散点图
生成基本散点图
基本散点图可以用来展现数据分布或分簇关系,同时可以配置使用散点图形的大小来表示数值的大小;
数据准备:
可根据需要设置图表数据源类型,默认静态数据,数据展示格式为JSON格式且可修改、增加值,亦可选择数据模型处配置数据源;
点击添加数据模型;
选择数据模型;
设置图表在大屏的刷新时间;
基本散点图画法:
现有数据库表详情如下:
为了使图表展示的更为直观,故设置基本散点图展示每个人的id的大小,且气泡的展示方式按照id数值的大小等比展示;
生成基本散点图的流程如下:
点击高级图表,选择“基本散点图”图表,在画布上画出图表;
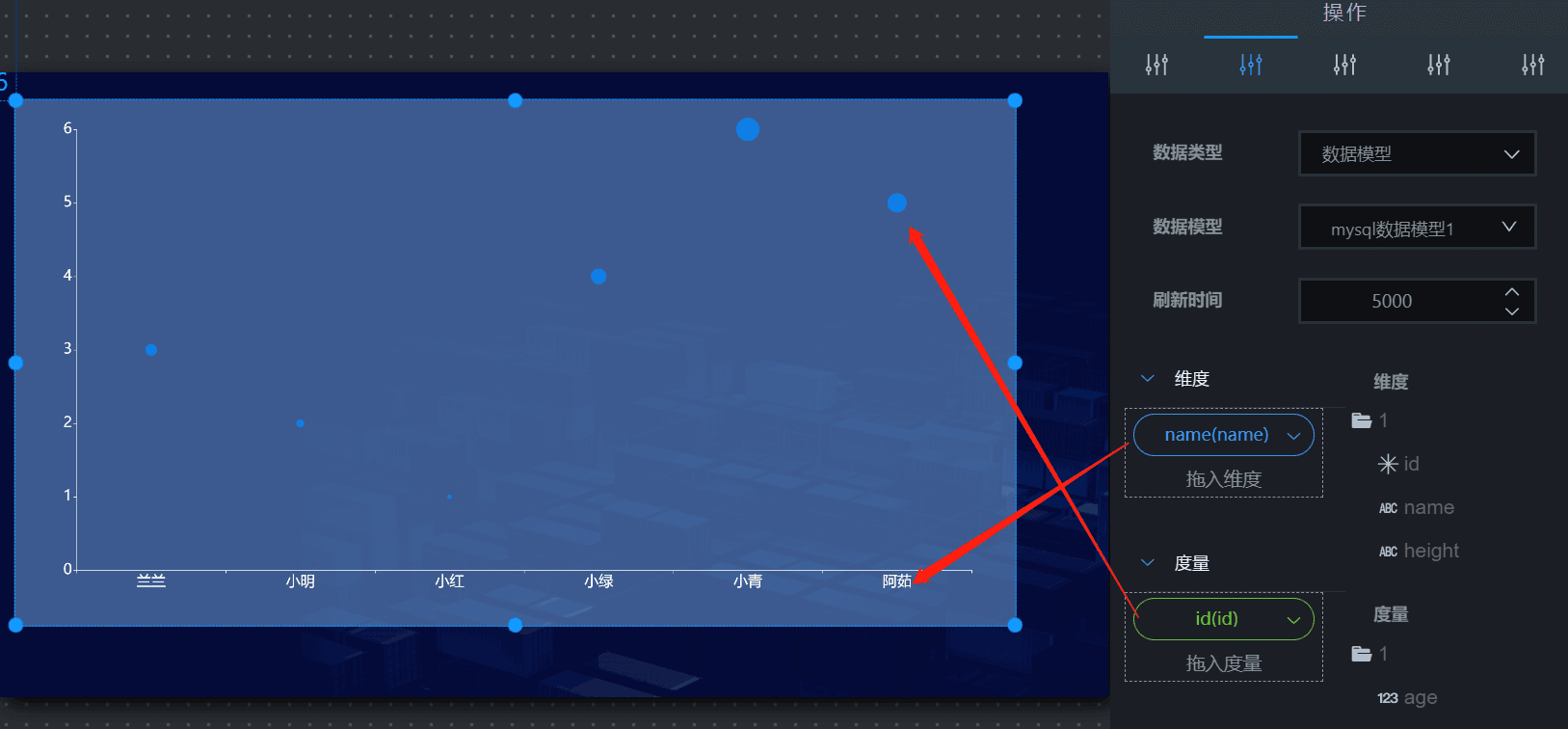
在图表的数据面板的操作;
拖拽name字段至”维度“;
将“id”字段拖拽至“度量”,此时,图表配置生效且展示数据;
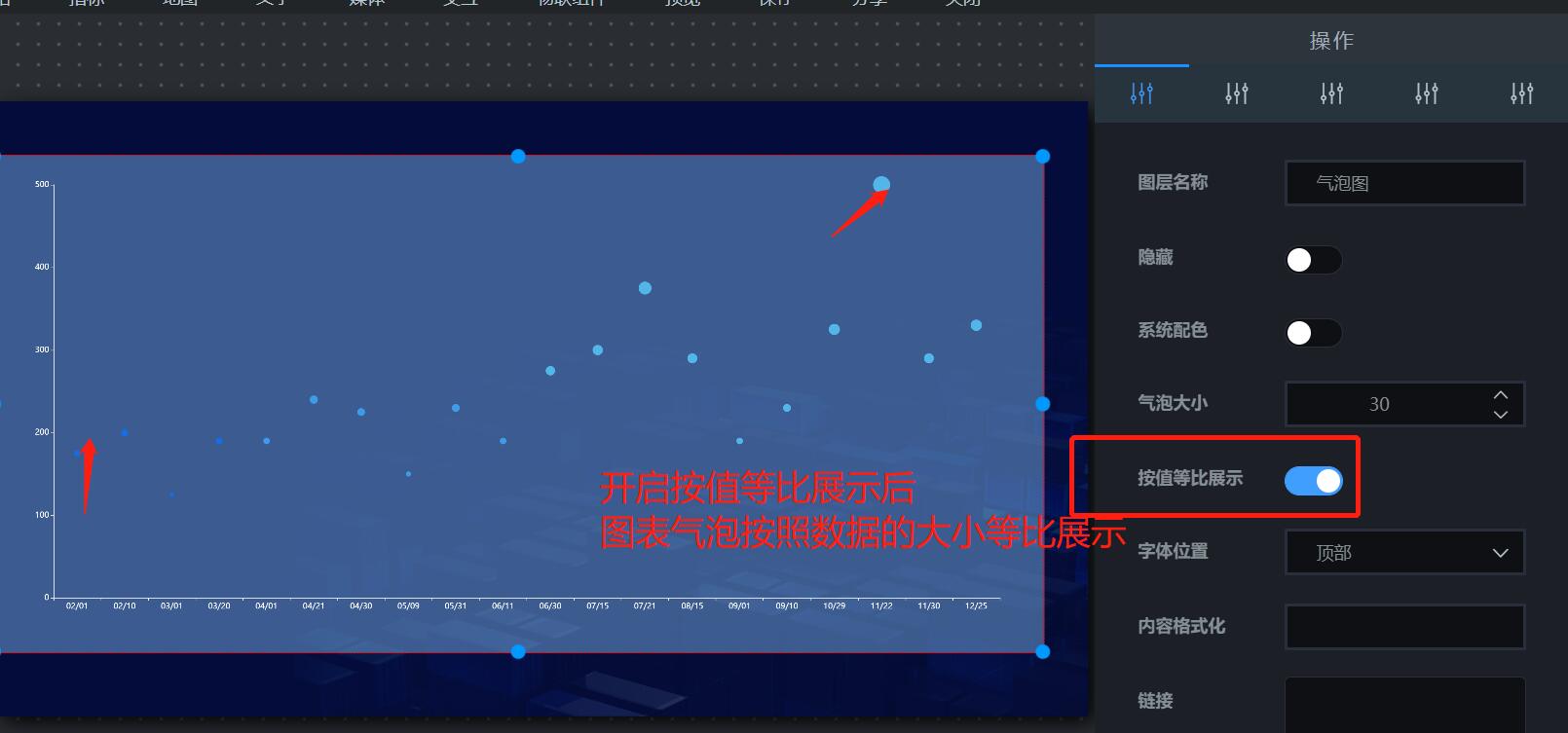
打开图表配置,按值等比展示;
图表联动展示如下图;

编辑基本散点图
基本散点图样式设置:
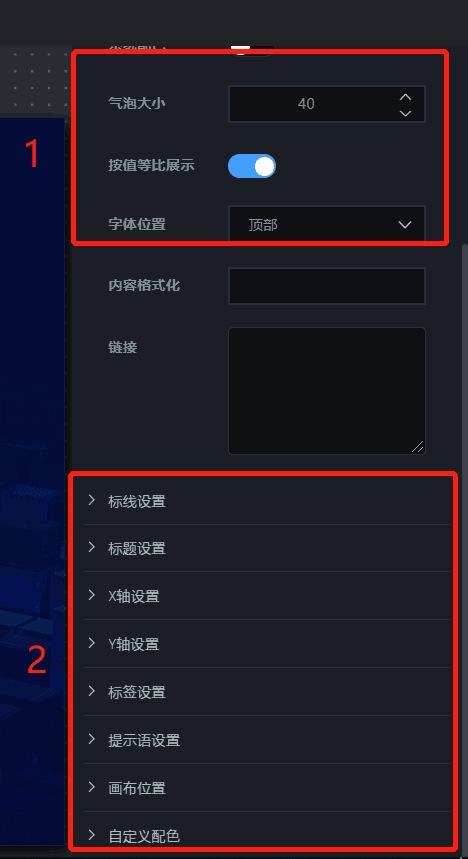
基本散点图的样式修改控制区为下图所示:

气泡大小:设置图表数据展示的气泡的大小;按值等比展示开启后,图表气泡按照数值的大小等比展示,具体展示如下图;

字体位置系统给出了四个值供选择,设置气泡标签在气泡顶部、内部、左部或者右部展示;
标线设置:开启后,图表展示配置的轴线(该处配置功能完善后后期补全);
标题设置:设置标题及其样式,详情请见标题设置;
X轴设置:设置x轴的显示内容,详情请见x,y轴设置;
Y轴设置:设置y轴的显示内容,详情请见x,y轴设置;
标签设置:设置图表标签的字体大小、颜色等,详情请见标签设置;
提示语设置:设置预览图表和开启组件关联时标签显示字体大小和颜色,详情请见提示语设置;
画布位置:设置图表新增加组件距离画布的左、上、右、下的展示位置,详情请见画布设置;
自定义配色:设置图表文字和轴线的颜色,详情请见自定义自定义配色;