水球图(基本水球图V2)
生成基本水球图V2
水球图是一种美观的展示百分比数据的方式,并且有波浪动画;
数据准备:
可根据需要设置图表数据源类型,默认静态数据,数据展示格式为JSON格式且可修改值,亦可选择数据模型处配置数据源;
点击添加数据模型;
选择数据模型;
设置图表在大屏的刷新时间;
基本水球图V2画法:
现有数据库表详情如下:
生成基本水球图V2的流程如下:
点击“高级图表”,选择“基本水球图V2”组件,在画布上画出图表;
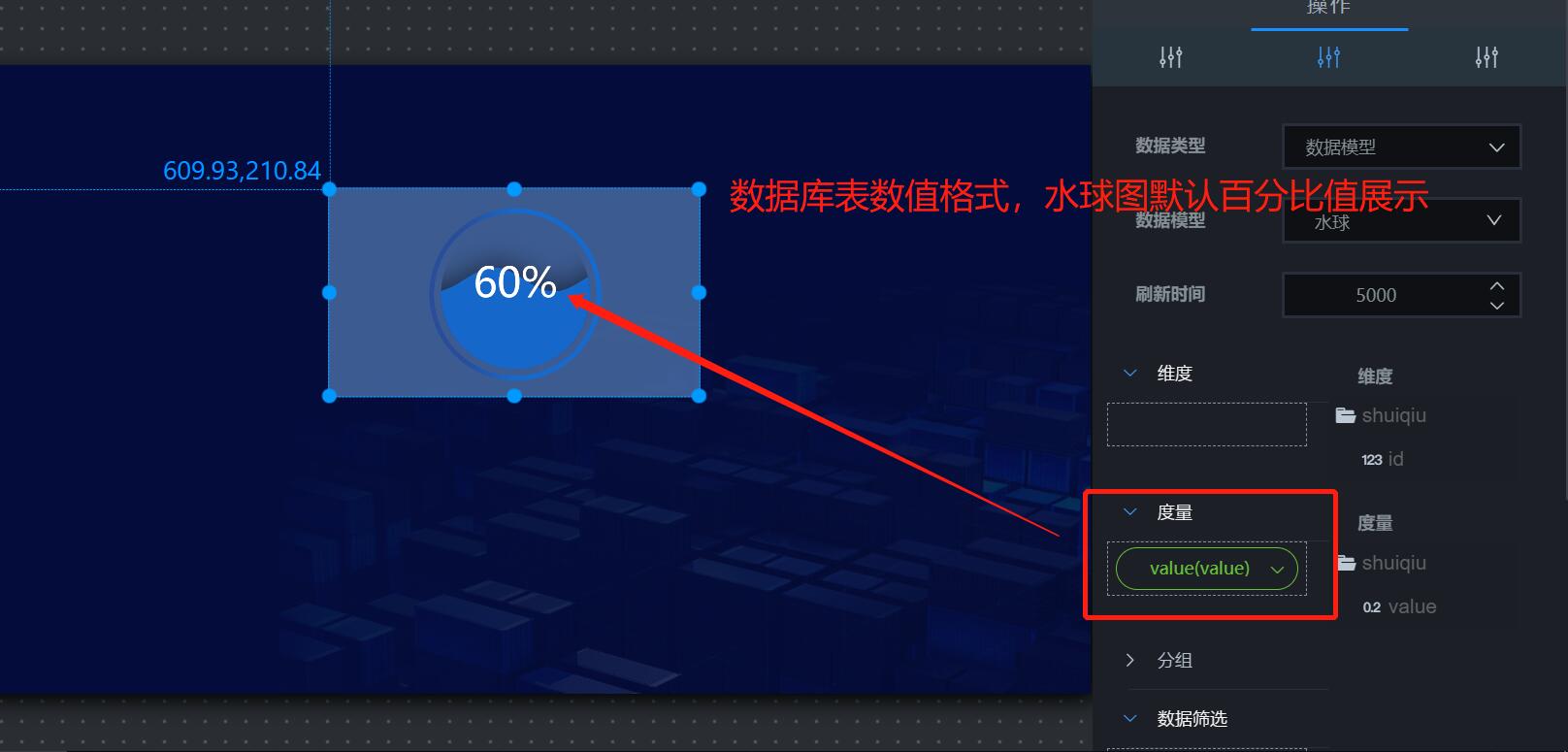
在图表的数据面板的操作;
将"value"字段拖拽至“度量”,图表配置生效且展示数据;
图表联动展示如下图;

编辑基本水球图V2
基本水球图V2 图样式设置:
水位图的样式修改控制区为下图所示:
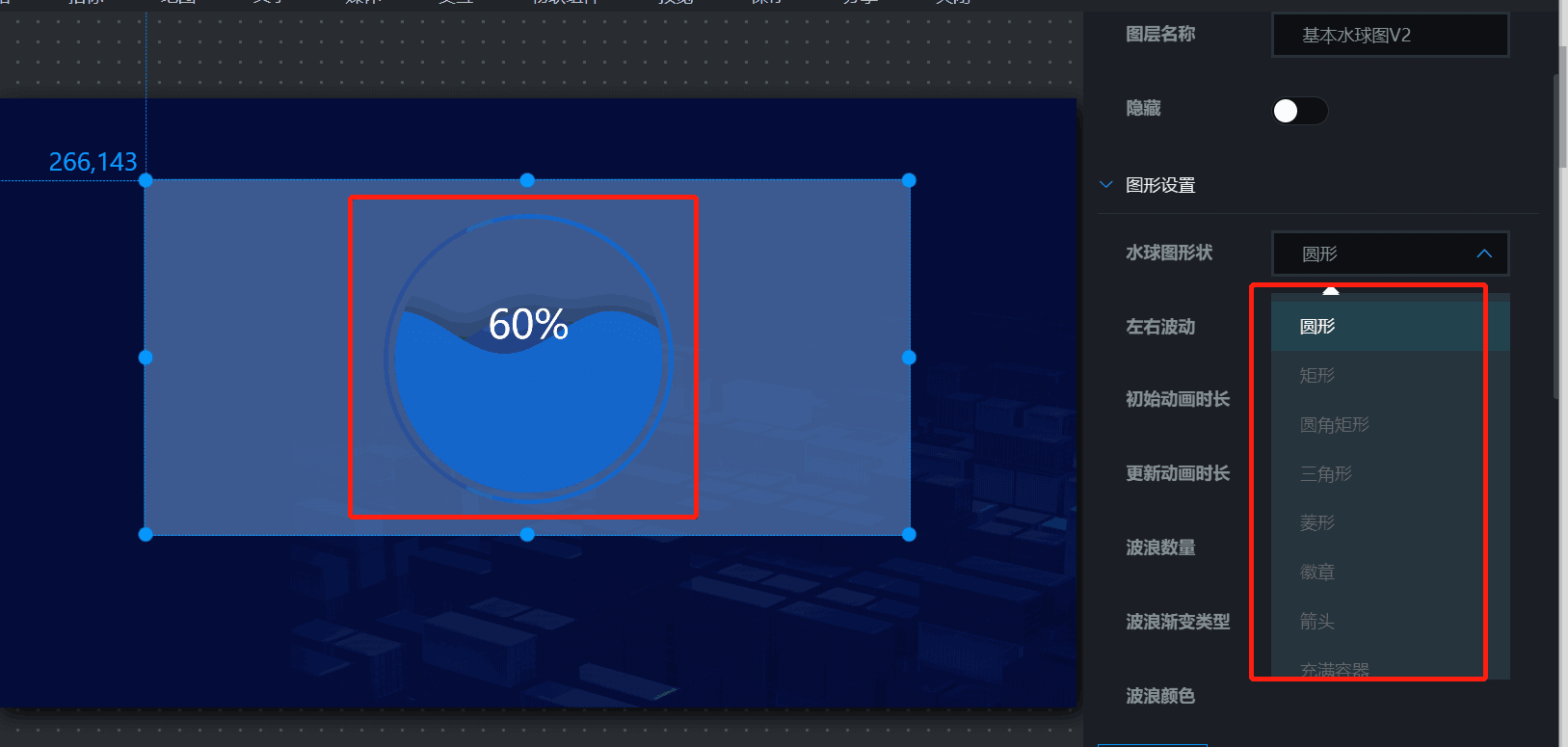
图形设置:
水球图形状:可以设置图表水球图的具体展示形状;

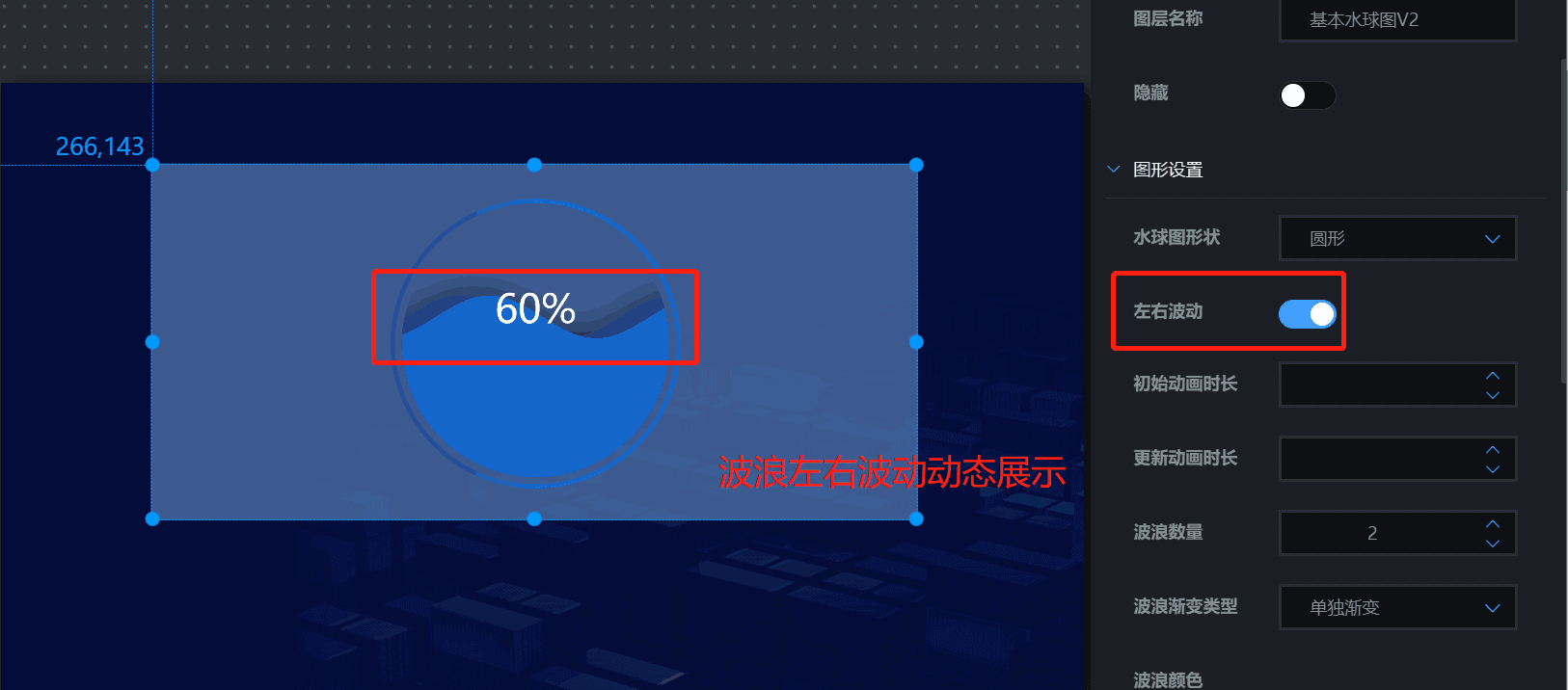
左右波动:开启后,图表波纹呈现动态左右波动;

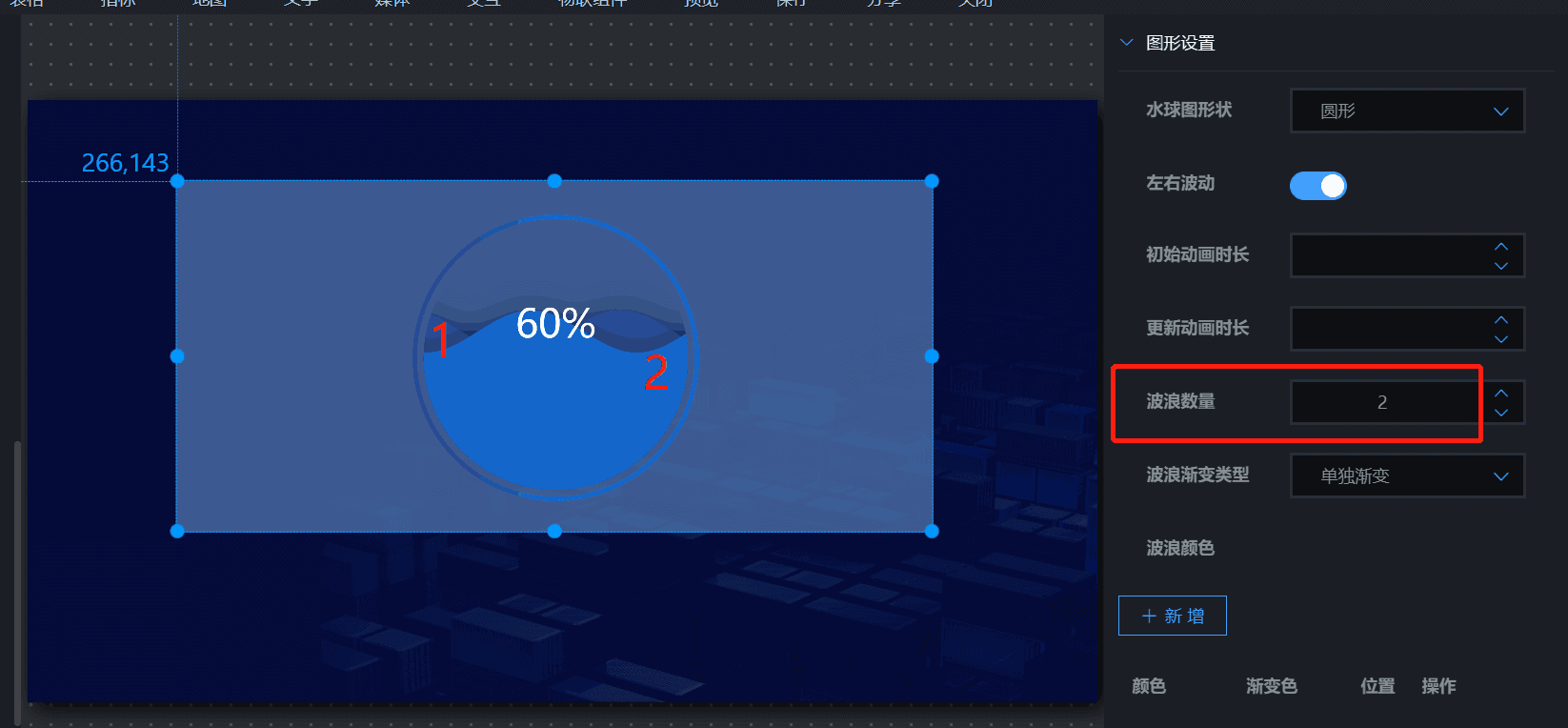
波浪数量:可根据需要设置图表波浪的展示条数;

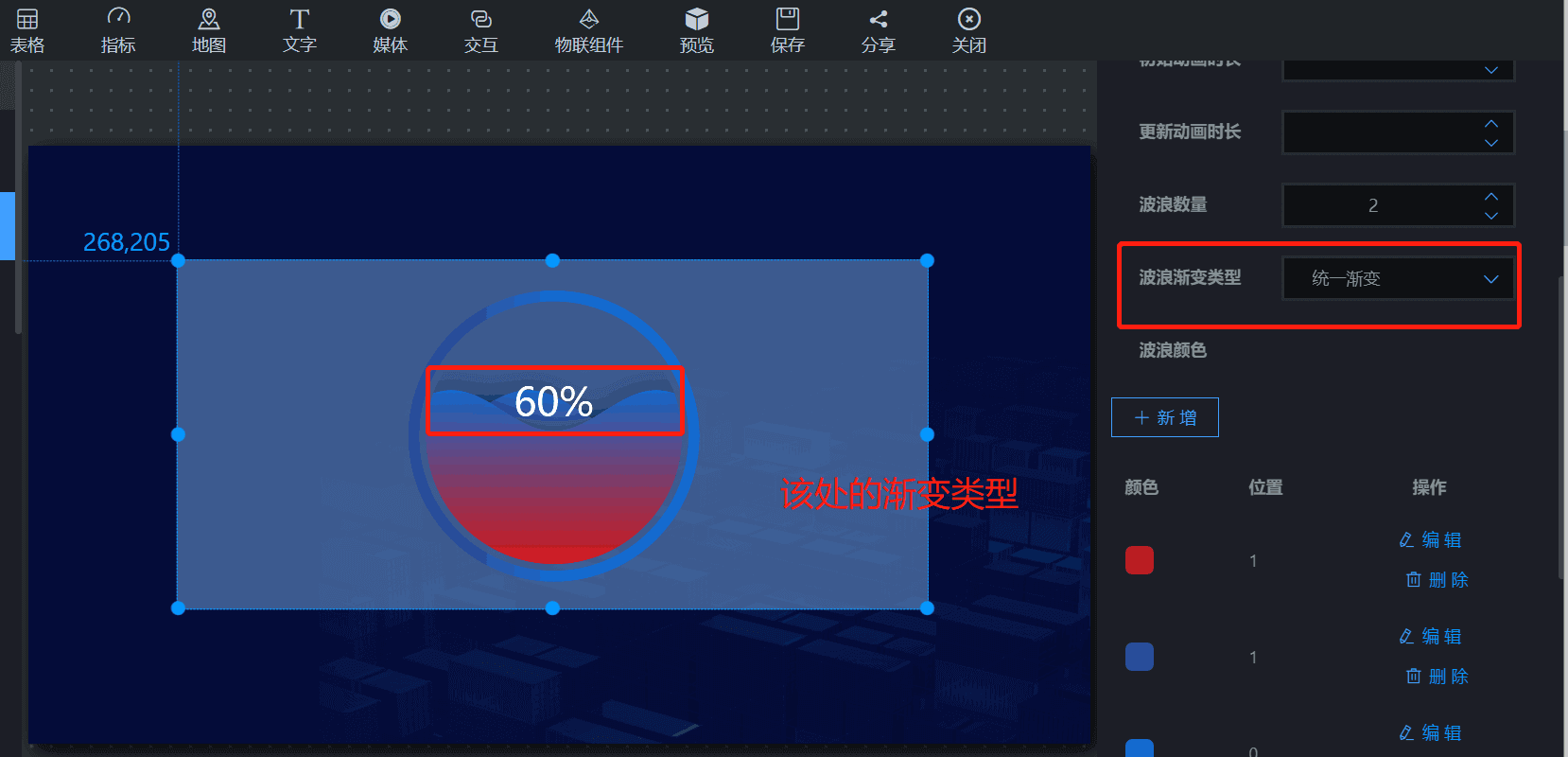
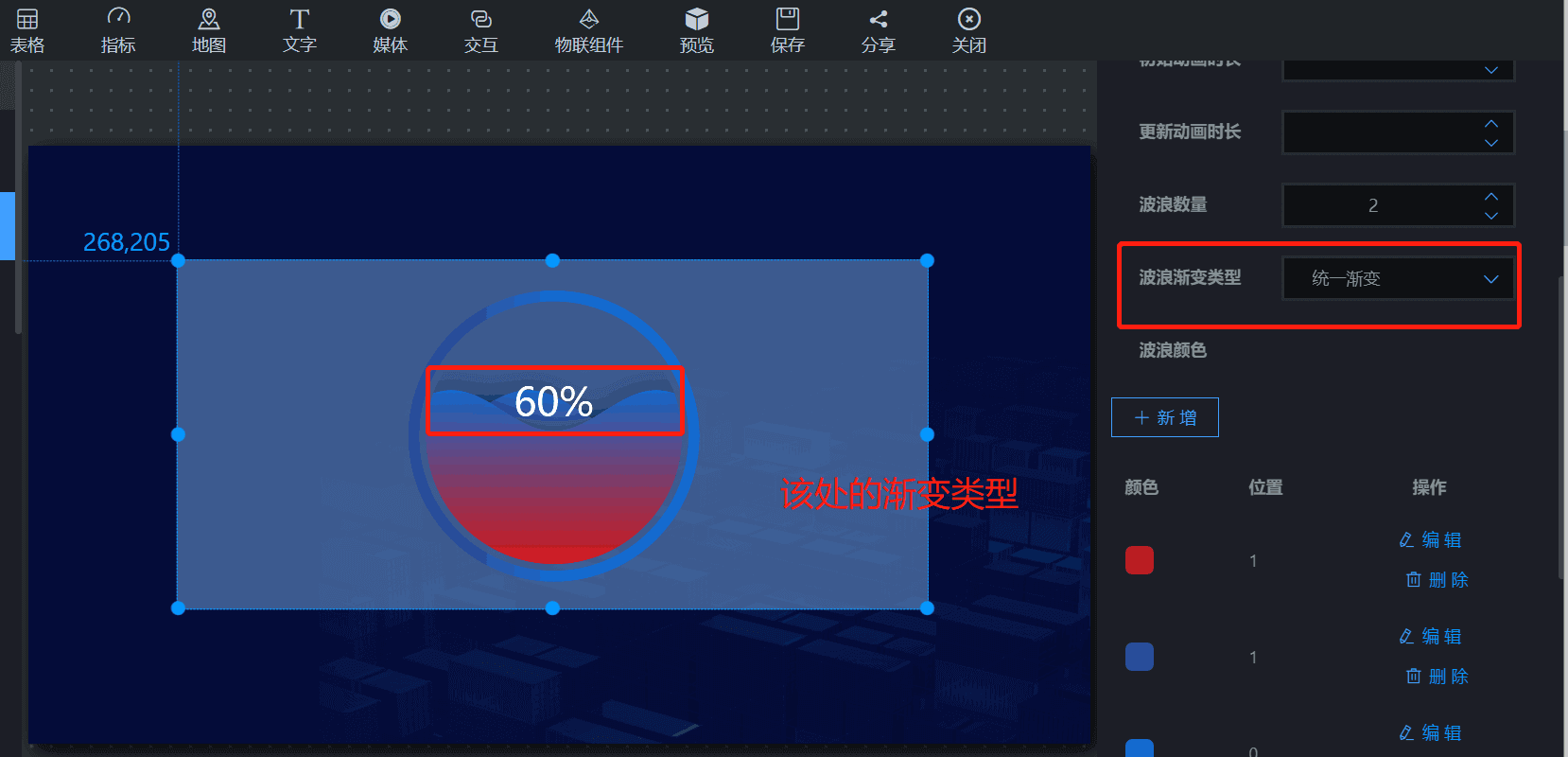
波浪渐变类型、波浪颜色:可根据需要设置图表波浪的渐变类型,可选择单独渐变也可以选择统一渐变,同时也可以设置波浪颜色;

背景渐变方向、背景颜色:可根据需要设置图表波浪的背景渐变方向以及背景颜色;

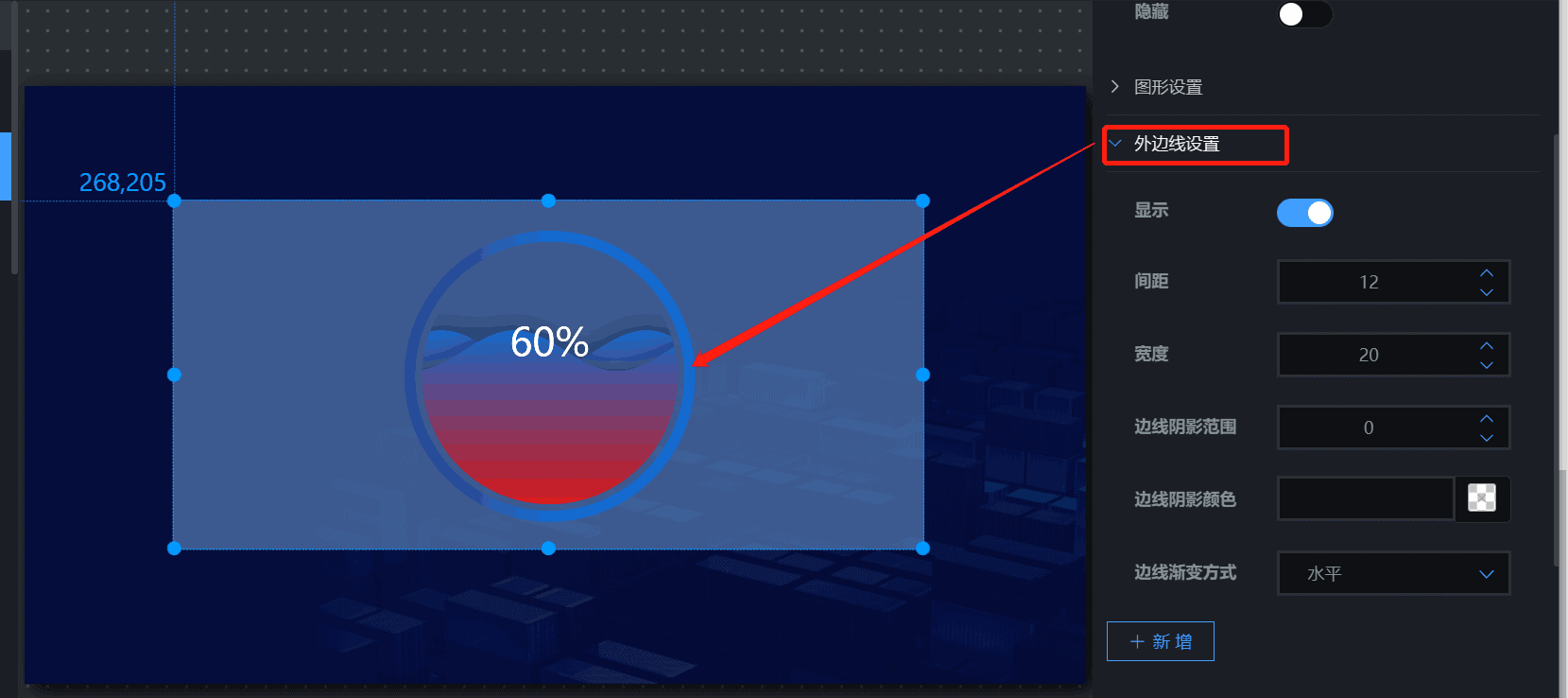
外边线设置:可以根据需要设置外边线是否显示,同时也可以配置间距、宽度以及给外边线配置阴影展示范围、方式和颜色,具体区域如下图:

标题设置:设置标题及其样式,详情请见标题设置;