象形图
生成象形图
象形图的使用有点跟柱状图类似,唯一的区别是象形柱状图允许给不同的柱体配置不同的图形和图标;
数据准备:
可根据需要设置图表数据源类型,默认静态数据,数据展示格式为JSON格式且可修改、增加值,亦可选择数据模型处配置数据源;
点击添加数据模型;
选择数据模型;
设置图表在大屏的刷新时间;
象形图画法:
现有数据库表详情如下:
比如:要设置象形图展示每种出行方式的人数,将涉及到2个字段,维度出行方式“name”,度量人数“value”;
生成象形图的流程如下:
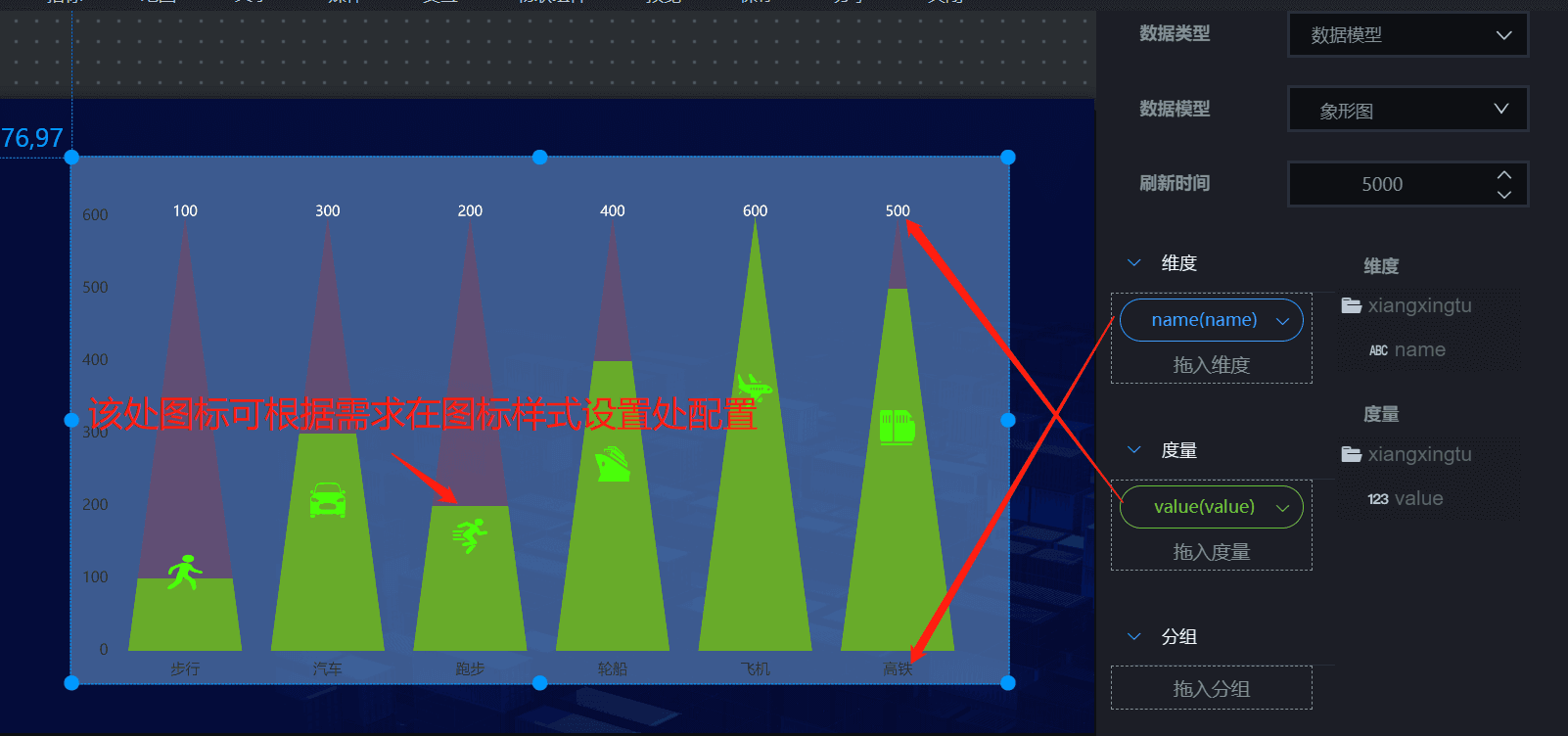
点击图表/柱状图,选择“象形图”图表,在画布上画出图表;
在图表的数据面板的操作;
拖拽“name”字段至”维度“;
度量“value”放置在Y轴,此时,图表配置生效且展示数据;
Y轴轴值,默认展示拖拽至图表内度量值最大的字段值;

编辑象形图
象形图样式设置:
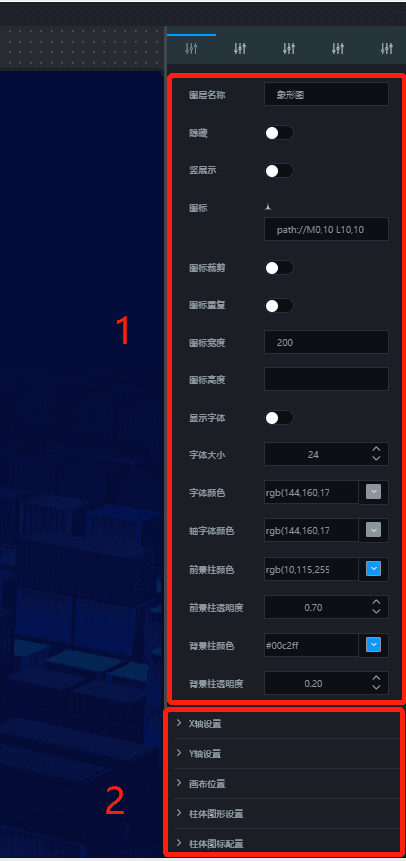
象形图的样式修改控制区为下图所示:

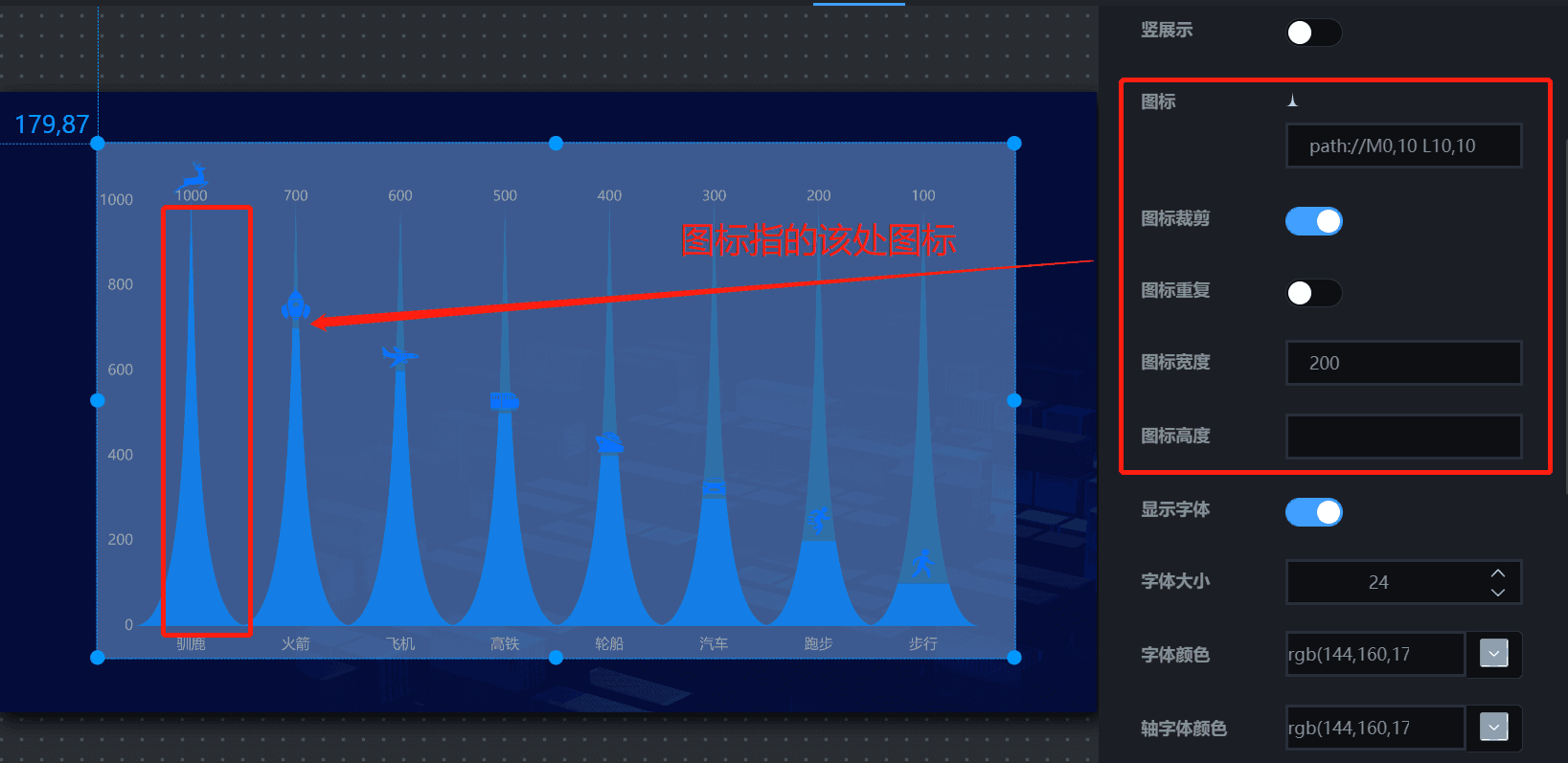
图标配置:设置图表的图标配置,同时可以对图标的展示形式、宽高度进行配置。(注:图标仅支持path路径格式);

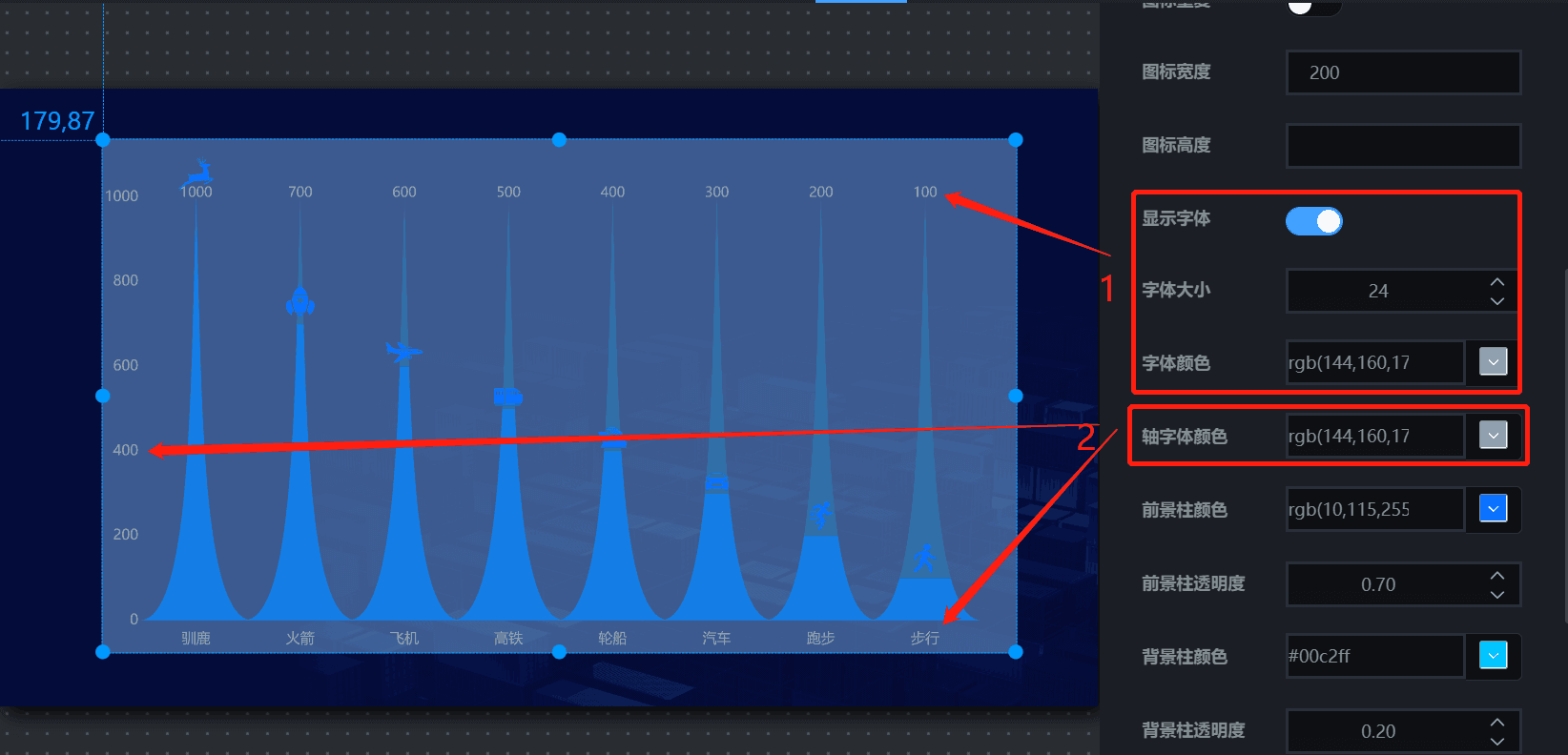
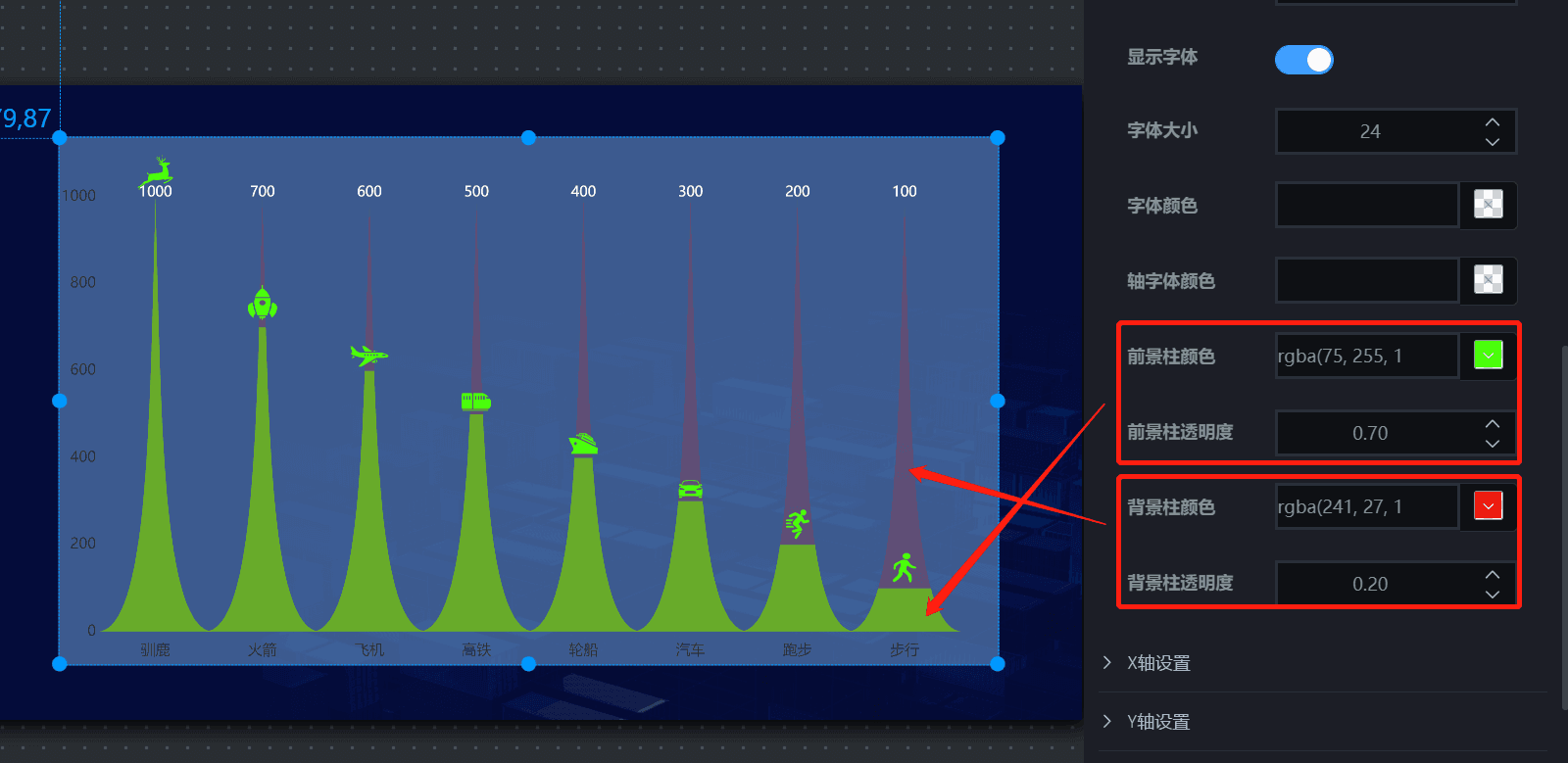
字体设置:1、设置图表标签的字体大小、颜色,2、设置图中箭头所指轴字体的颜色;

前景柱和背景柱设置:设置图表前景柱和背景柱的颜色及其透明度展示;

X轴设置:设置x轴的显示内容,详情请见x,y轴设置;
Y轴设置:设置y轴的显示内容,详情请见x,y轴设置;
画布位置:设置图表新增加组件距离画布的左、上、右、下的展示位置,详情请见画布设置;
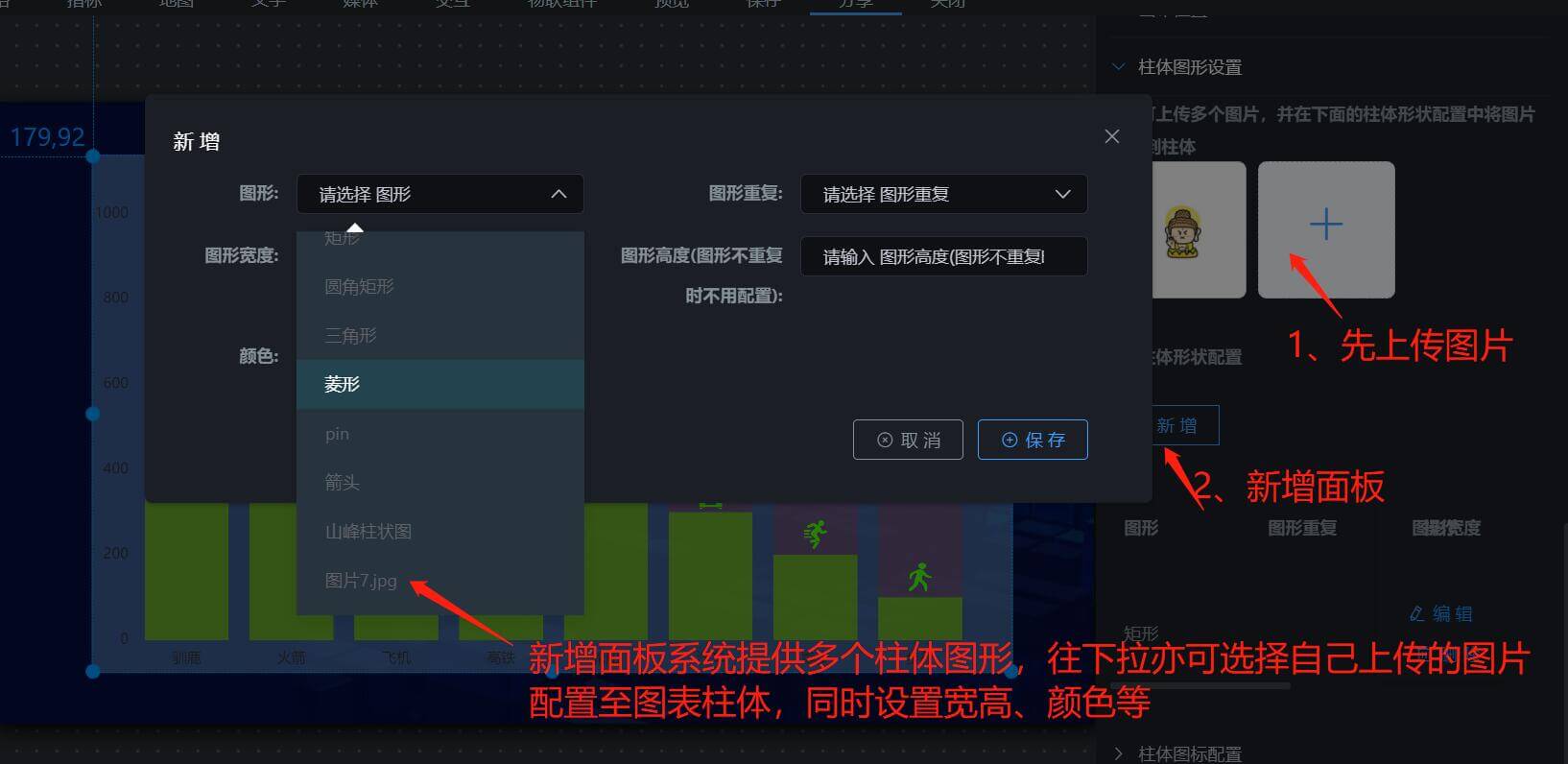
柱体图形设置:用户可以上传多个图片,然后在下面的‘柱体形状配置’中图形下拉项的最下面将图片与柱体绑定,展示到图表;
图形重复:像例子图片中,第一列汽车就是图形重复的效果,第二列的人形就是不重复的效果;
图形宽度:是占柱体标准宽度的百分比;
图形高度:当图形重复时,是单个图形的高度占柱体标准宽度的百分比;当图形不重复时,图形会自动铺满,高度设置无效;
颜色:设置柱体图形的颜色展示;

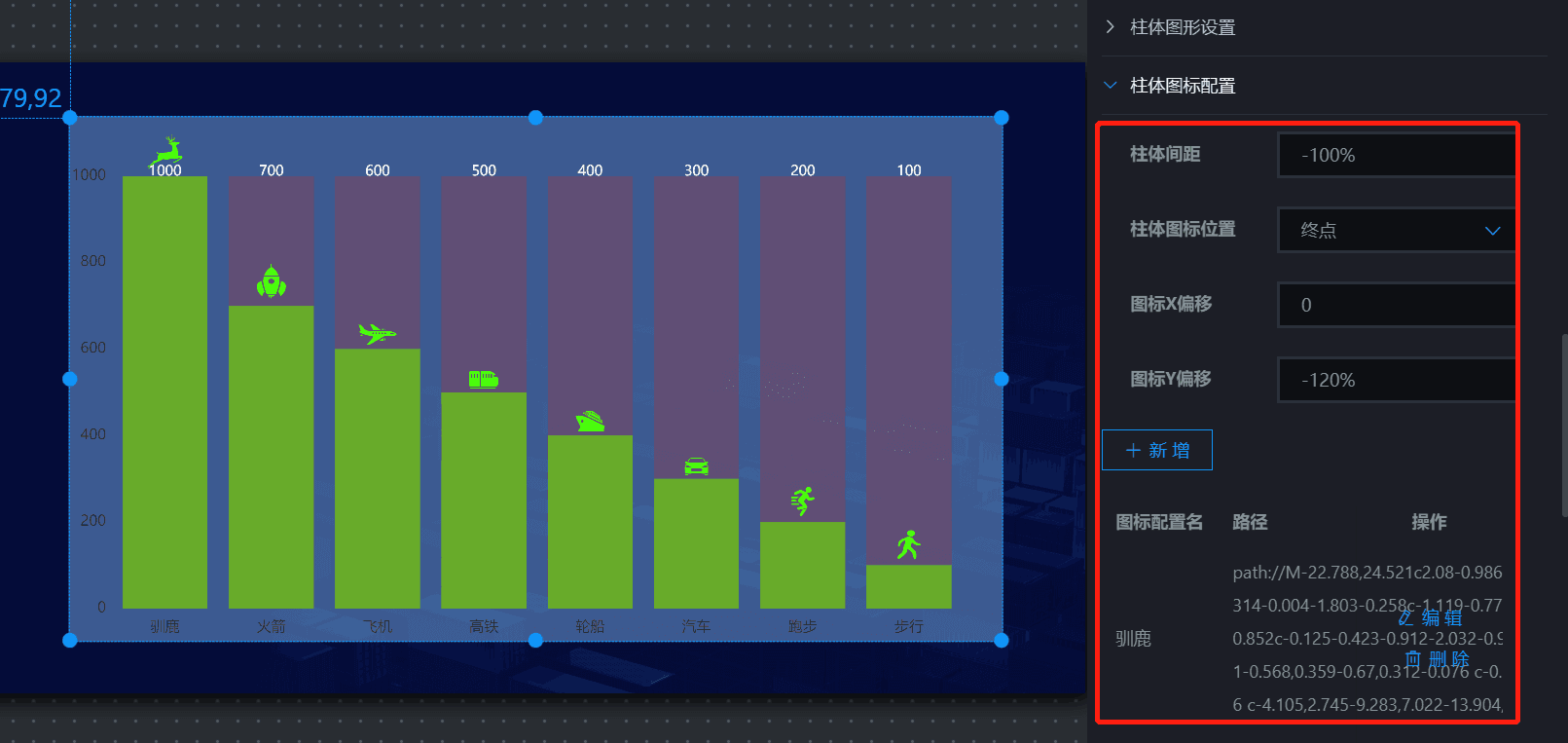
柱体图标配置: 可以设置图表柱体图标的位置、xy轴偏移等操作,同时系统提供了多个图标可供选择,具体如下;

柱体图标配置-新增面板:
1、给新增的柱体图标命名;
2、新增图标路径(注:该处仅支持path路径);
3、设置图标的宽高;