折线图
生成折线图
折线图可以展示出数据随时间或有序类别的波动情况的趋势变化;
数据准备:
可根据需要设置图表数据源类型,默认静态数据,数据展示格式为JSON格式且可修改、增加值,亦可选择数据模型处配置数据源;
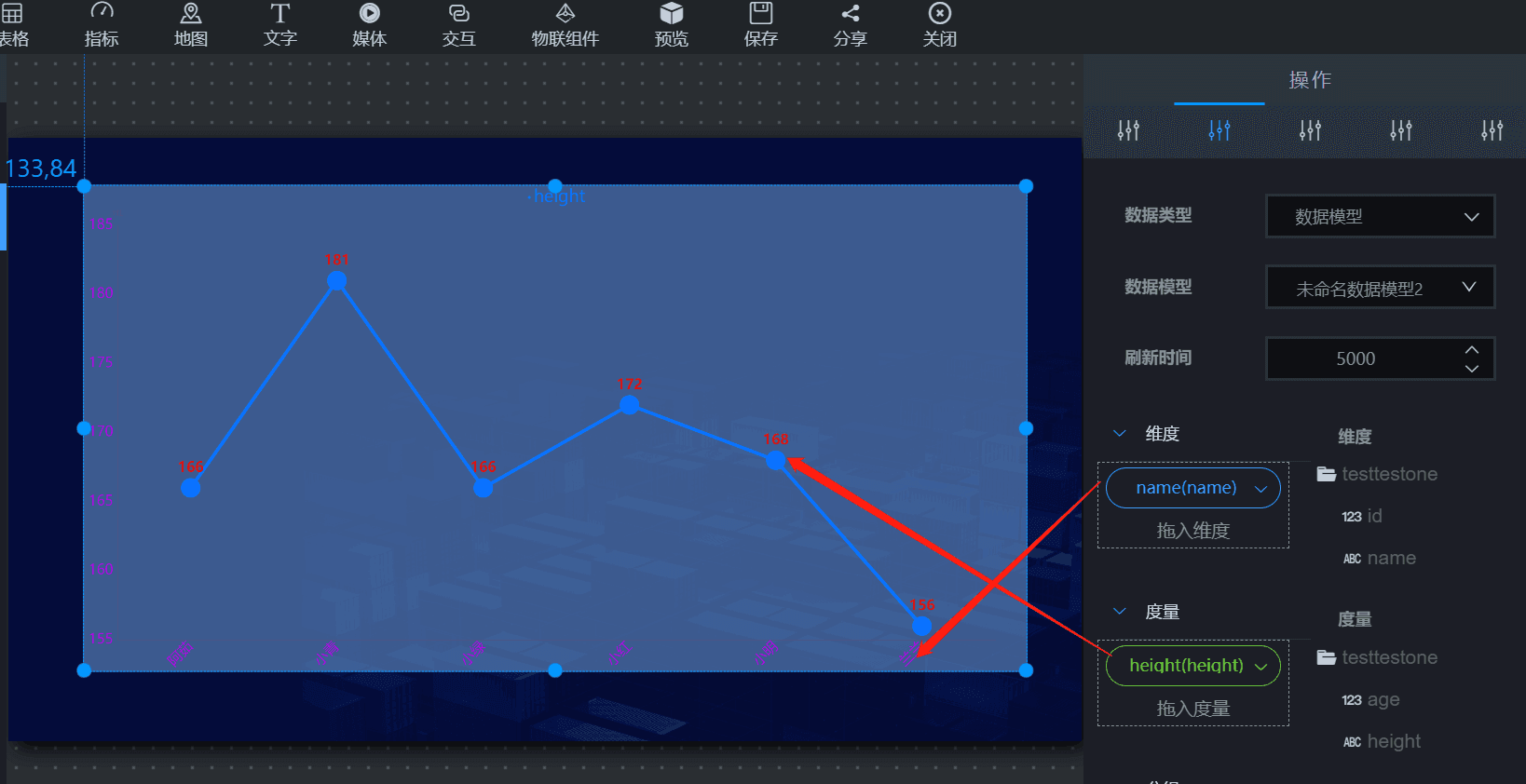
点击添加数据模型;
选择数据模型;
设置图表在大屏的刷新时间;
普通折线图画法:
现有数据库表详情如下:
比如:要设置折线图要展示每个人的身高;
每个人的身高涉及到2个字段:维度“人名”,度量“身高”;
生成折线图的流程如下:
点击图表/折线图,选择“基本折线图”图表,在画布上画出图表;
在图表的数据面板的操作;
维度“name”放置在X轴;
度量“height”放置在Y轴,此时,图表配置生效且展示数据;
Y轴轴值,默认展示拖拽至图表内度量值最大的字段值;

编辑折线图
折线图样式设置:
折线图的样式修改控制区为下图所示: