时序柱状图
生成时序柱状图
时序图和静态图的本质上的不同是时序图在边的权重上加入了时间戳这一因素。静态图上的边一旦存在便不会因时间的变化而改变,而在时序图中,边会因时间的变化在两种状态下相互转化,而时序柱状图数据则是以柱体状体展示的;
数据准备:
数据源数据类型选择设备模型;
数据类型选择添加设备模型;
查询条件/添加方式,选择设备模型;
查询方式选择实时,联动展示自定义时长,时间范围选择和聚合方式;
如果查询方式选择历史,则会联动展示历史类型,时间段选择和聚合方式;
设备模型配置/设备模型,选择相对应创建的设备模型;
时序柱状图画法:
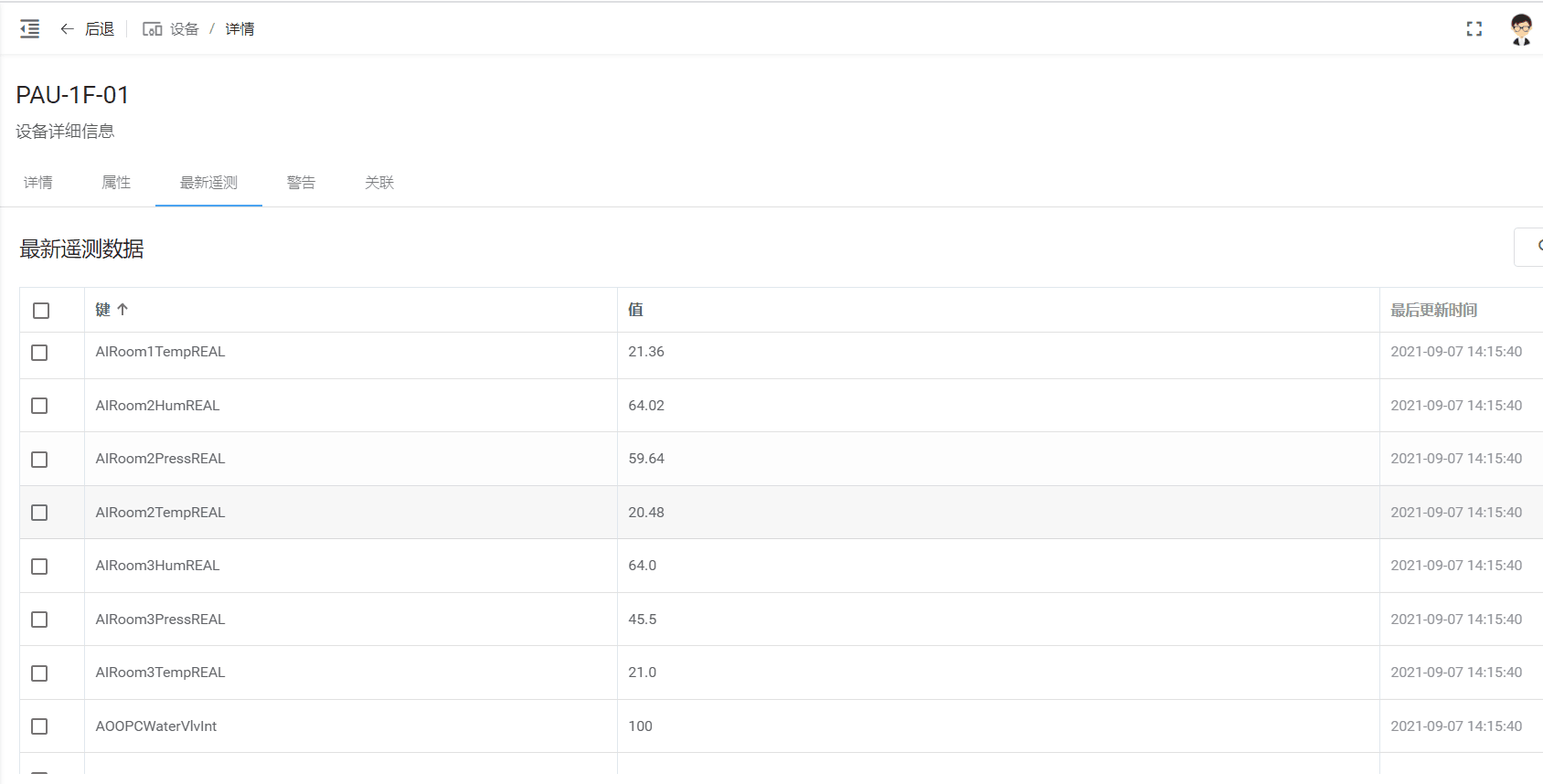
现有小波物联平台设备详情如下,并创建设备模型名称为:PAU-1F-01:

生成时序柱状图的流程如下:
使用时序柱状图的第一步首先在创建大屏开始,大屏基础配置面板,下拉到底部,打开WebSocket连接;
点击“物联组件”,选择“时序柱状图”组件,在画布上画出图表;
在图表的数据面板的操作;
数据类型选择设备模型,查询条件添加方式选择设备模型,查询方式选择实时,自定义时长开启,时间范围选择最近5秒,聚合方式选择空;
设备模型选择相对应创建的设备模型"PAU-1F-01";
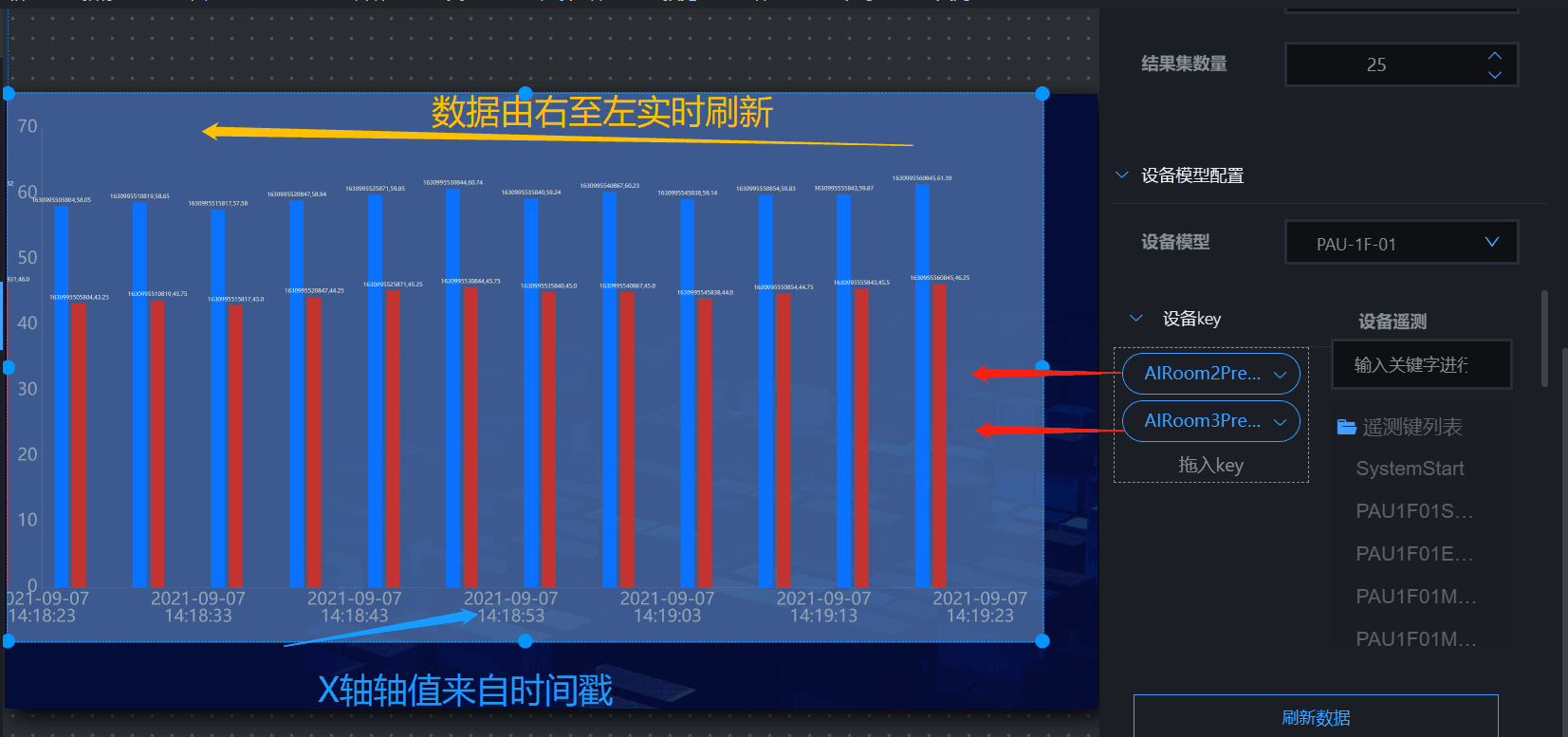
拖动设备模型的字段"AIRoom2PressREAL","AIRoom3PressREAL"至设备key,图表联动展示如下图;

因为遥测的设备值一直在实时刷新,所以在同一时间内,图表展示的数据值与设备遥测值是一致的;
编辑时序柱状图
时序柱状图样式设置:
时序柱状图的样式修改控制区为下图所示:
柱体设置和柱体背景设置:设置柱状图的宽度、圆角和是否切换堆叠展示以及柱体背景是否展示和设置背景色等,详情请见柱体设置;
标题设置:设置标题及其样式,详情请见标题设置;
X轴设置:设置x轴的显示内容,详情请见x,y轴设置;
Y轴设置:设置y轴的显示内容,详情请见x,y轴设置;
标签设置:设置图表标签的字体大小、颜色等,详情请见标签设置;
提示语设置:设置预览图表和开启组件关联时标签显示字体大小和颜色,详情请见提示语设置;
图例操作:设置图例的宽高、朝向位置、文字大小等,详情请见图例操作;
画布位置:设置图表新增加组件距离画布的左、上、右、下的展示位置,详情请见画布设置;
自定义配色:设置图表文字和轴线的颜色,详情请见自定义配色;