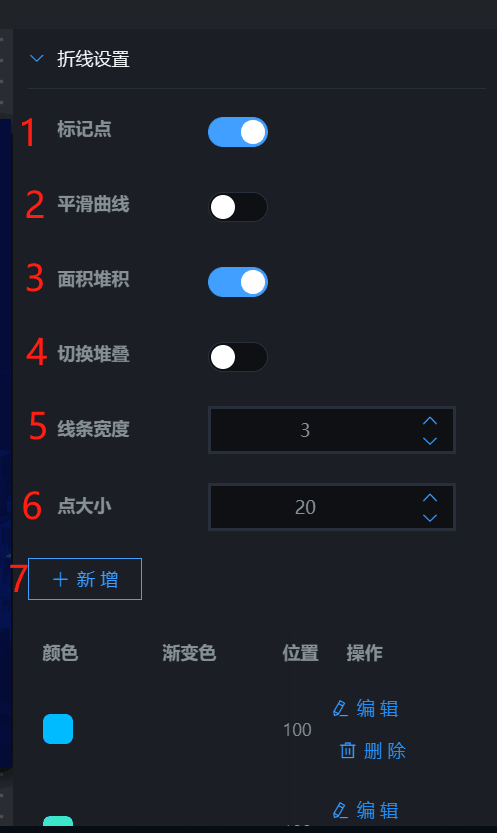
- 折线图:折线设置

标记点:折线图标记点显示或隐藏;
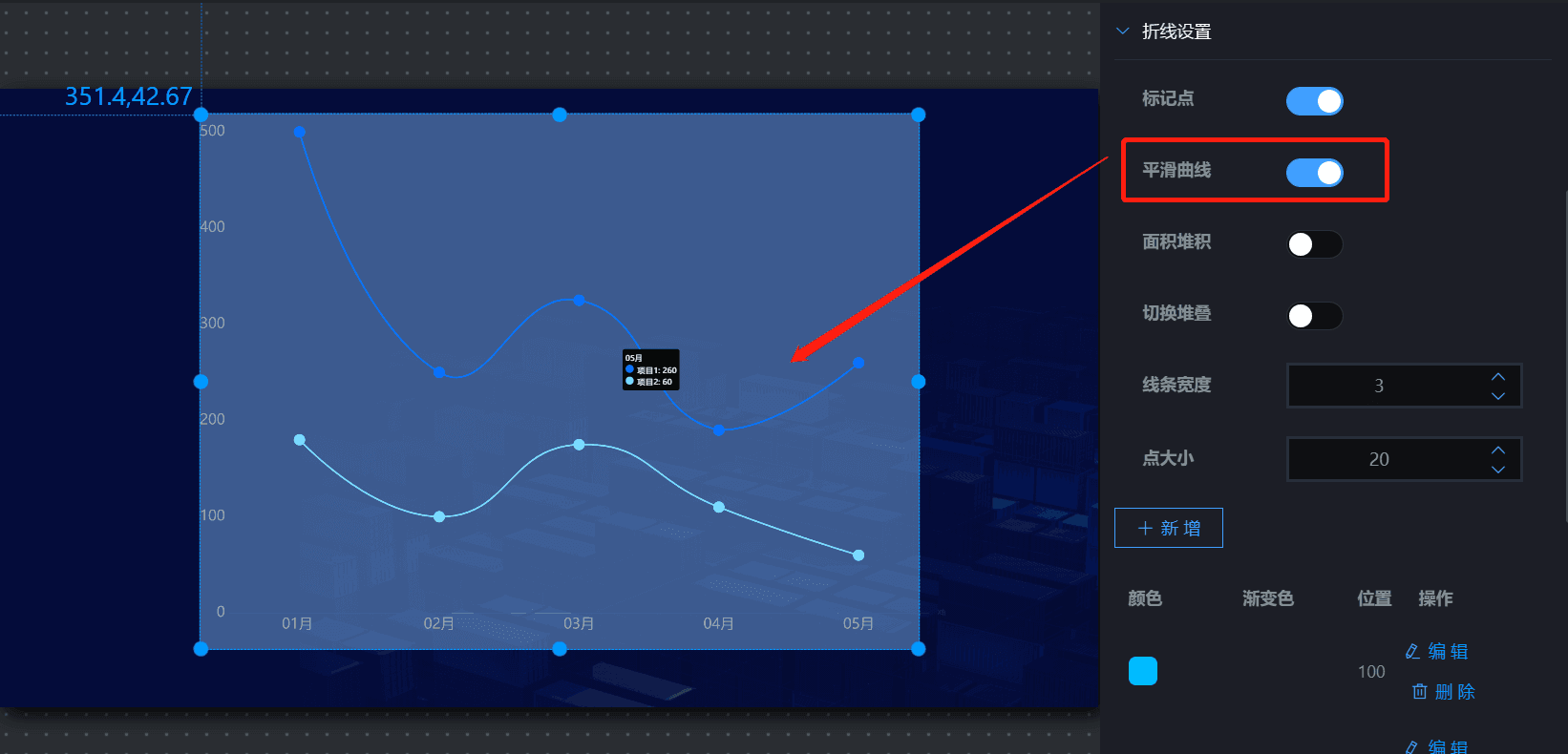
平滑曲线:开启或关闭平滑曲线样式,如下图:

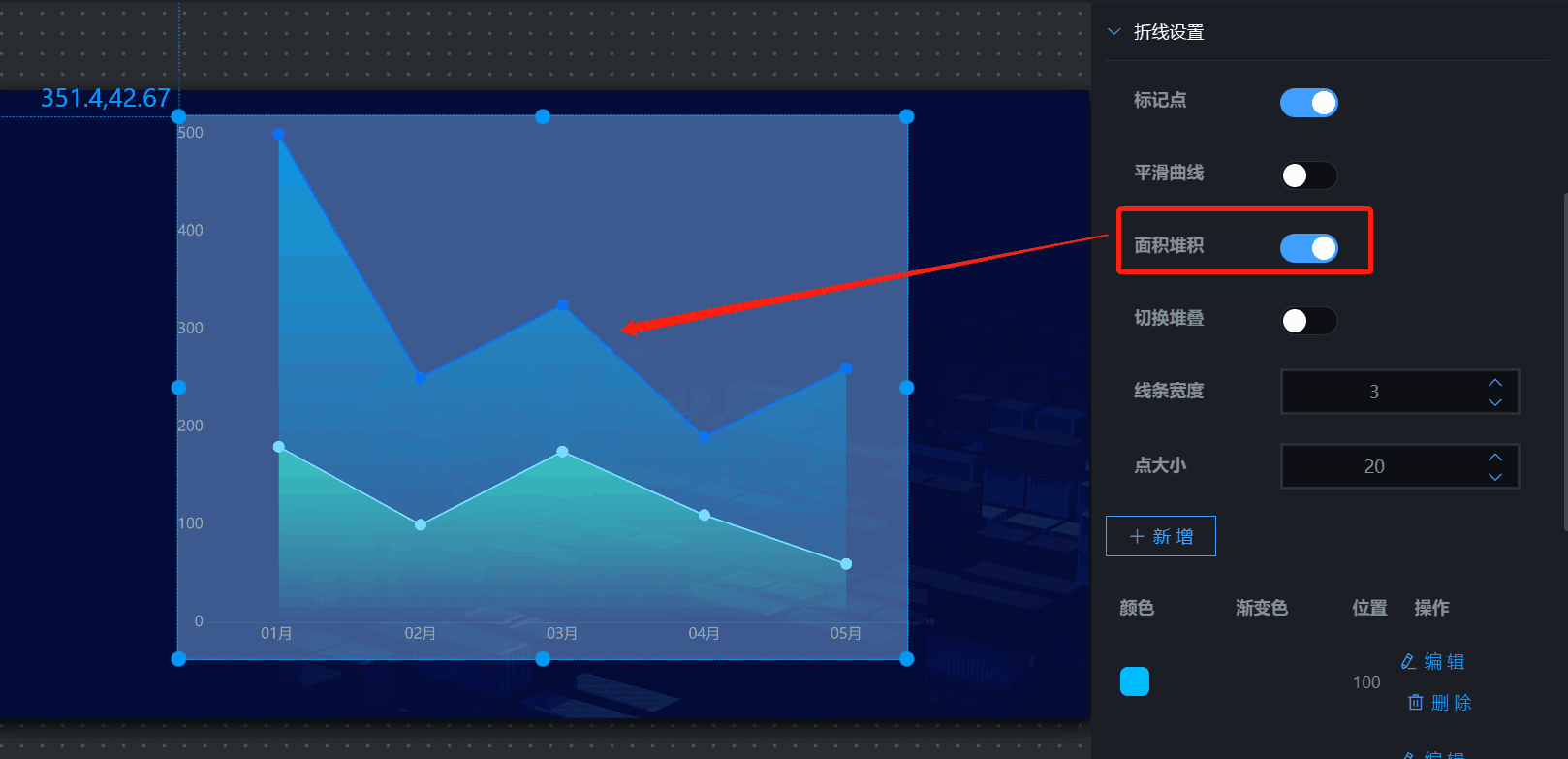
面积堆积:开启或关闭面积堆叠样式,如下图:

线条宽度:设置图表的折线宽度;
点的大小:设置图表标记点的大小;
新增:设置新增多个度量数据展示的折线面积堆积颜色配置;
饼图:饼图设置

中心位置:设置饼图在画板的中心点位置:
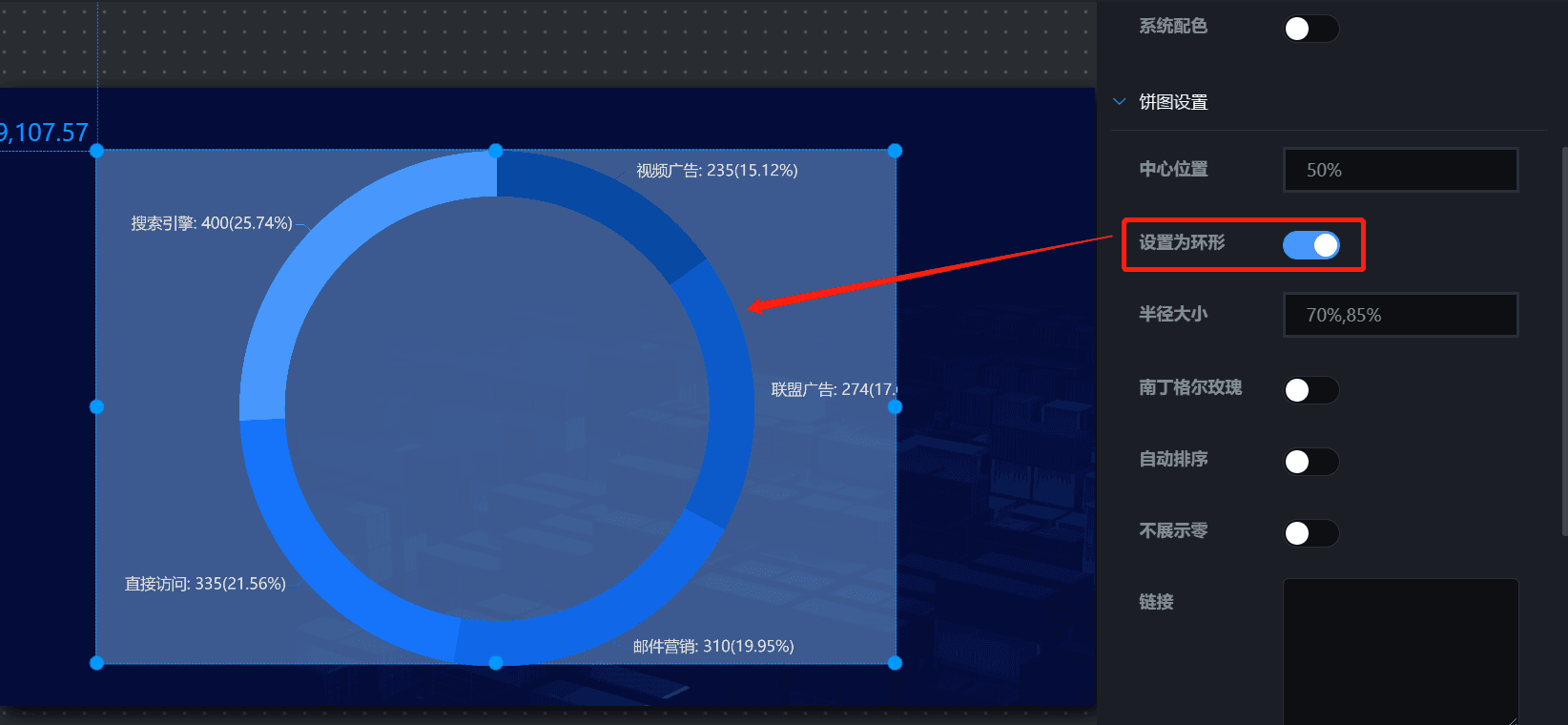
设置为环形:设置饼图为圆环状,如下图:

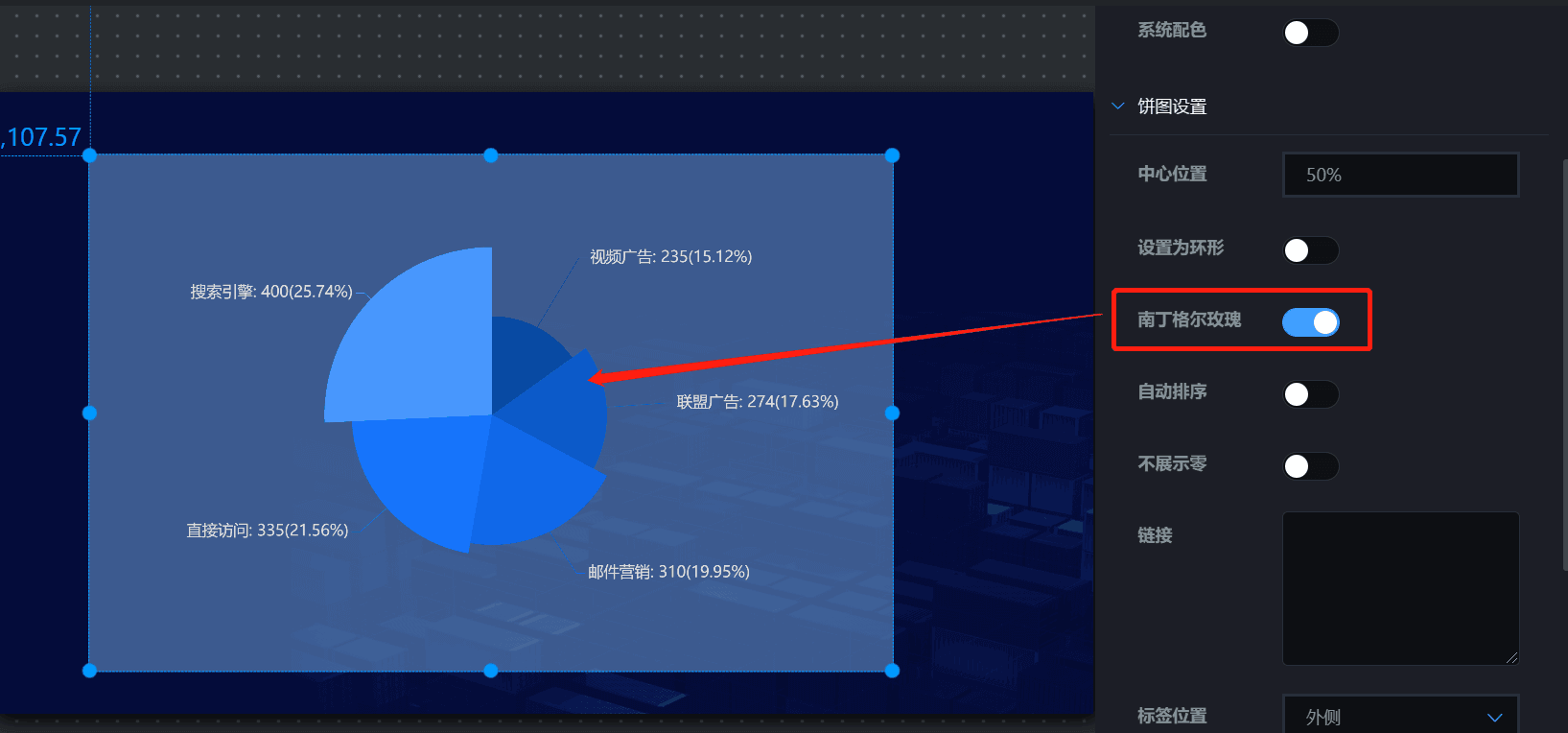
南丁格尔玫瑰:设置饼图为圆形的直方图,如下图:

自动排序:名称按其数据从小到大顺时针排序;
不展示零:隐藏数据为零的名称及其数据展示;
链接:设置点击饼图可跳转至添加的链接页;
标签位置:设置图表标签在图表的位置,一共有三个选项:外侧、内侧和中心;
线柱配置
线柱配置存在于折线柱状图图表内;
主要是更改图表内y1轴和y2轴数据展示方式是以折线展示还是柱体展示;
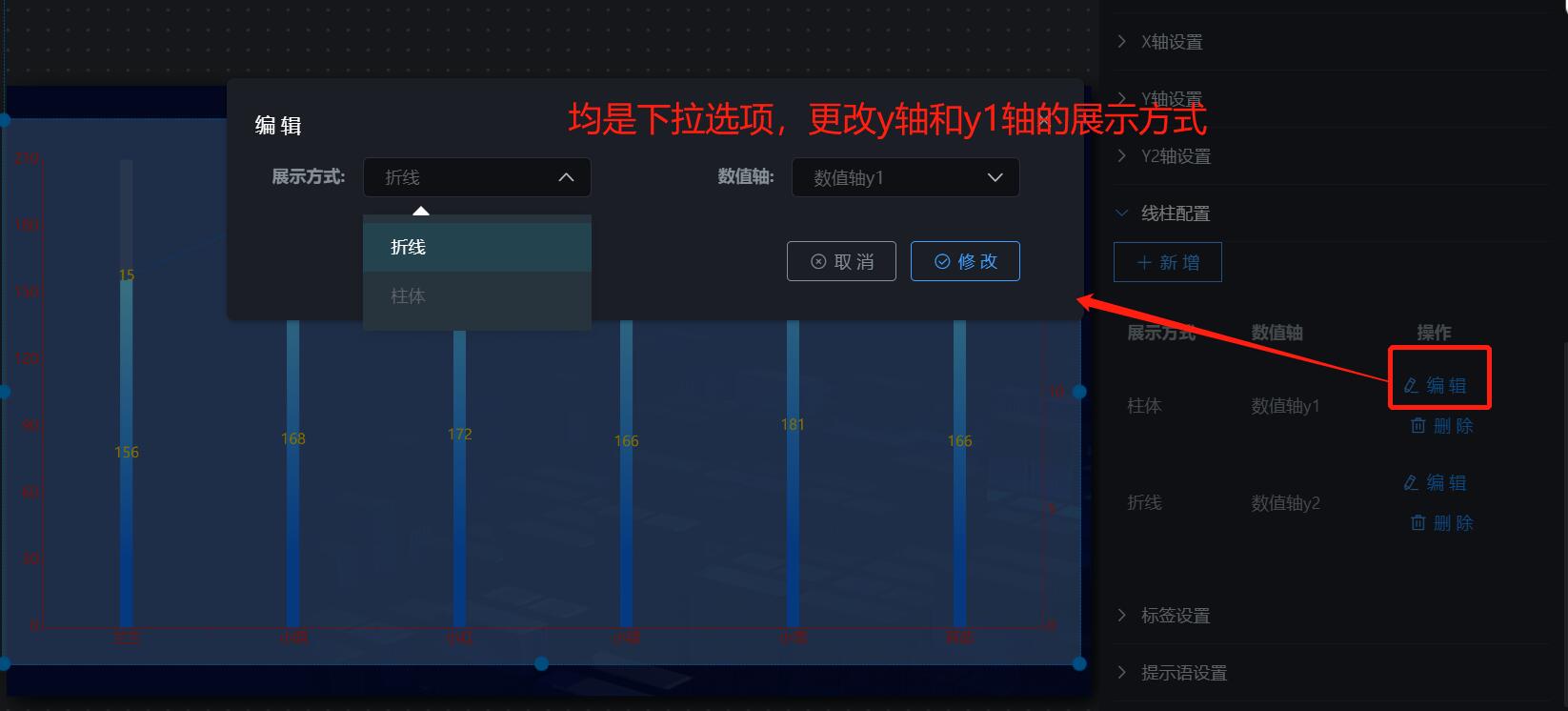
线柱配置编辑介绍
线柱配置编辑面板如下:

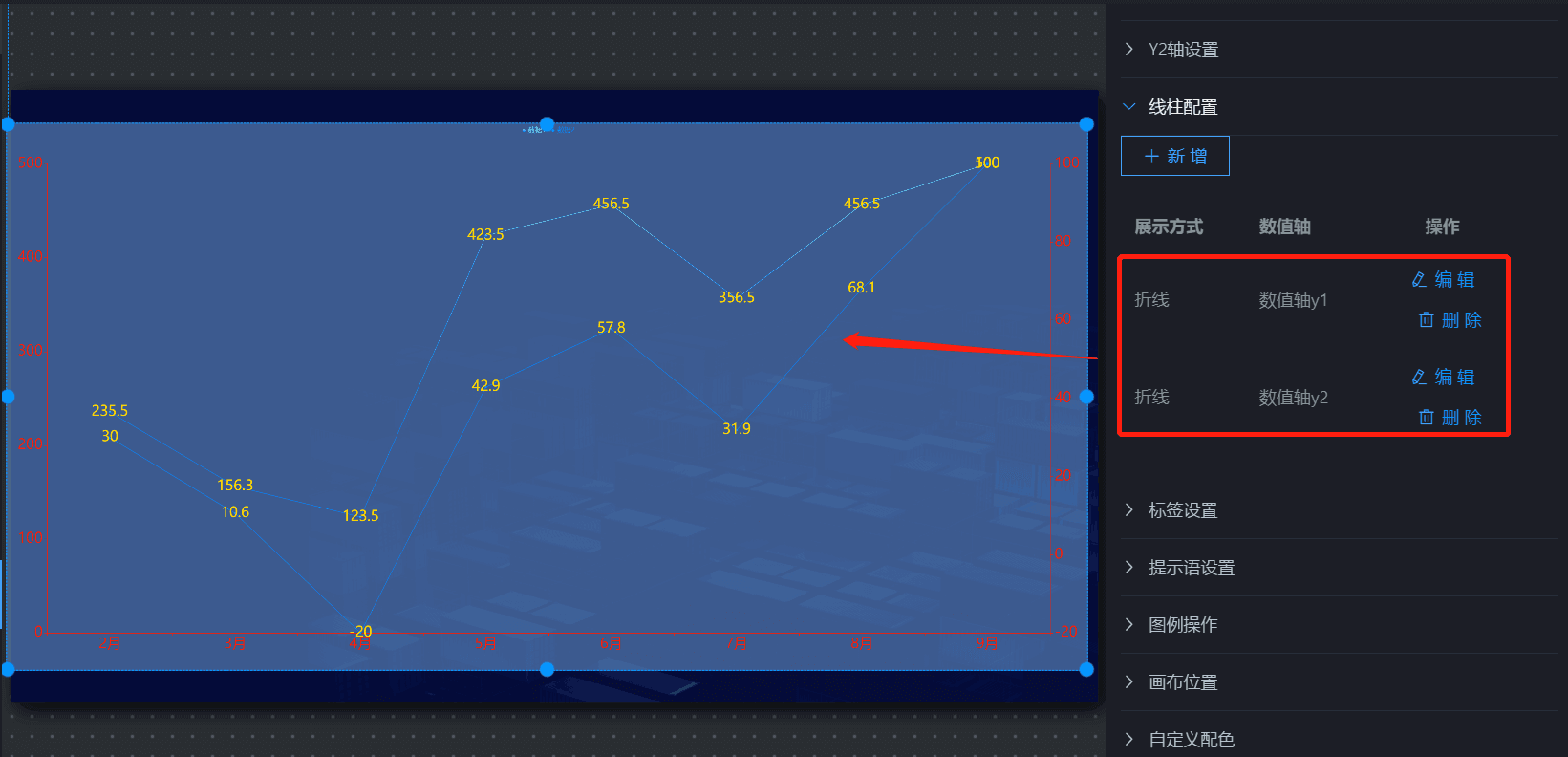
以折线柱状图为例,配置y1轴和y2轴都为折线展示时,图表展示如下图:

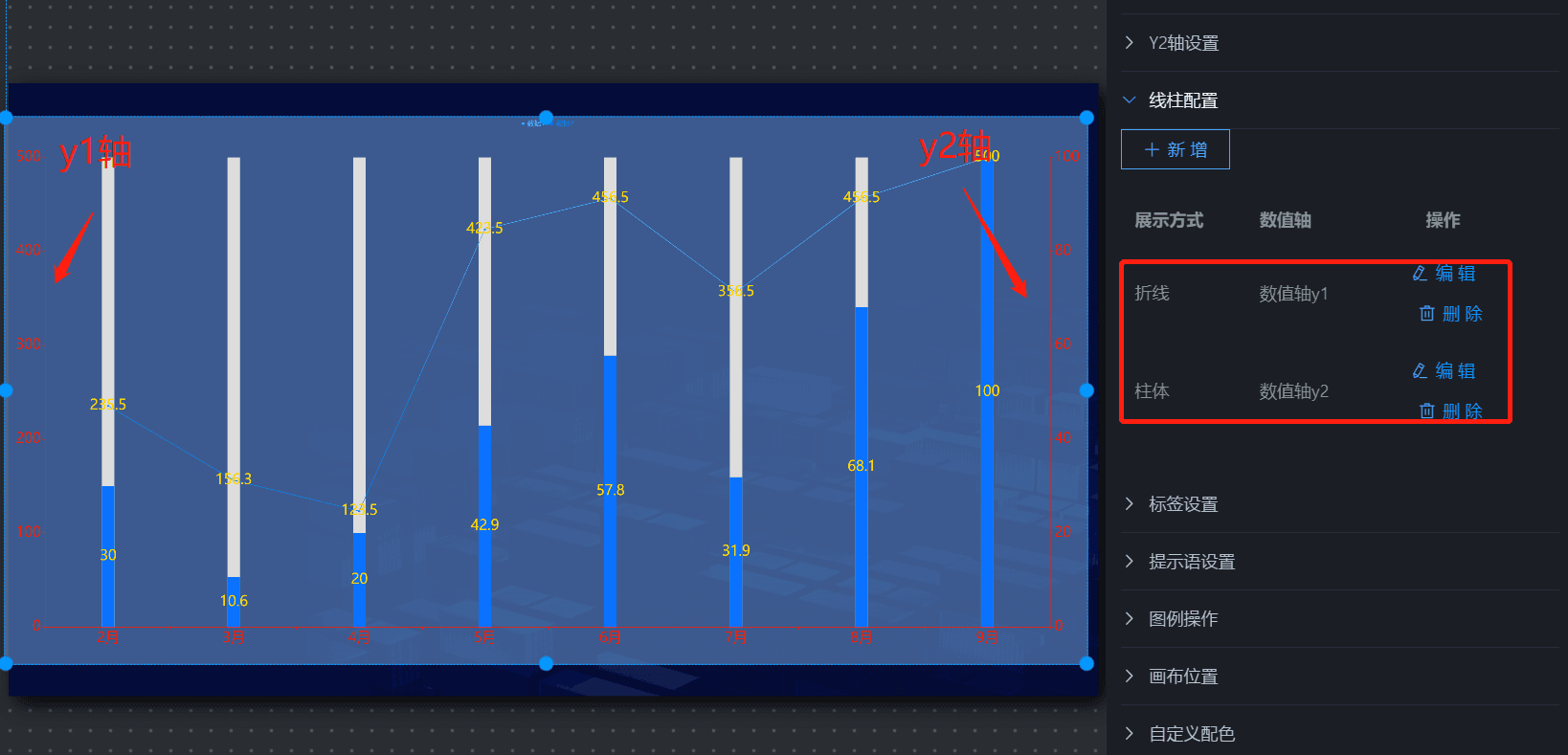
以折线柱状图为例,配置y1轴为折线展示和y2轴为柱体展示时,图表展示如下图:

X,Y轴设置
X,Y轴设置同时存在于大屏的柱状图、折线图、散点图三种图表中,象形图中具有Y轴设置;
主要更改图表的轴线名称、轴文字大小及方向、设置网格线、数据反转及选择显示与否。其中X轴还包含标签间距功能。
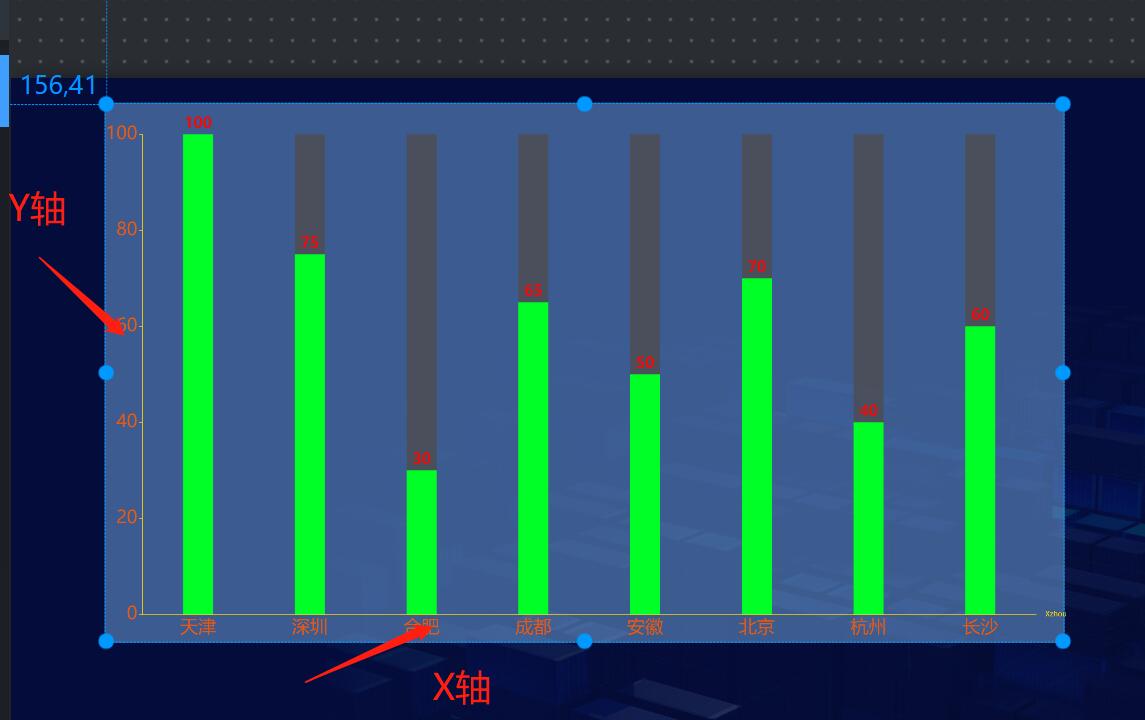
X,Y轴位置介绍
X,Y轴区域如下图,以柱状图为例:

更改X,Y轴设置面板
以柱状图的X轴为例,如下图:
设置x轴的名称:不填写时将不会显示轴名称;
是否显示:设置是否显示x轴;
显示网格线:设置是否显示纵向网格线;
显示刻度:设置是否显示轴线刻度;
显示轴线:设置是否显示轴的轴线;
标签间距:打开该设置、部分x轴名称将被隐藏:
轴文字:设置轴线文字大小及文字角度。打开反转,轴线上名称顺序将会反置。
Y轴无标签间距设置,其他功能同X轴设置面板。
标签设置
- 该设置存在于大屏的柱状图、折线图、饼图、雷达图、散点图、漏斗图几种图表中,用于更改图表内标签文字的大小、颜色和粗细。
图表内文字位置介绍
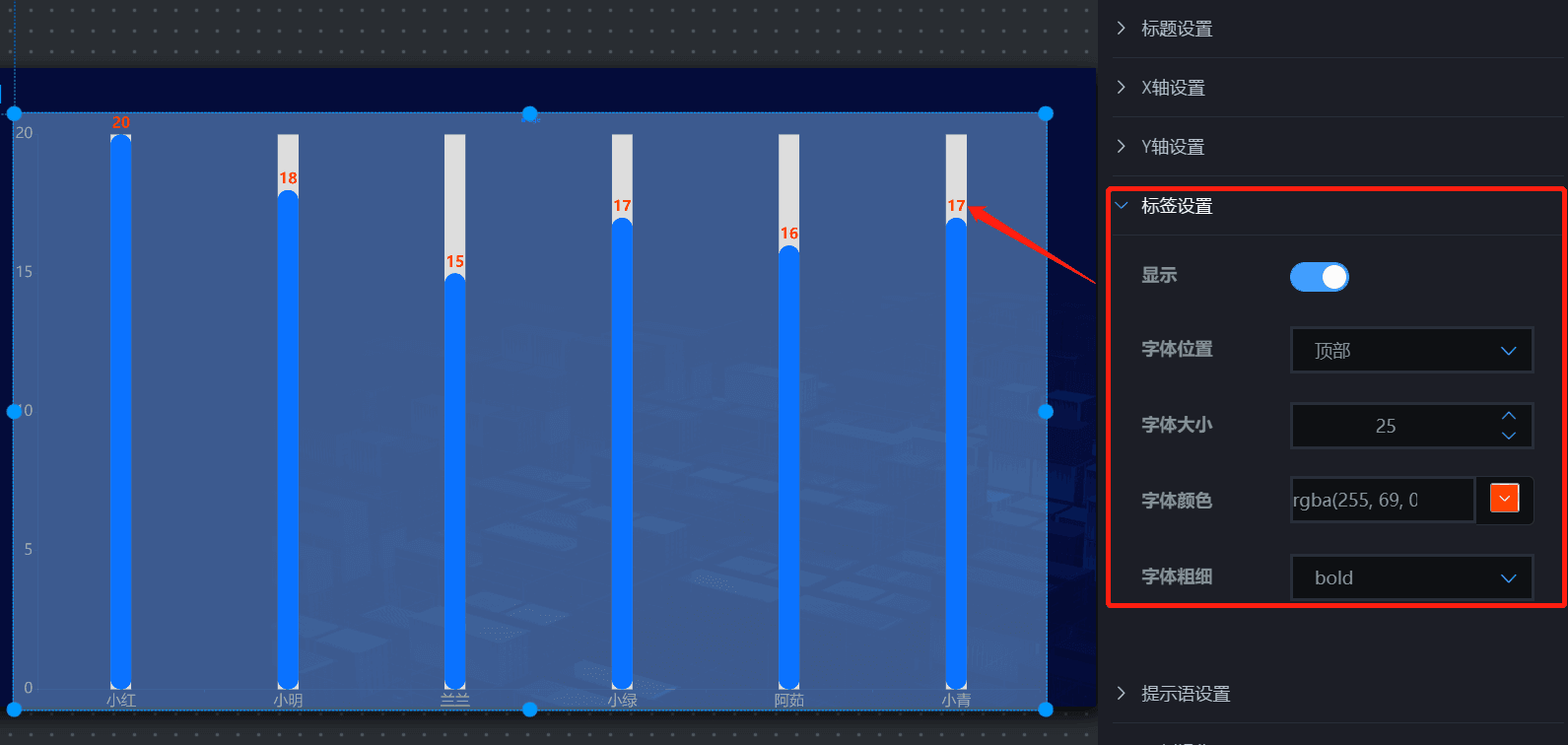
以柱形图为例,如下图:

字体设置面板
是否显示:设置是否显示图表内文字;
字体位置:设置图表内文字展示位置:默认值包括:顶部、中间和底部;
设置图表内文字大小及颜色;
字体粗细:分为lighter,nomal,bold,bolder四种样式;
提示语设置
设置提示语文字大小和颜色后,在预览或展示时,光标移动到图表内元素上将展示其对应的内容和数据。操作和效果如下图:

坐标轴边距设置
分别为图表的宽高和距离x,y轴距离设置,具体配置位置如下图:
图例操作
图例是设置图表中的图表说明图例样式,图例存在于柱状图、折线图、饼图、雷达图和漏斗图中。
图例设置面板
是否显示图例:设置是否显示图例;
图例高度、图例宽度:设置图例展示的高度和宽度;
位置、垂直位置:设置图例在图表内居中展示位置(局中、左对齐、右对齐)和垂直展示位置(顶部、局中、底部),均提供三种展示方式;
布局朝向:设置图表展示在画板的布局朝向;
文字设置:设置图例文字大小;
新增:可以根据需要修改图例的文字展示内容;
图例设置效果
以折线图为例,如下图(三星、苹果):

画布设置
设置看板新增加组件距离画布的上、下、左、右的展示位置,下图以柱状图为例;
画布配置面板

自定义配色
图表内容支持自定义配色,该设置存在于柱状图、折线图、饼图、雷达图和漏斗图,其中柱状图和折线图可更改轴线和轴文字颜色。
注:使用自定义配色功能时,需要关闭系统配色功能
自定义配色面板
用于更改柱状图、折线图坐标轴轴文字及轴线颜色;
配色新增区,可根据数据组数新增、删除和编辑配色方案;
新增及编辑面板:
点击选择颜色并保存,显示为纯色方案,可同时输入渐变色;
位置:调整渐变色所占比例;数值越大,渐变色所占区域越小,上限数值为100;
自定义配色操作
以柱形图为例,如下图:

文本框
可以在大屏界面添加文本框并输入想要在界面中表达的文本内容。
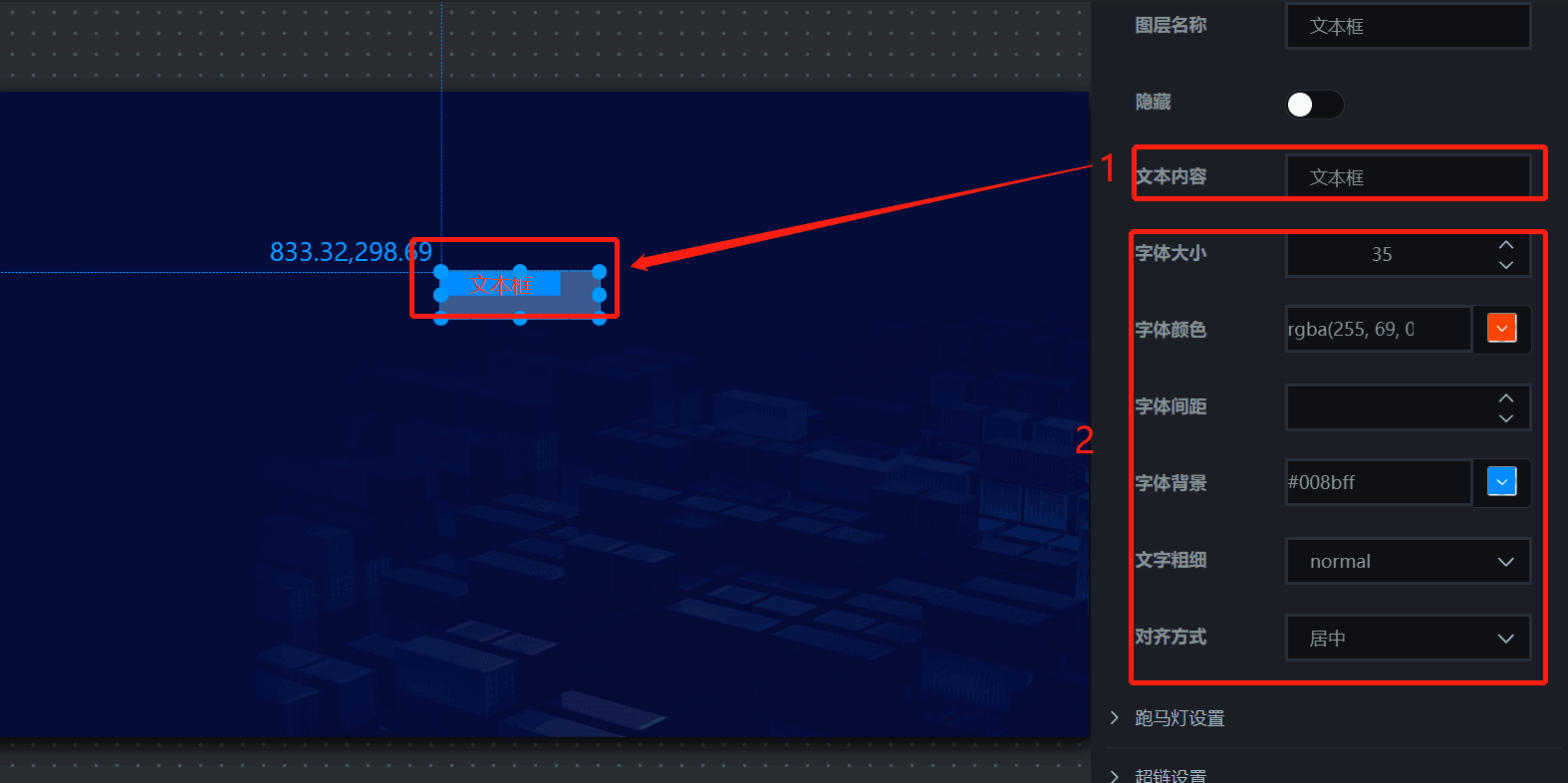
文本框操作面板

使用方法:
点击文字,拖动“通用标题”到画布中去;
在画布中和样式面板中操作文本内容,设置其文字大小、颜色、间距、背景、粗细和对齐方式,其中对齐方式系统给出三个选项(局中、左对齐和右对齐);
图片
可以自由的添加图片到大屏中作为背景或者内容填充。
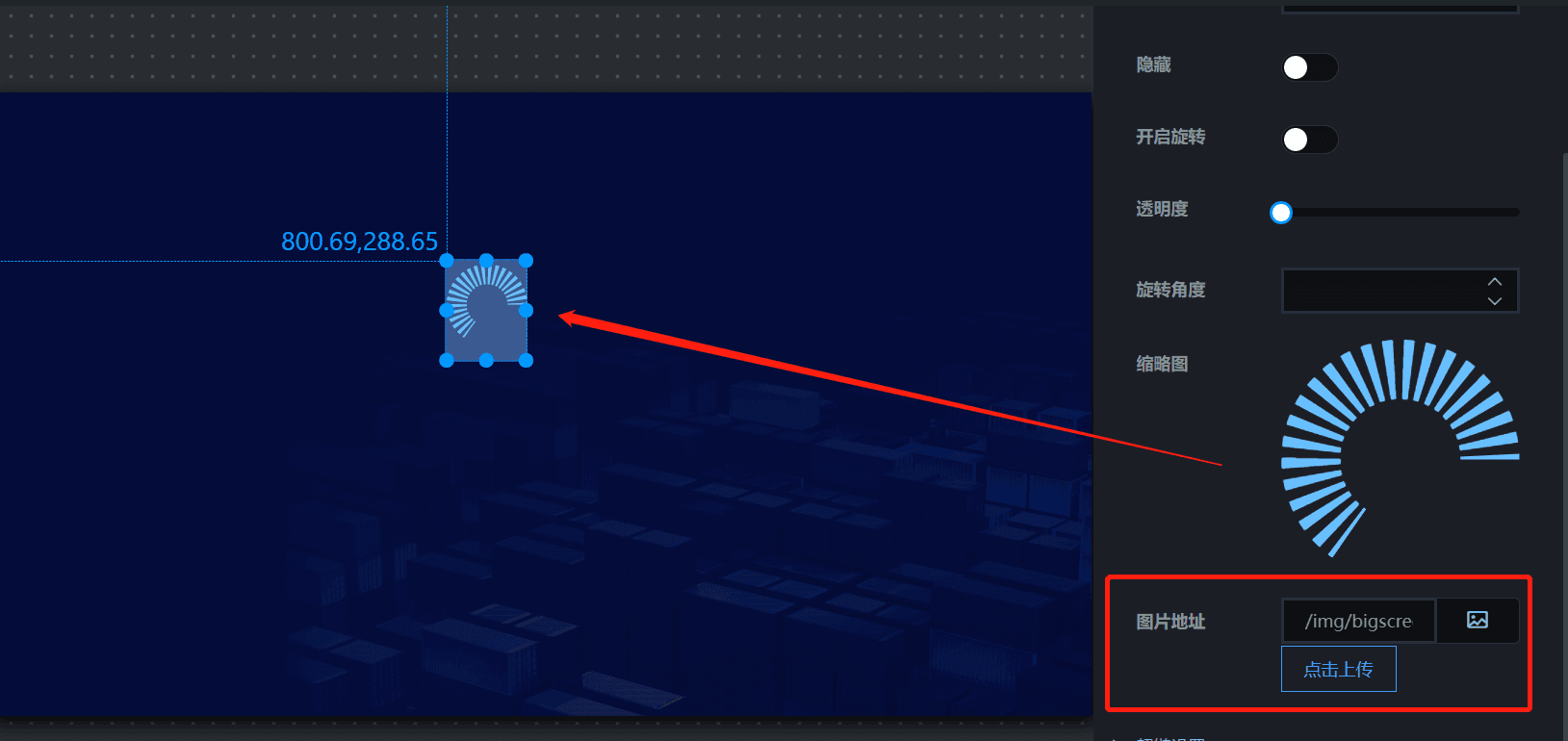
图片操作面板

使用方法:
点击文字,拖拽”单张图片“到画布,选择图片库内图片或者上传本地图片进行导入;
拖动或者在控制区更改图片大小、位置、边框等,还可设置其背景、边框和圆角等;
跑马灯(滚动文字)
大屏内可以设置滚动的文字,使得视觉和信息传递效果更优。
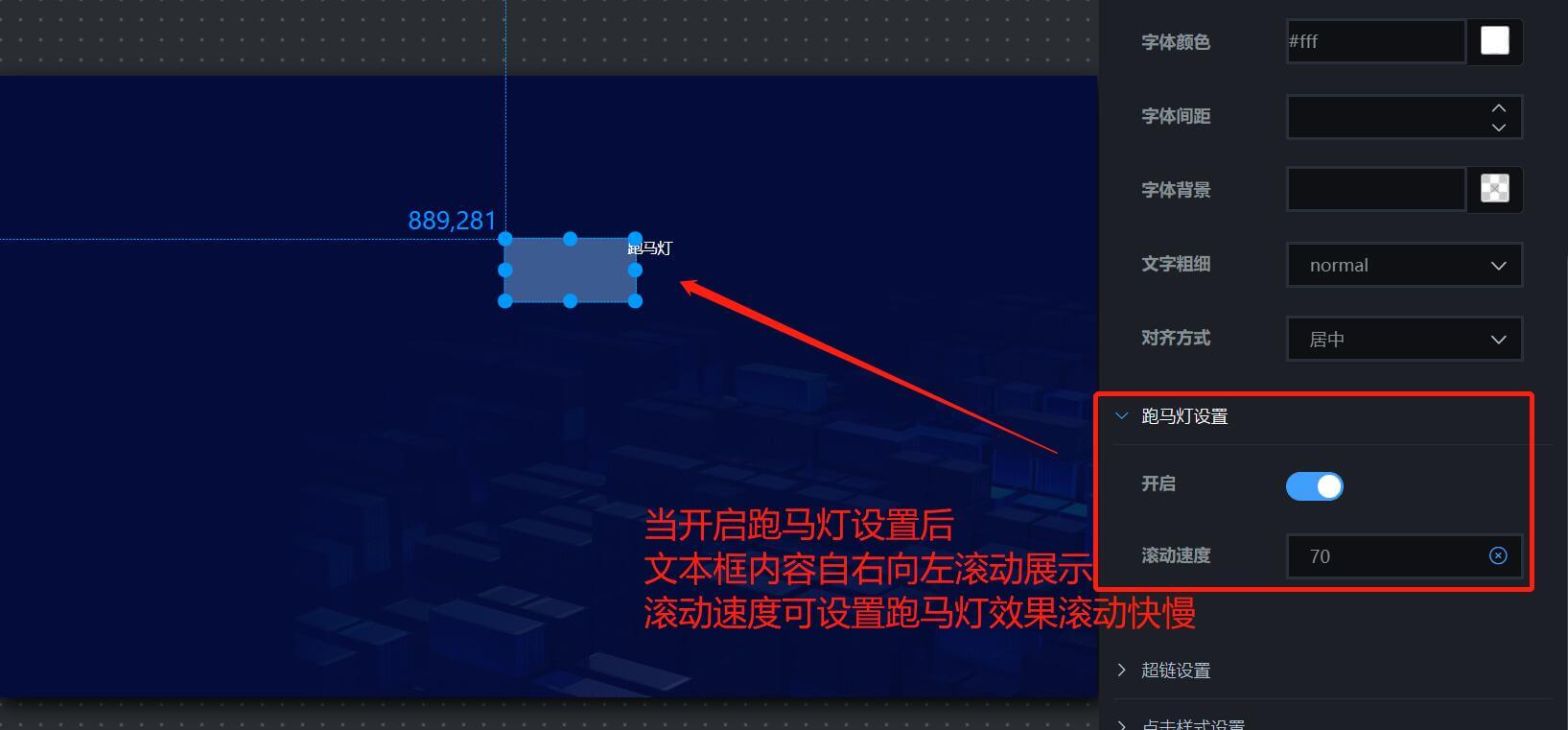
跑马灯(滚动文字)操作面板

使用方法:
点击文字,拖拽“跑马灯”到画布;
在控制区字体背景更改滚动文字框背景颜色;
在控制区的文本框中输入需要滚动的文字,并调整颜色、大小和字体(同文本框);
在控制区动画效果中设定滚动速度,数值越小,滚动速度越快。
超链接
可以在文本的基础上,配置点击后跳转至别的网页的功能。
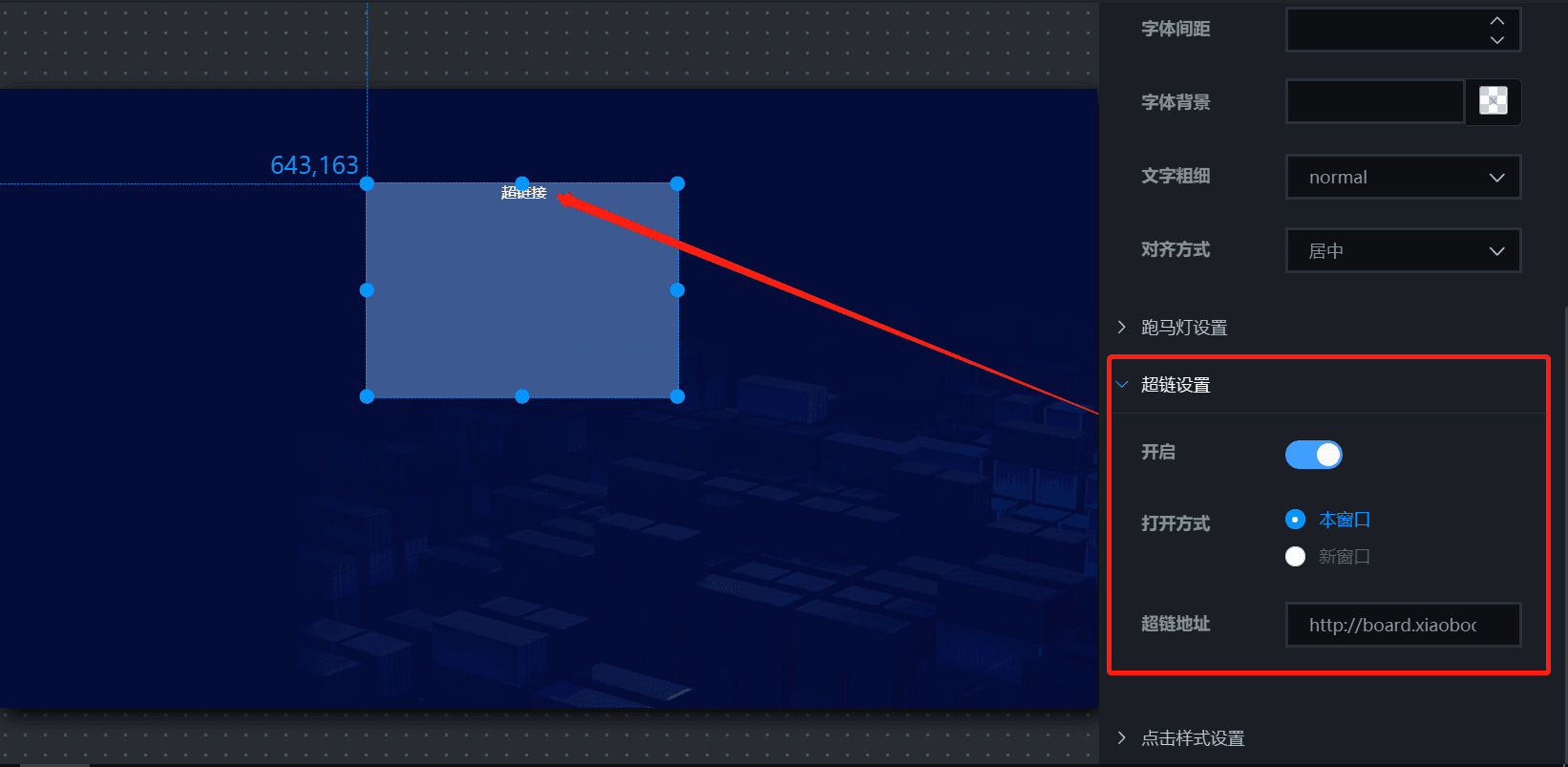
超链接操作面板

使用方法:
点击文字,开启“超链设置”功能;
在超链地址输入框,输入点击后需要跳转的网页地址;
打开方式选择本窗口,点击图表超链接文字,可在当前页面跳转至步骤2输入的网页地址;
打开方式选择新窗口,点击图表超链接文字,可重新打开一个网页跳转至步骤2输入的网页地址;
时间器
可以在大屏内设置一个时间显示器,并且使用不同格式的时间显示内容。
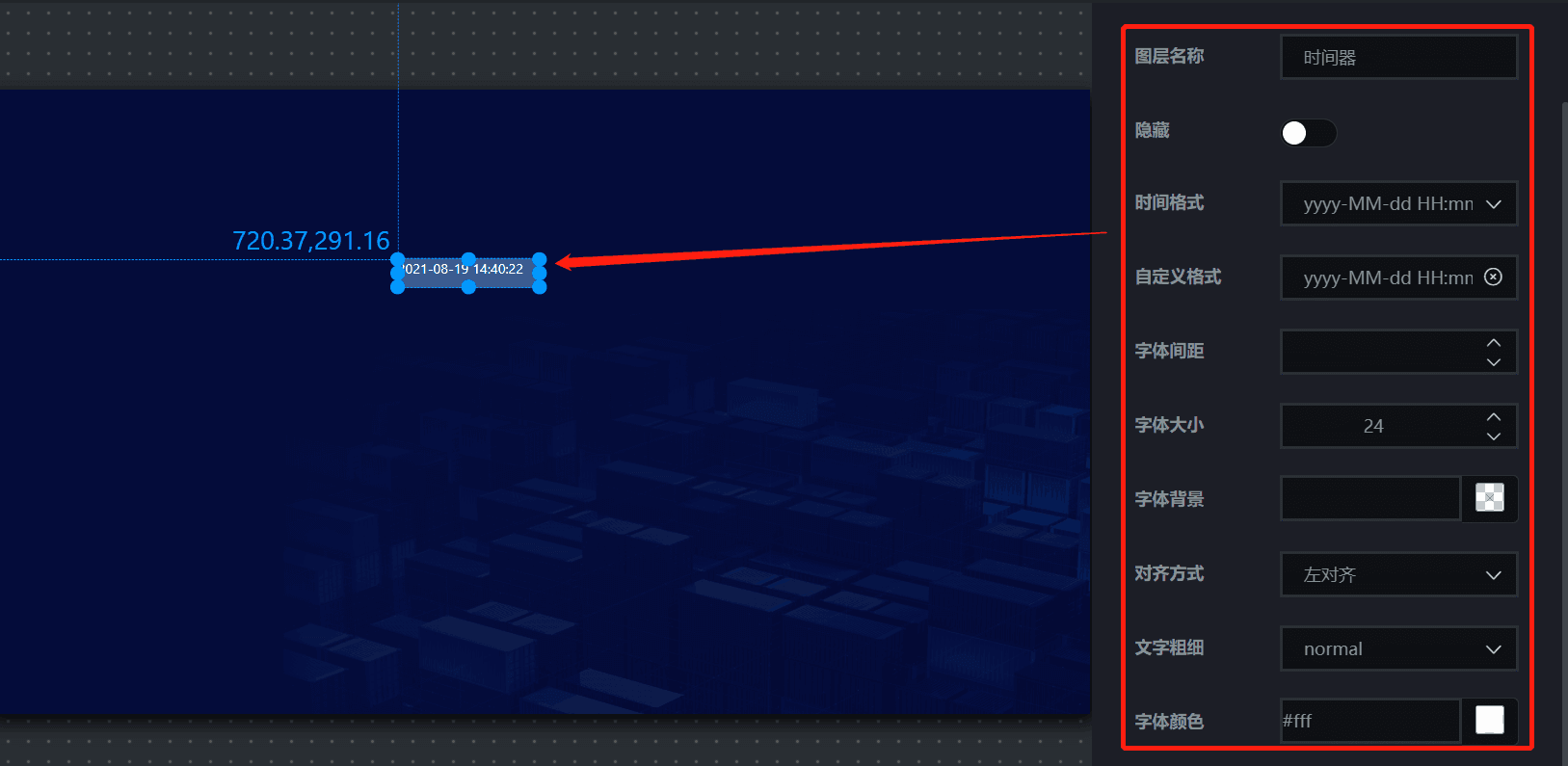
时间器操作面板

使用方法:
点击文字,拖拽“时间器”到画布;
拖动或者在控制区更改时间器的时间展示格式(系统提供的选项:日期、日期+时分、日期+时分秒、日期(无年)、时分、时分秒、星期),同时系统也提供快捷自定义格式,手动输入所需要设置的时间器展示格式;
在控制区内可以设置时间器的字体间距展示、字体的大小、背景、对齐方式、展示文字的粗细和字体的颜色;
时间器默认显示为当前时间;