进度条
生成进度条
进度条的基本使用场景主要作用于网络的上传或者下载的进度显示,也可以是指某项工作完成的进度显示;
进度条有两种展示方式:
水平进度条

环形进度条

数据准备:
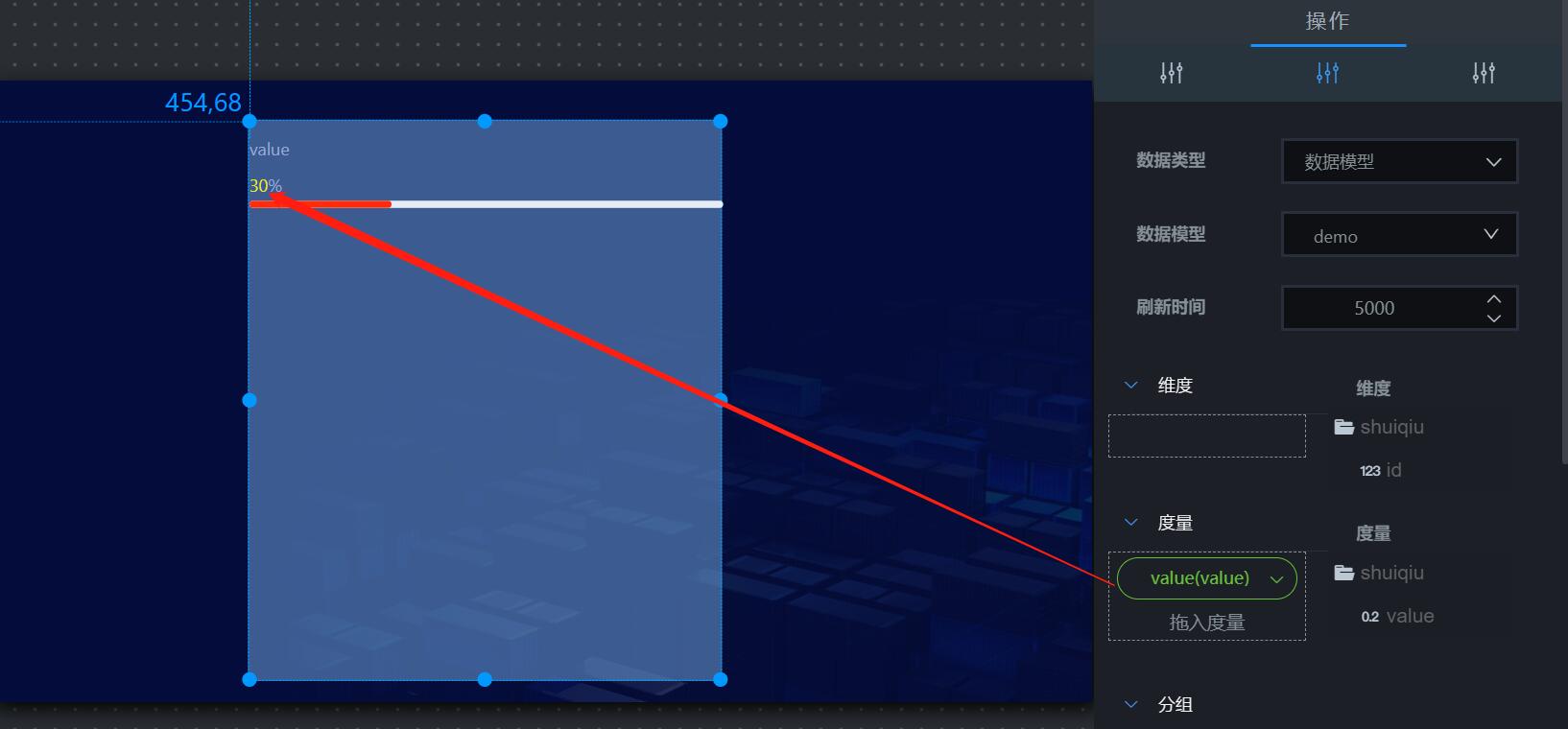
可根据需要设置图表数据源类型,默认静态数据,数据展示格式为JSON格式且可修改、增加值,亦可选择数据模型处配置数据源;
点击添加数据模型;
选择数据模型;
设置图表在大屏的刷新时间;
进度条画法:
现有数据库表详情如下:
生成进度条的流程如下:
点击“文字”,选择“进度条”组件,在画布上画出图表;
在图表的数据面板的操作;
将"value"字段拖拽至“度量”,图表配置生效且展示数据;
联动图表展示如下:

编辑进度条
进度条样式设置:
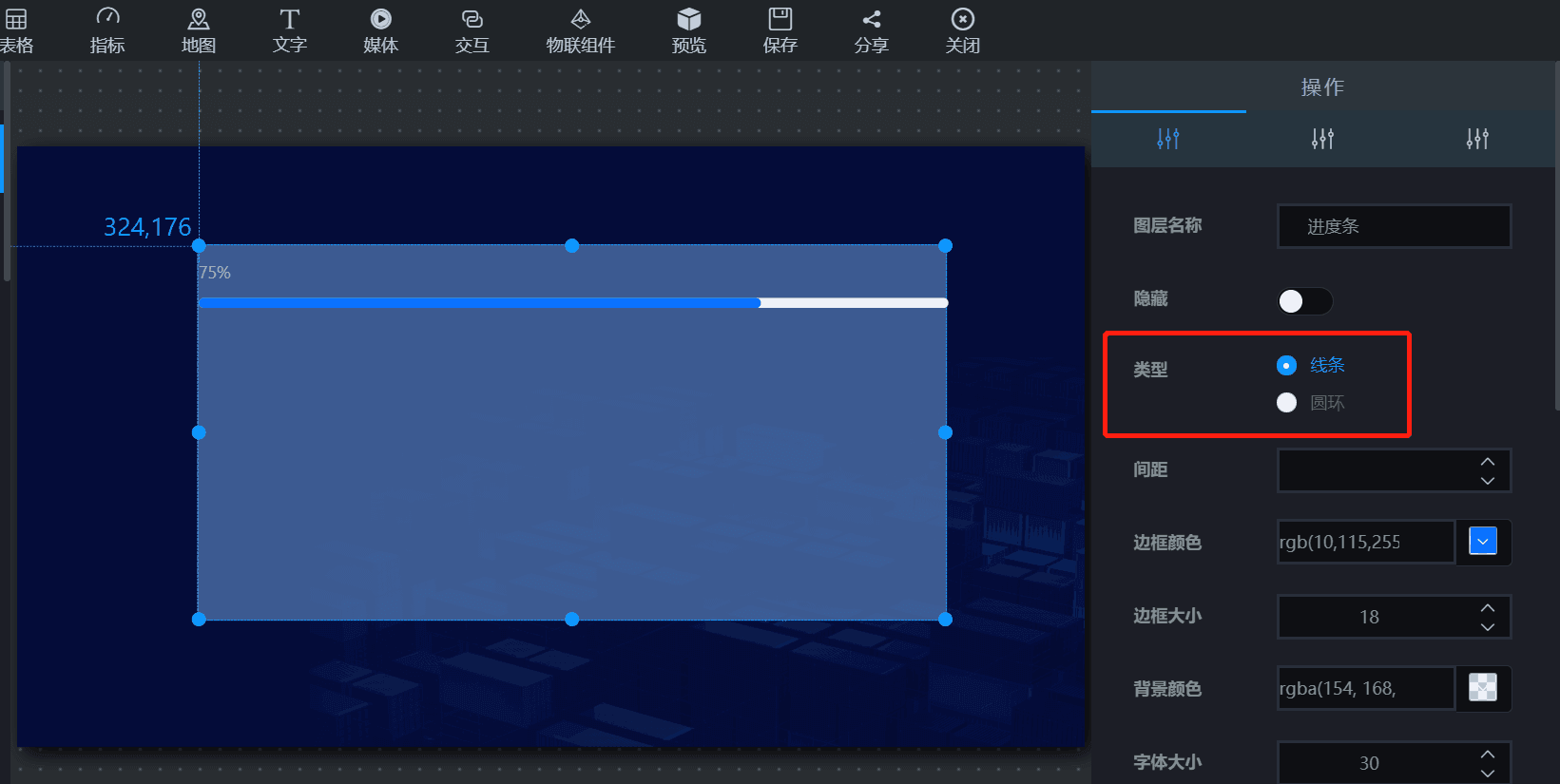
进度条的样式修改控制区为下图所示:
编辑图层名称、设置图层是否可见,详情请见图层名称;
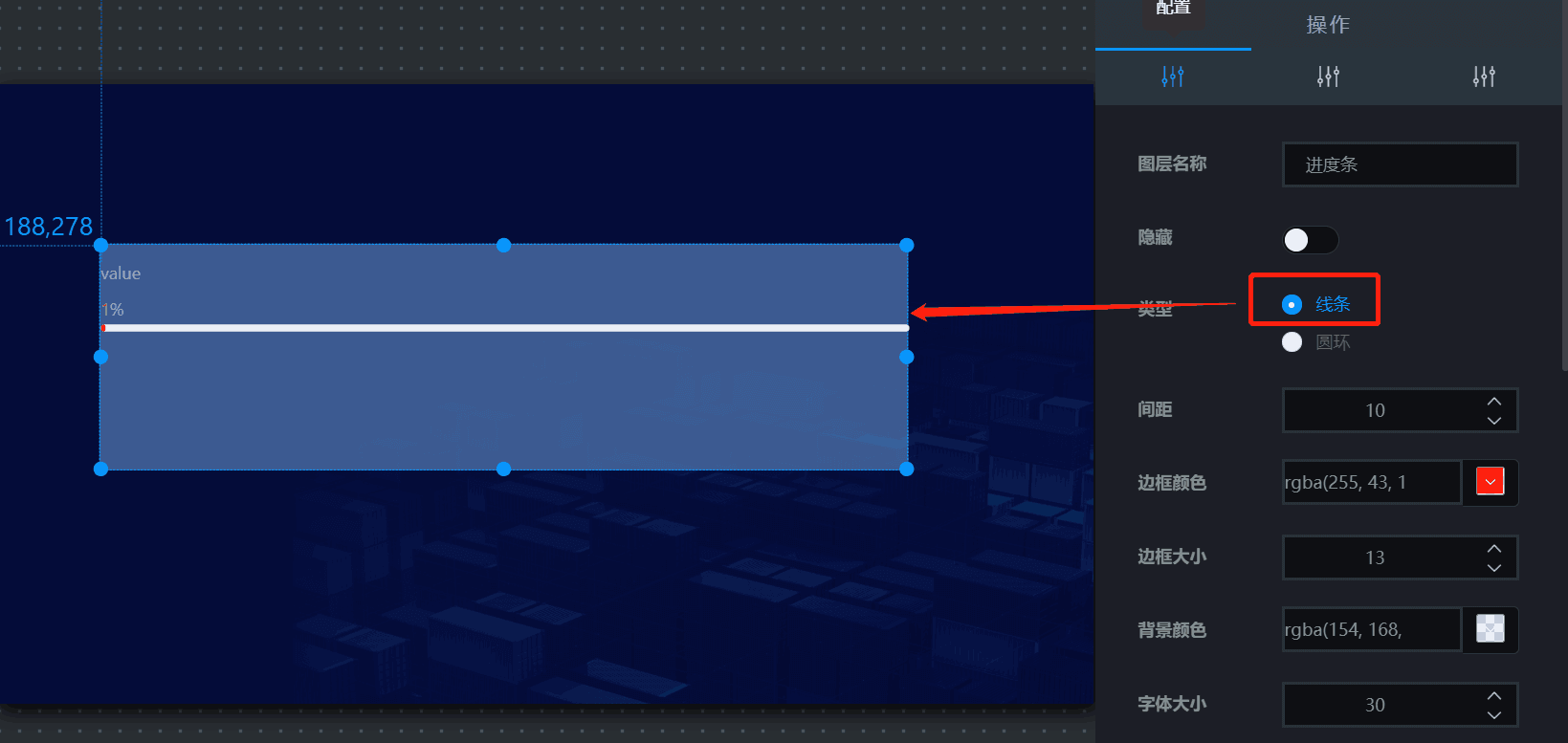
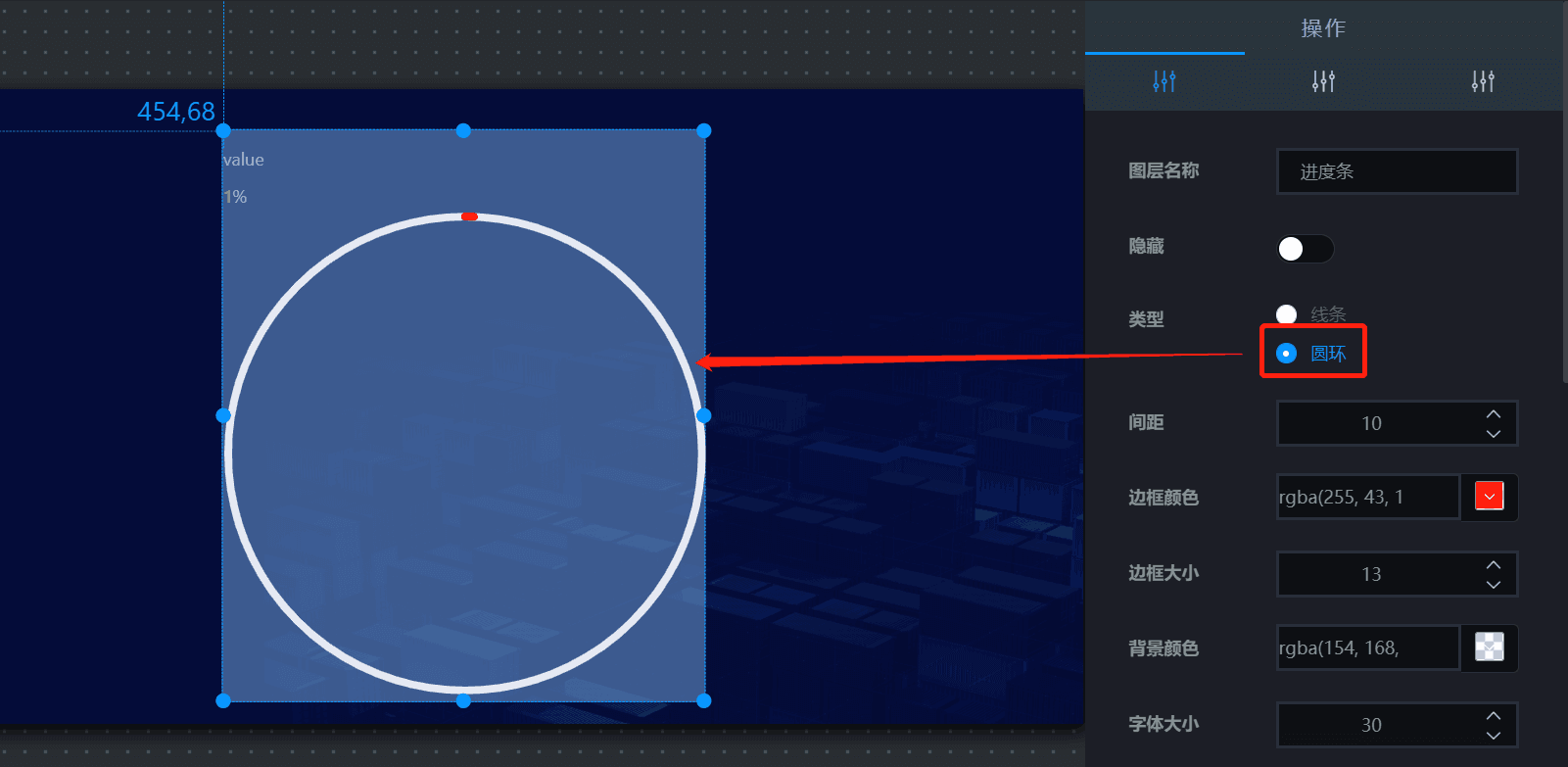
类型:可以设置图表展示类型为线条或圆环;

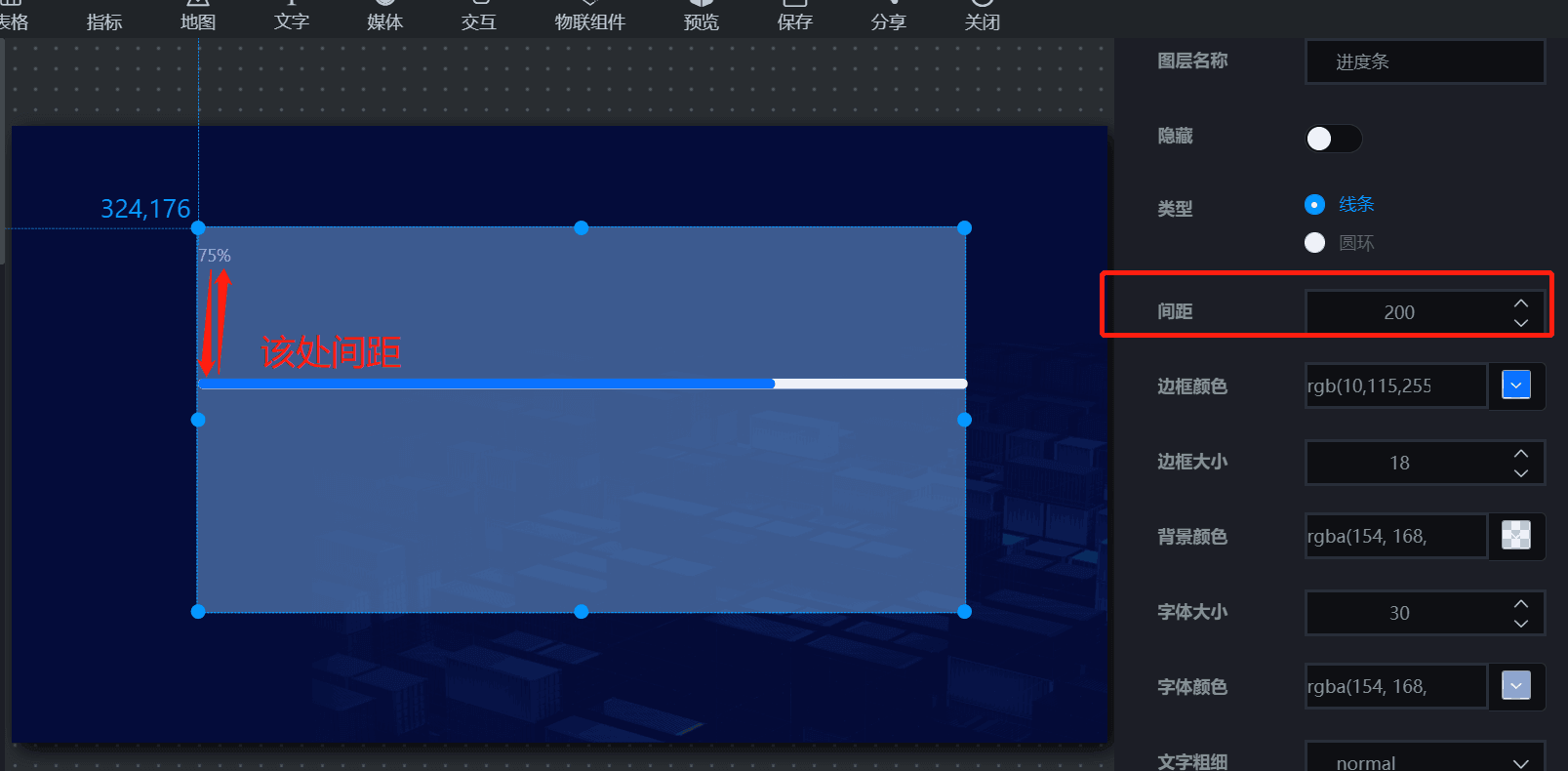
间距:指的标签与进度条之间的间距,具体如图所示;

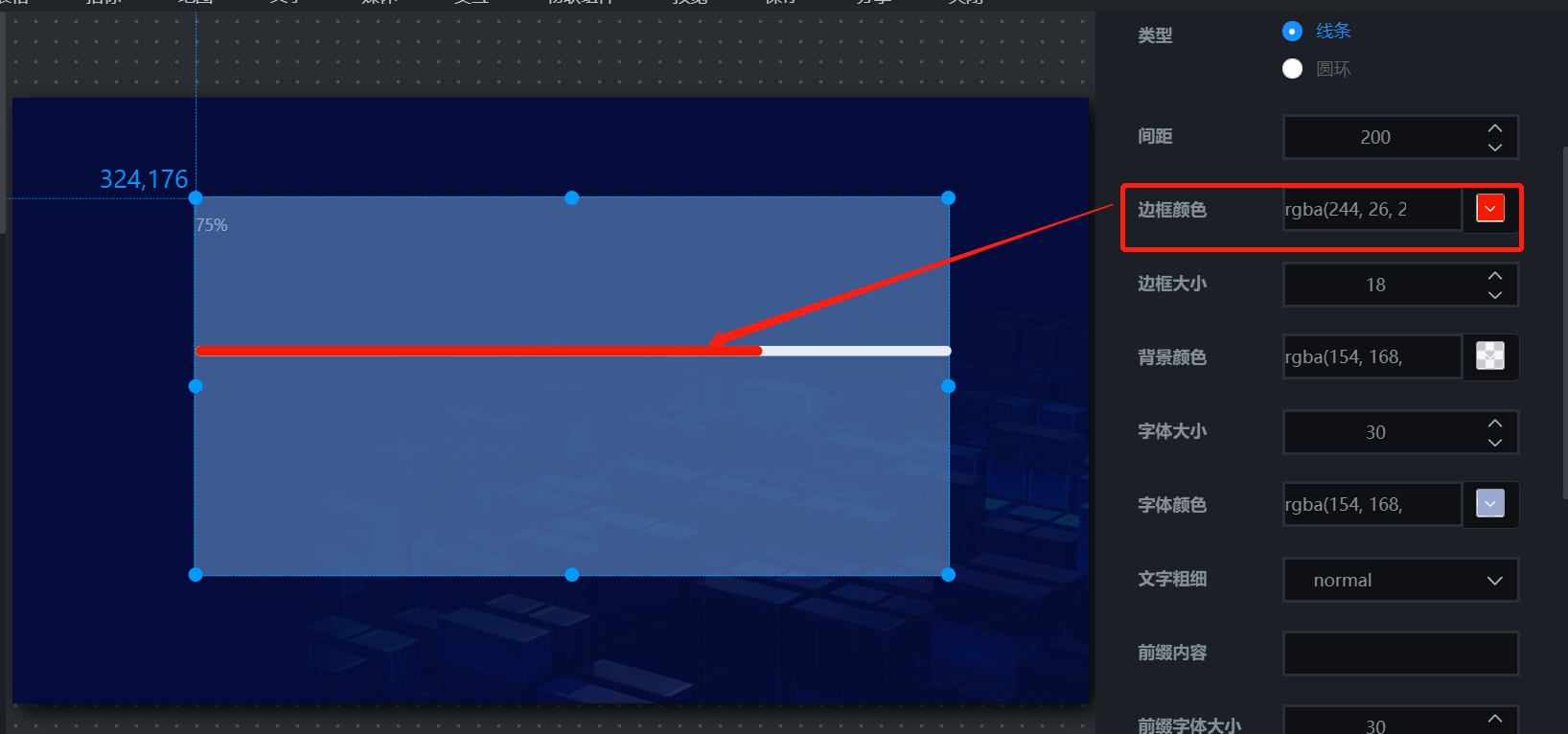
边框颜色:指的进度条颜色,如图;

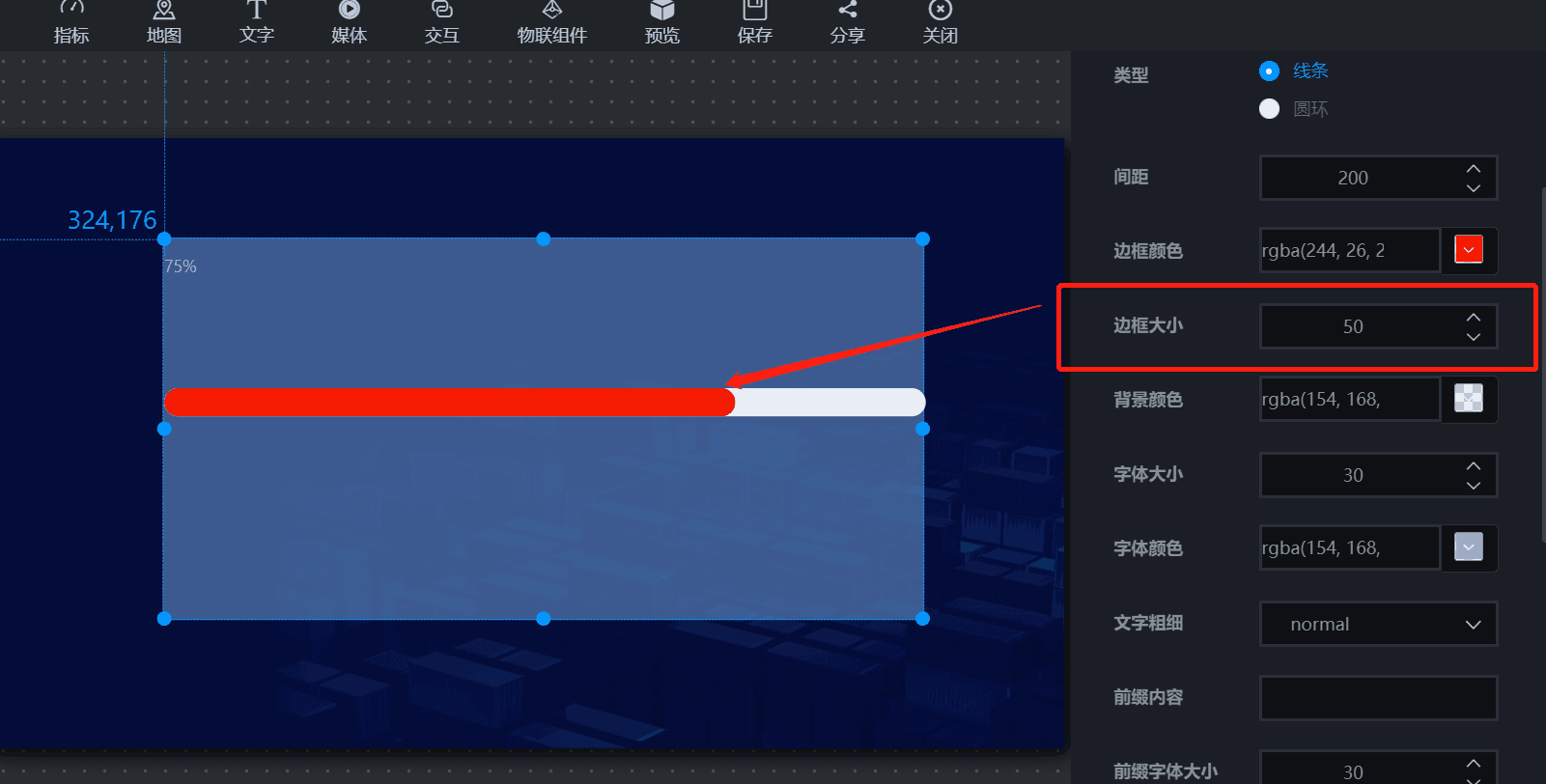
边框大小:指的进度条宽度,如图;

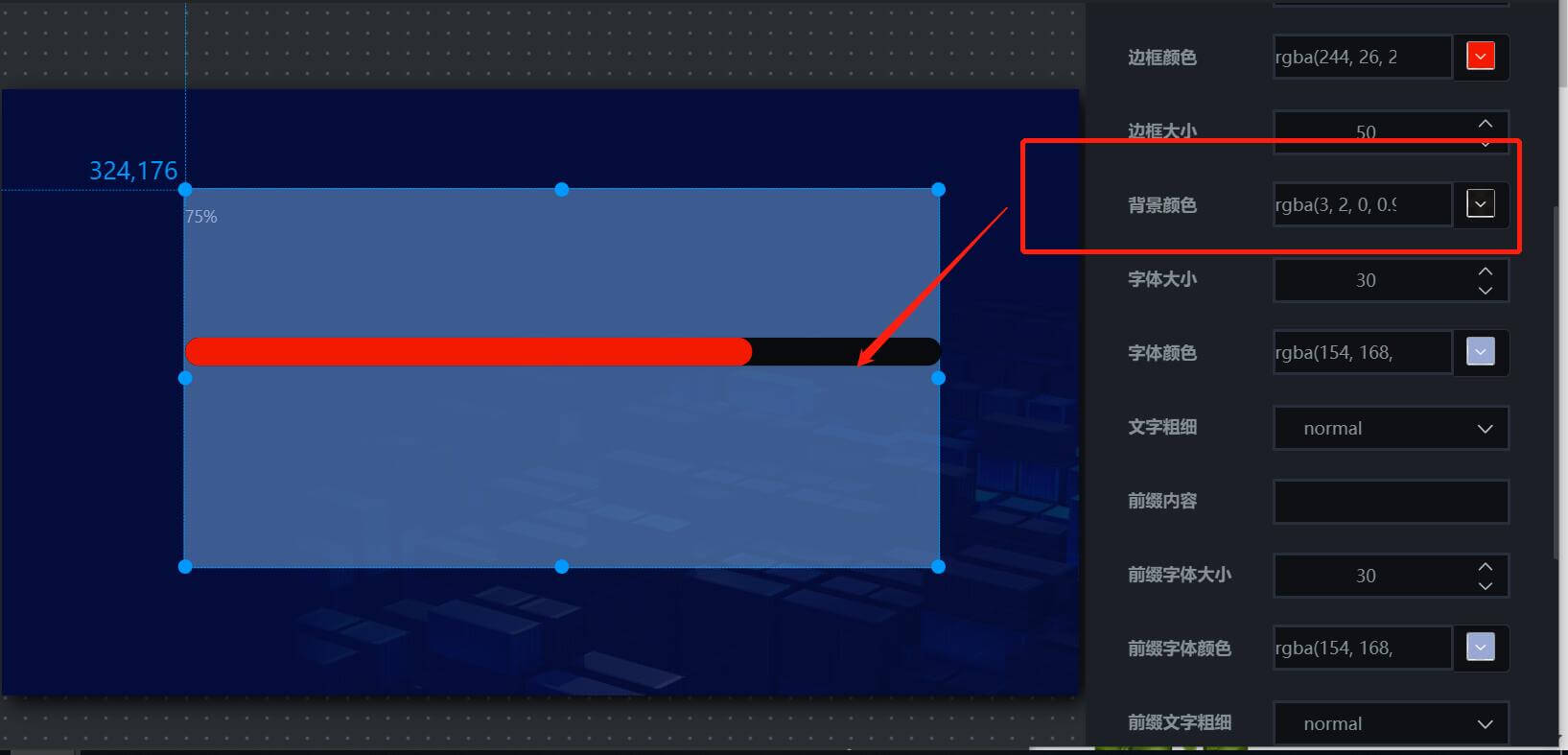
背景颜色:可根据需要设置进度条背景颜色,如图;

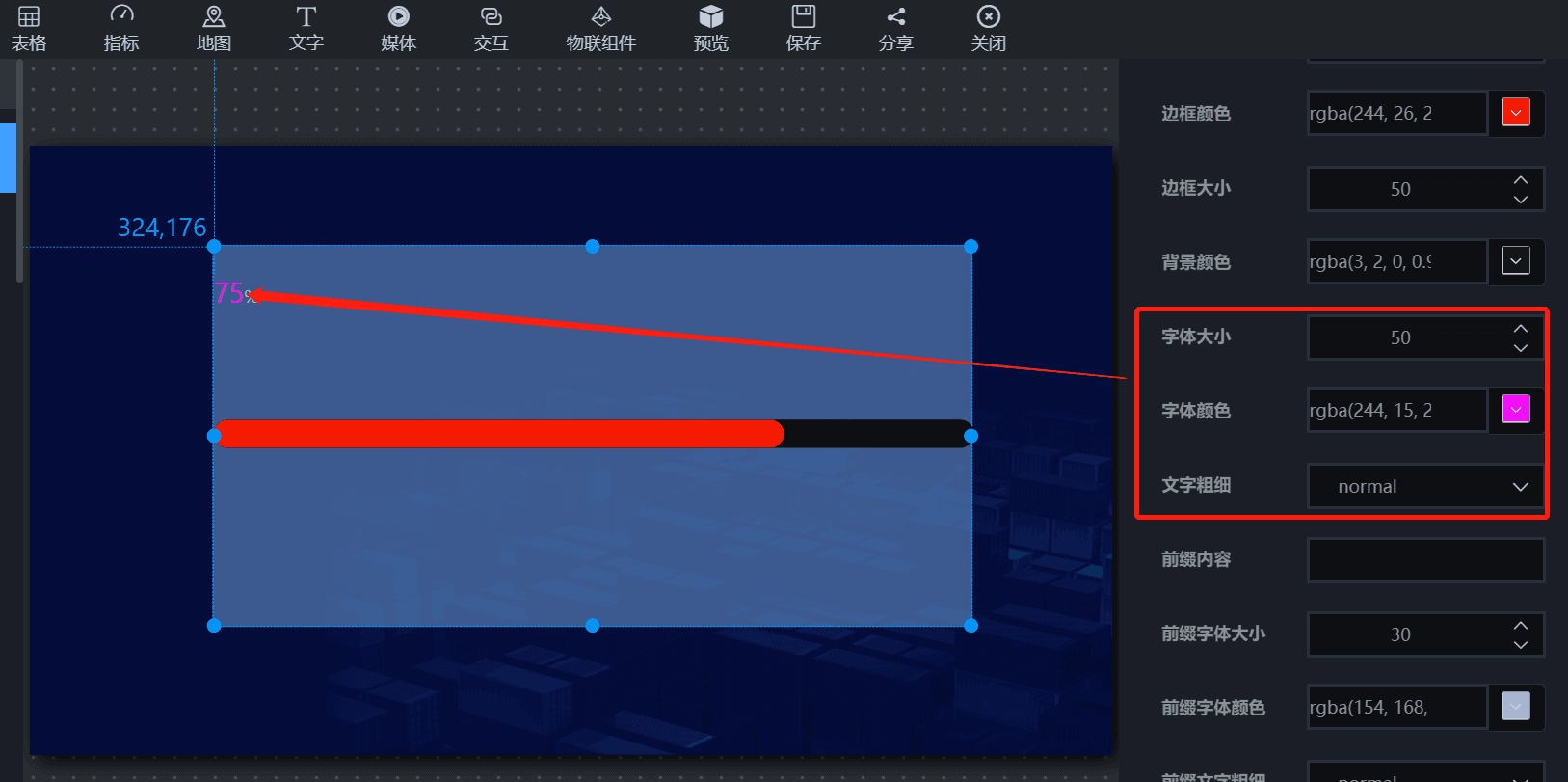
字体大小,字体颜色,字体粗细:指的进度条标签字体大小,颜色和粗细,如图;

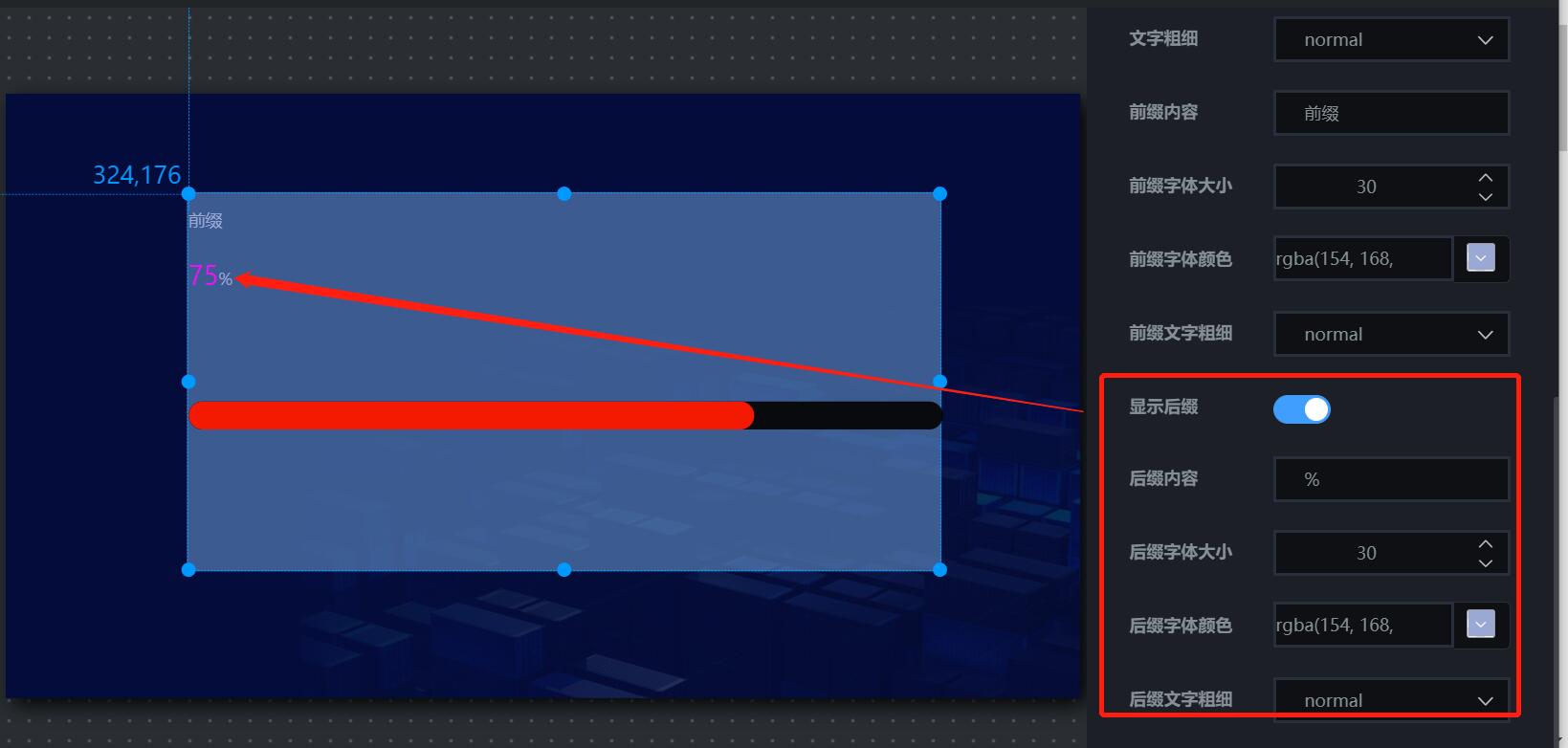
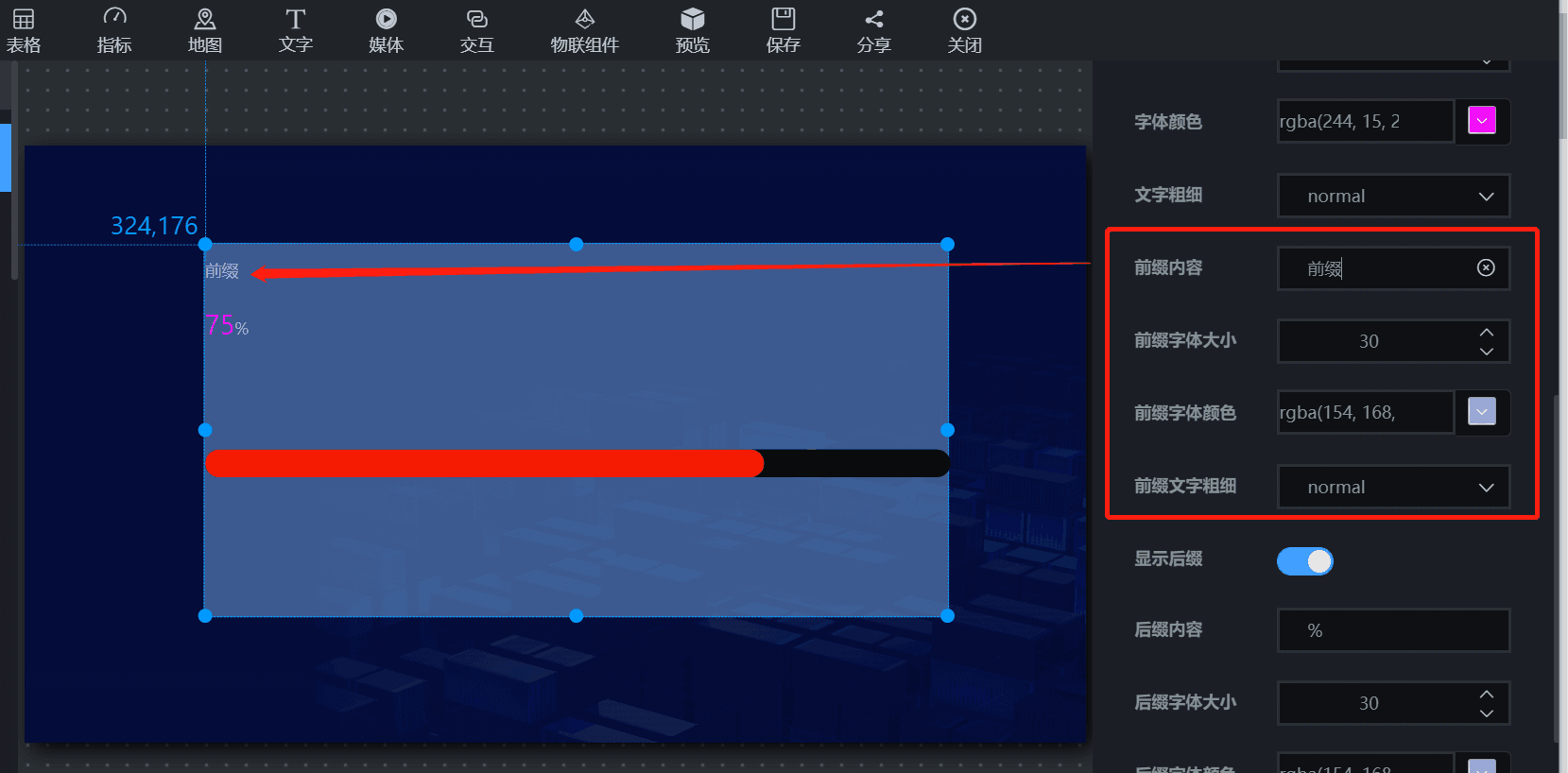
前缀:可以设置标签前缀,同时也可以配置前缀的字体大小, 字体颜色和文字粗细,如图;

后缀:可以设置标签前缀,同时也可以配置前缀的字体大小, 字体颜色和文字粗细,如图;