组态组件图
生成组态组件图
组态与组装类似,比如需要组装一台电脑,事先提供了各种型号的主板,机箱,电源,CPU,显示器,硬盘,光驱等,我们的工作就是用这些组件图拼凑成自己需要的电脑;当然软件中的组态要比硬件的组装有更大的发挥空间,因为它一般要比硬件中的“部件”更多,而且每个“部件”都很灵活,因为软部件都有内部属性,所以系统提供了一部分组态图库,也支持用户本地上传,同时通过改变参数改变其大小和距离xy轴位置等;
组态组件图画法:
使用组态组件图的第一步首先在创建大屏开始,大屏基础配置面板,下拉到底部,打开WebSocket连接;
生成组态组件图的流程如下:
点击“物联组件”,选择“组态组件图”组件,在画布上画出图表;
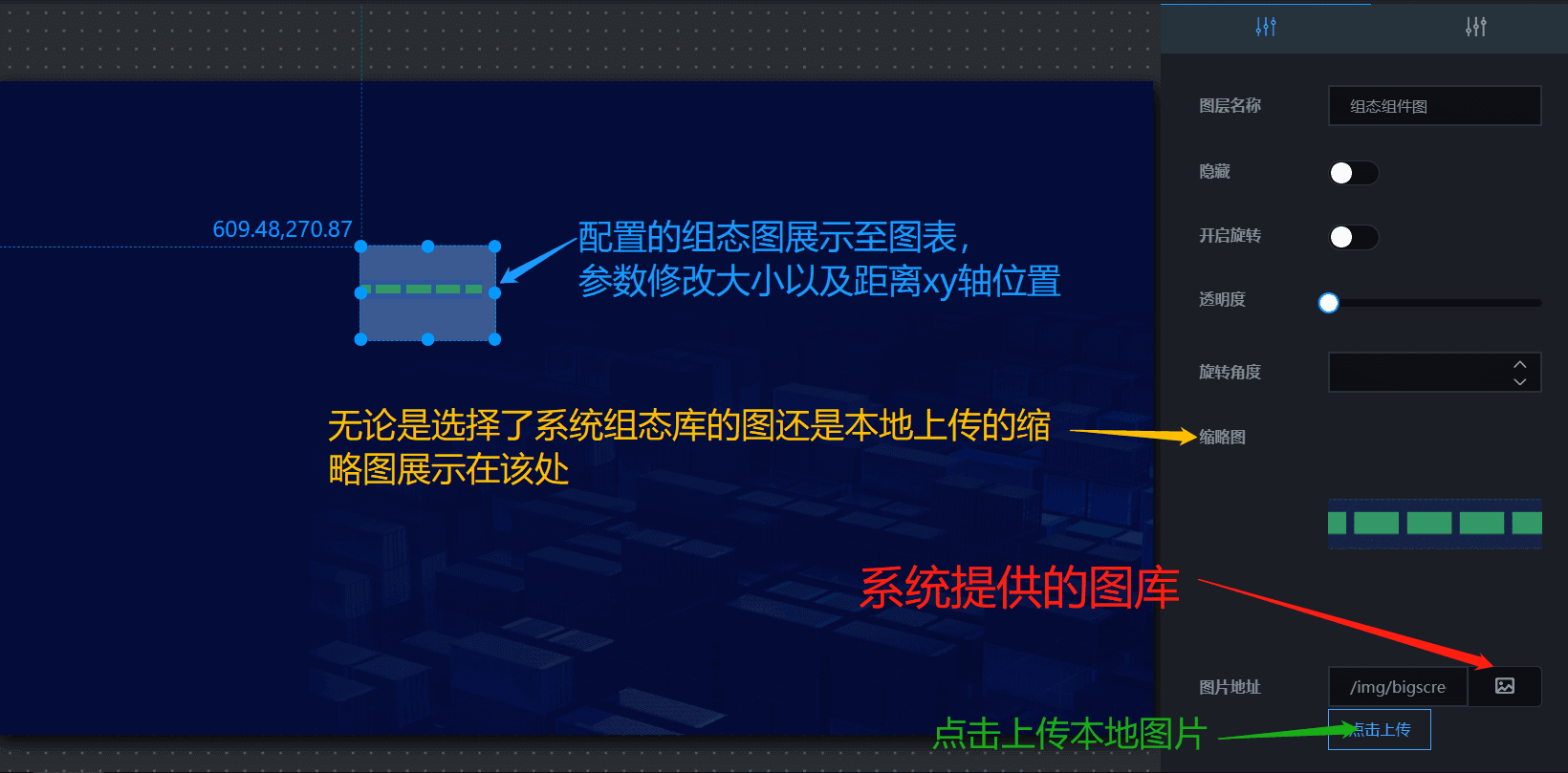
在图表的配置面板进行操作;
根据需求在图片地址输入项选择系统提供的组态组件图或者选择本地上传;
组态组件图的参数控制区,用来设置组件图的宽度、高度及距离xy轴坐标位置;

编辑组态组件图
组态组件图样式设置:
组态组件图的样式修改控制区为下图所示;
图层名称和隐藏:编辑图层名称、设置图层是否可见;
开启旋转和旋转角度:设置图表组件图的旋转角度;
透明度:设置图表组件图的透明度,值越大透明度越清晰;
缩略图和图片地址:设置选择图片库内图片或者上传本地图片进行导入,选中的图片展示在缩略图位置;
参数控制区,用来设置图表的宽度、高度及坐标位置;