环形图
生成环形图
数据准备:
可根据需要设置图表数据源类型,默认静态数据,数据展示格式为JSON格式且可修改、增加值,亦可选择数据模型处配置数据源;
点击添加数据模型;
选择数据模型;
设置图表在大屏的刷新时间;
环图画法:
现有数据库表详情如下:
比如:设置图表需要查看网站的客户来源占比饼图,将涉及到两个字段,name和value;
生成环图的流程如下:
点击图表/饼图,选择“环图”图表,在画布上画出图表;
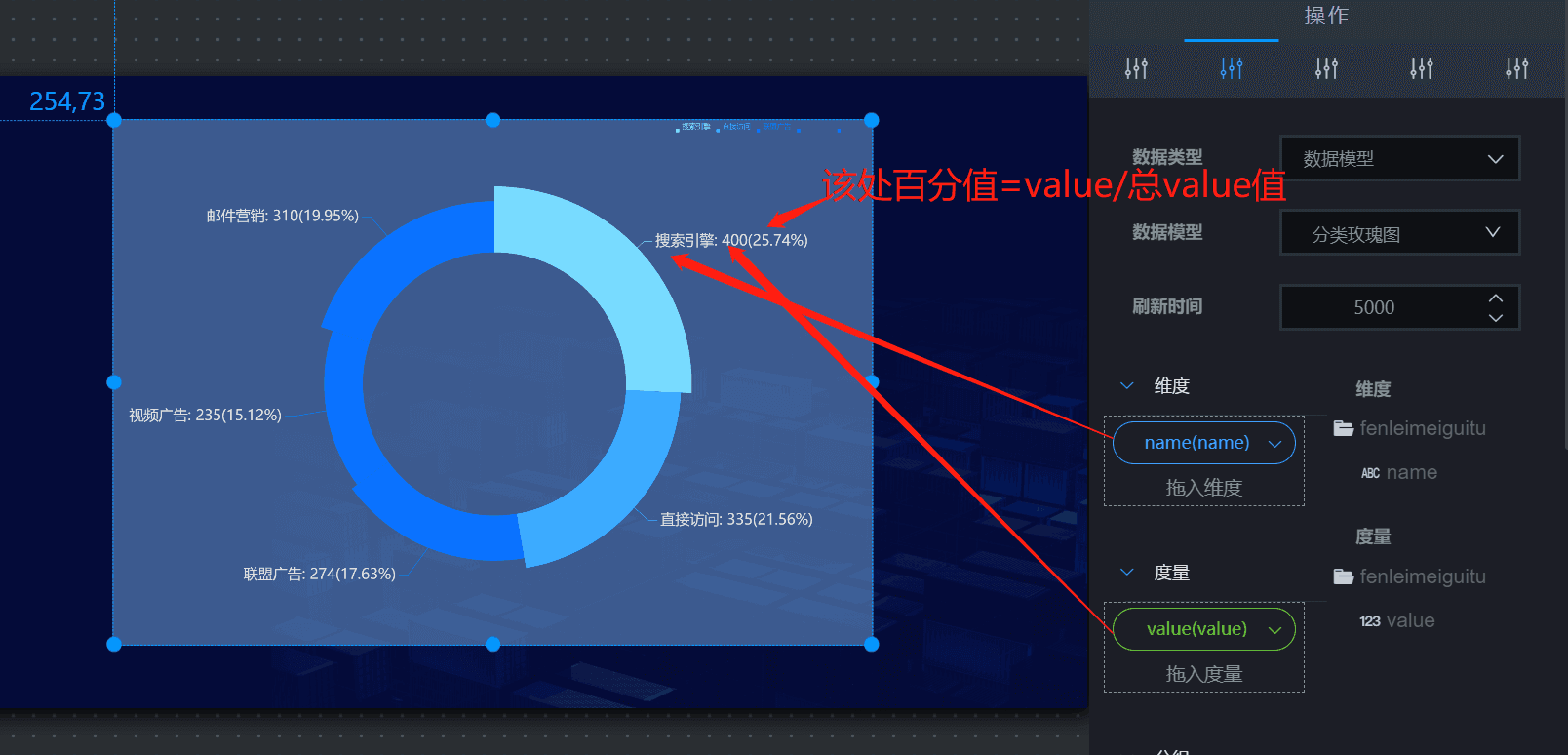
在图表的数据面板的操作;
name”拖拽至“维度”;
“value”拖拽至“度量”,此时,图表配置生效且展示数据;
百分占比值展示数值为:value/总value值=该类别占比值;
图表联动展示如下图;

编辑环形图
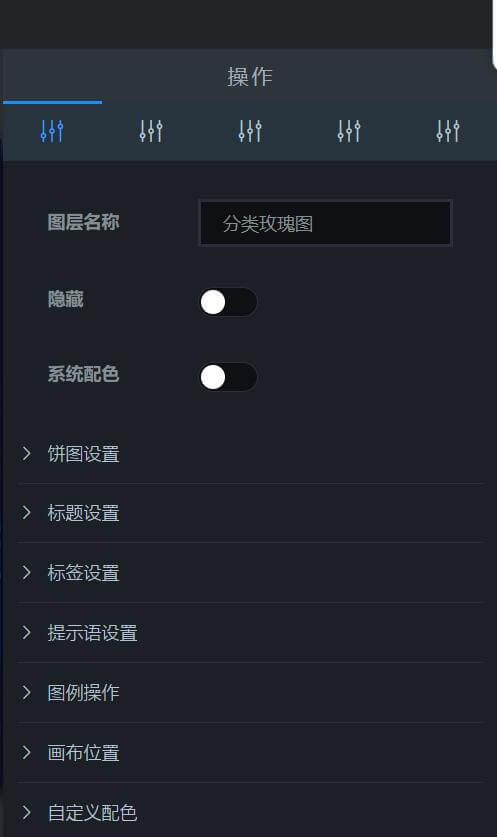
环形图样式设置:
环形图的样式修改控制区为下图所示: