弧形柱图-V2
生成弧形柱图-V2
弧形柱图-V2可以用来对多项事务的数据进行对比。
数据准备:
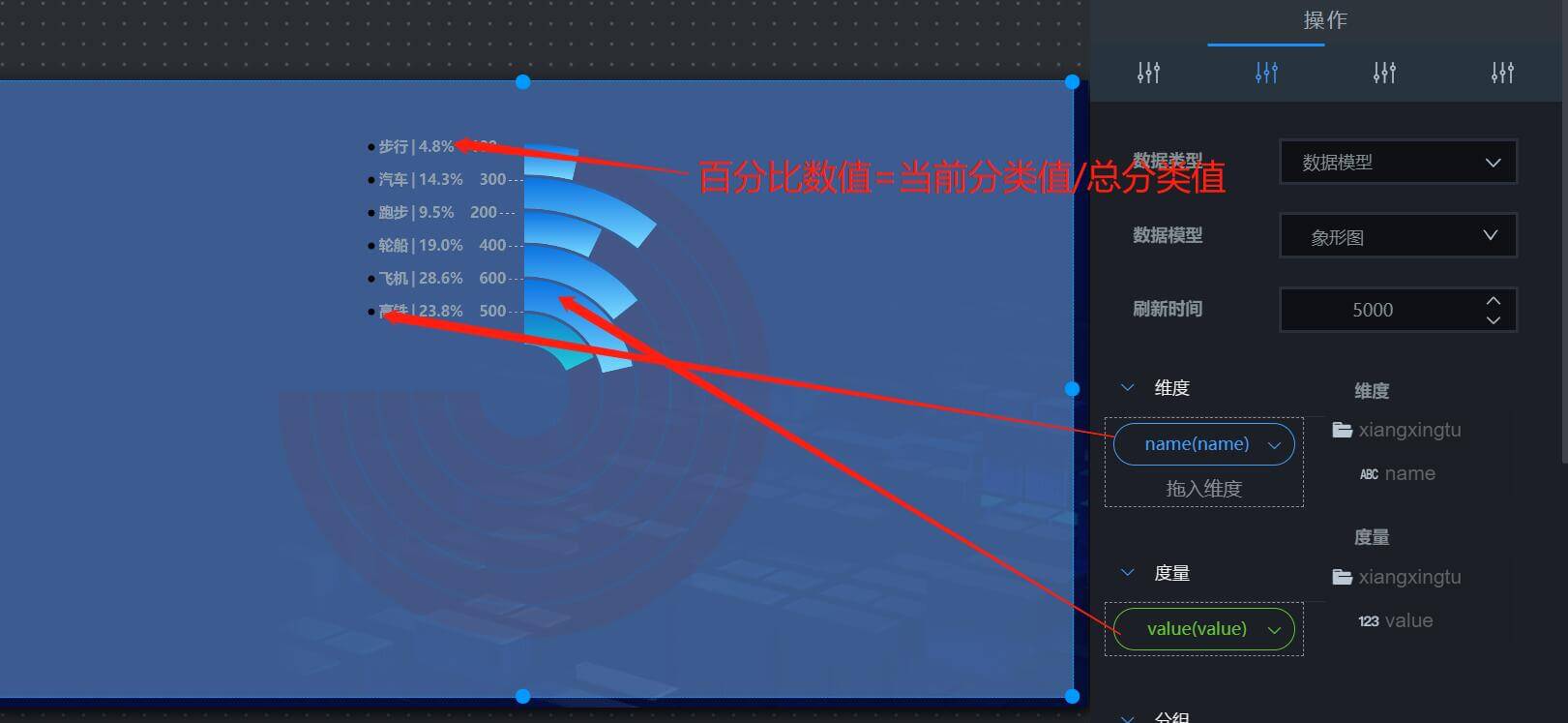
可根据需要设置图表数据源类型,默认静态数据,数据展示格式为JSON格式且可修改、增加值,亦可选择数据模型处配置数据源;
点击添加数据模型;
选择数据模型;
设置图表在大屏的刷新时间;
弧形柱图-V2画法:
现有数据库表详情如下:
生成弧形柱图-V2的流程如下:
点击图表/柱状图,选择“弧形柱图-V2”图表,在画布上画出图表;
在图表的数据面板的操作;
拖拽“name”字段至”维度“;
拖拽“value”字段至”度量“,此时,图表配置生效且展示数据;
标签设置,开启显示百分比,显示具体数值,环设置,关闭满图展示,图表展示如下;

编辑弧形柱图-V2
弧形柱图-V2样式设置:
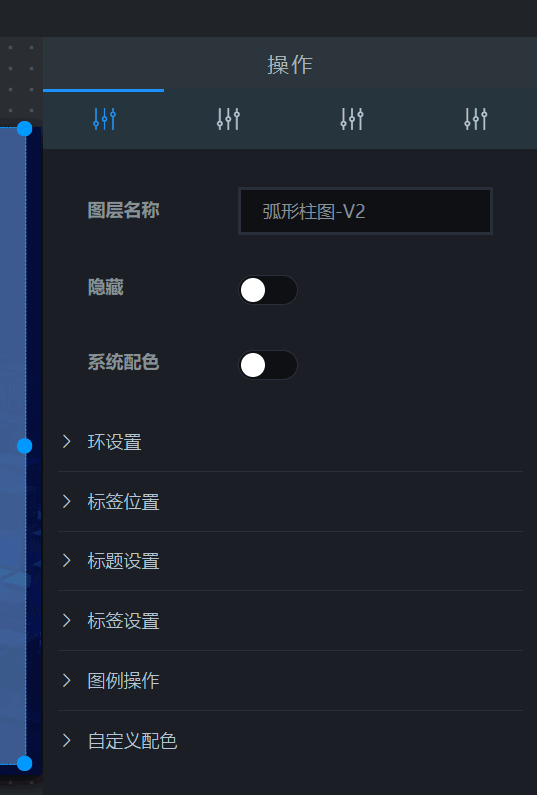
弧形柱图-V2的样式修改控制区为下图所示:

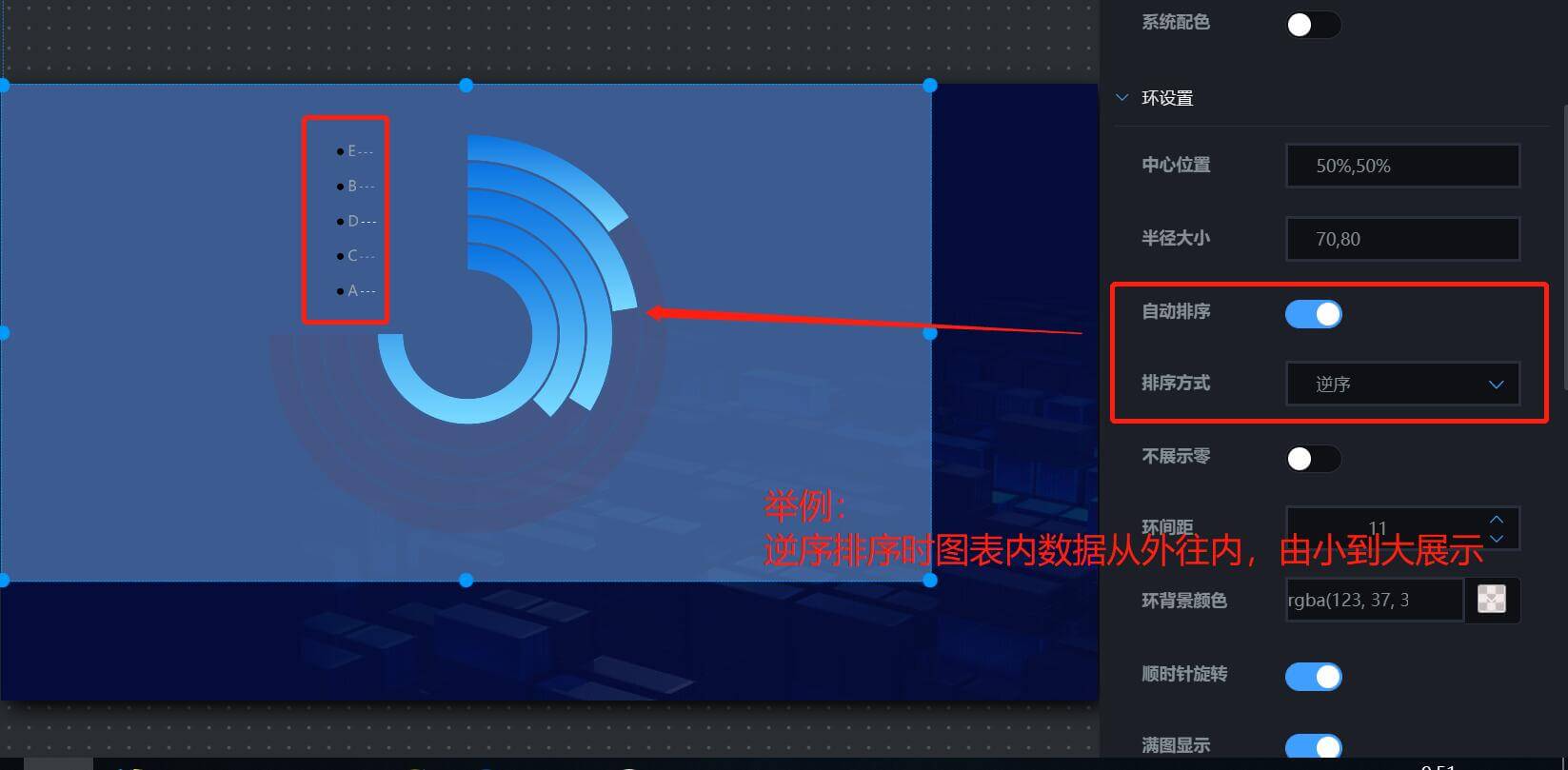
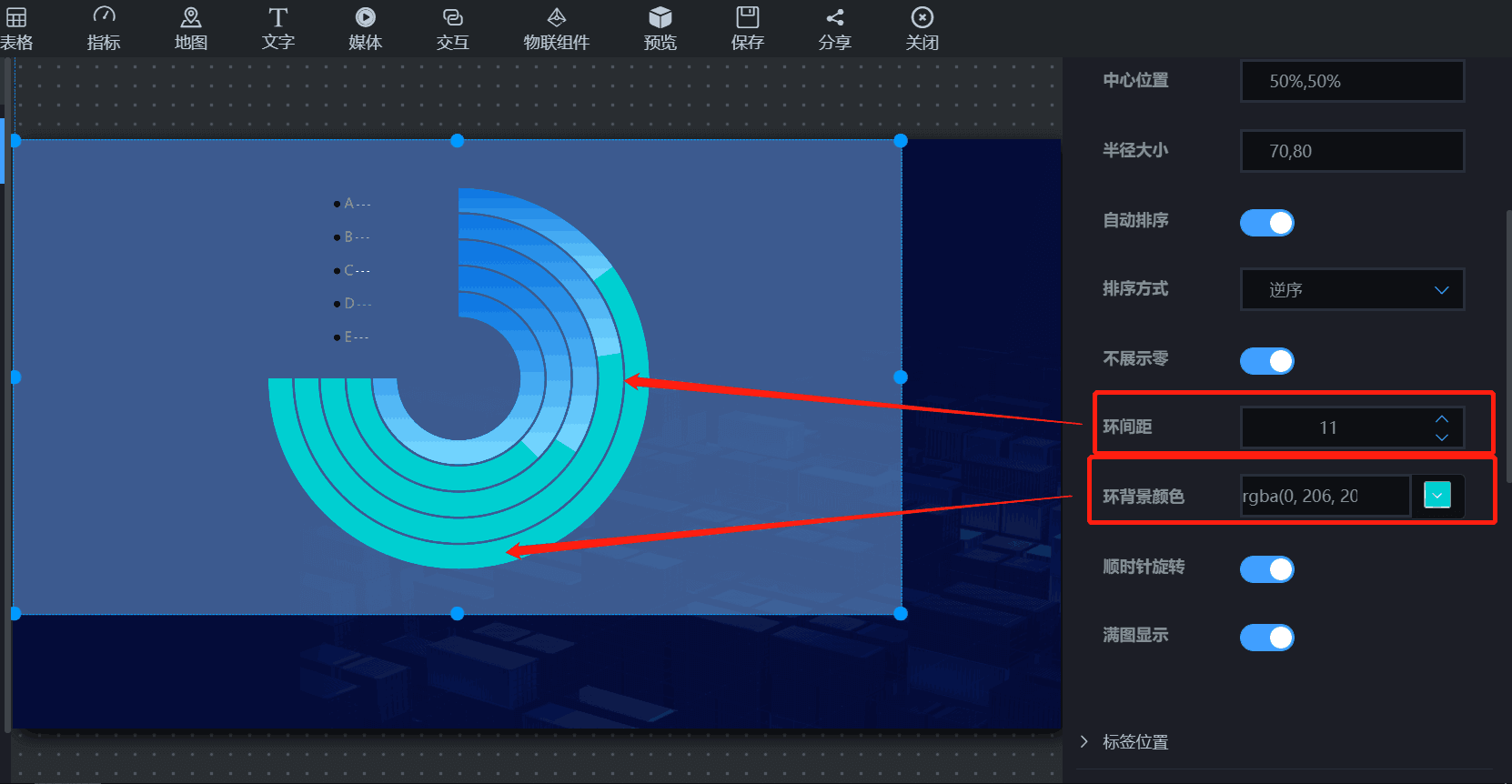
环设置:可根据需要配置中心位置,半径大小,也可以给图表数据进行自动排序,排序方式可以选择正序或倒叙;也可以配置图表不展示数据为零的字段,同时也可以设置环间距,环背景颜色,顺时针旋转,是否满图显示,具体功能标注以下举例;
自动排序开关开启,排序方式选择倒序举例:

环间距位置和环背景色所指区域如图:

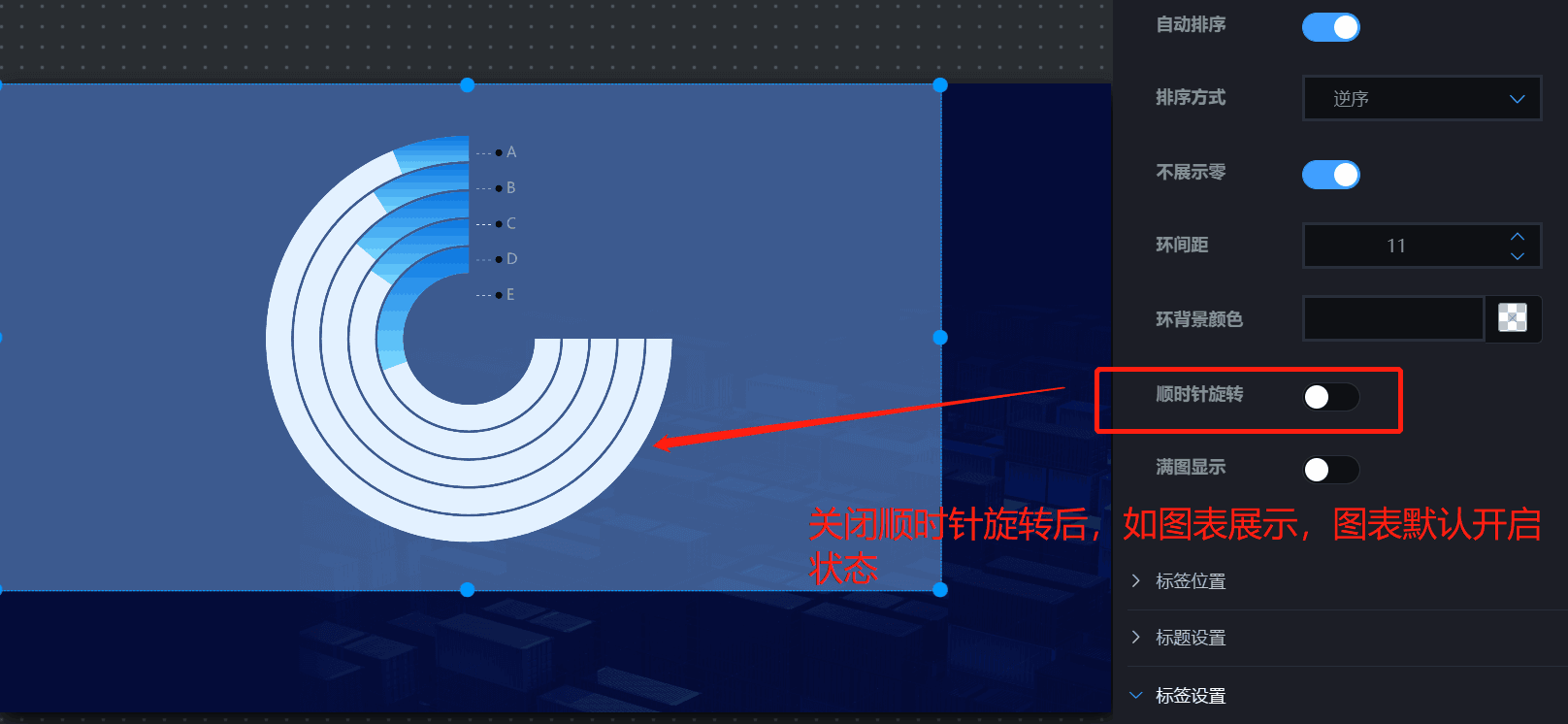
顺时针旋转:

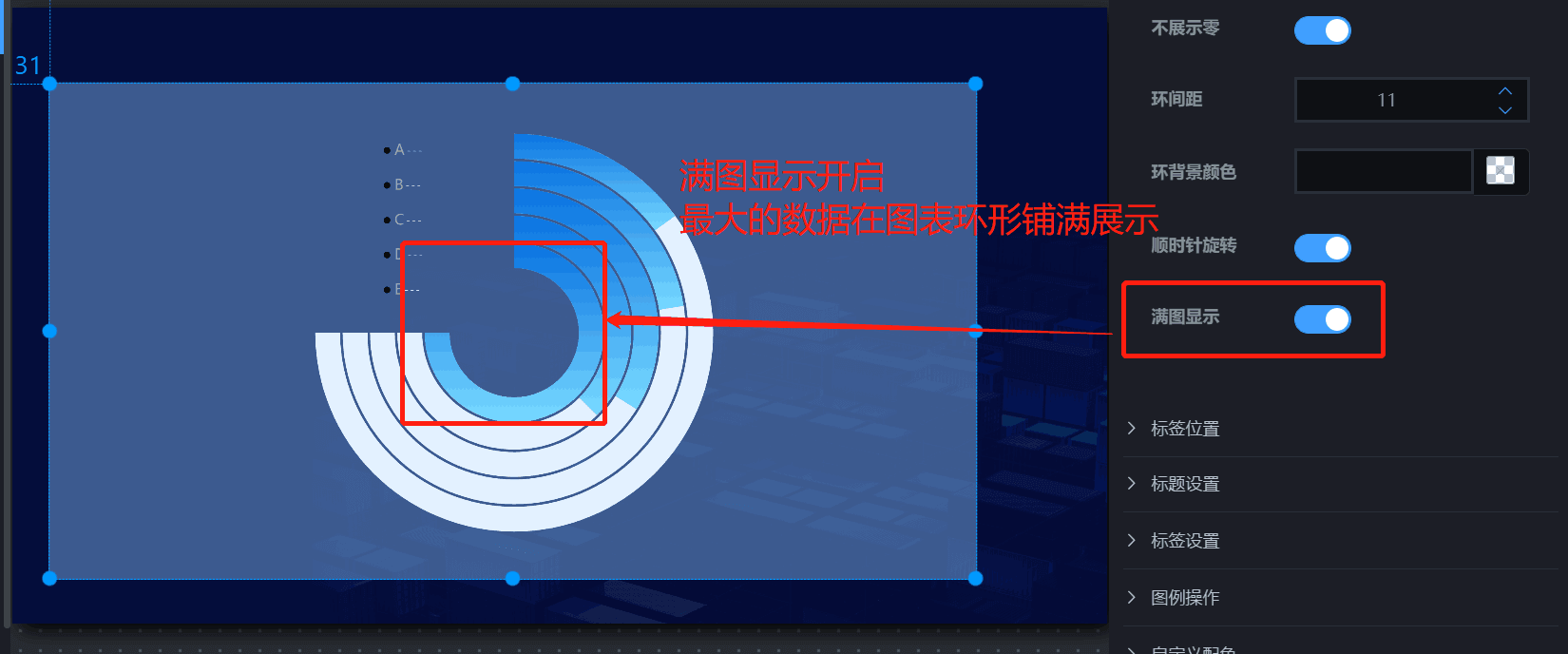
满图显示,当开启满图显示时,图表配置的数据,以最大的数据为基准,最大数据环形铺满展示;

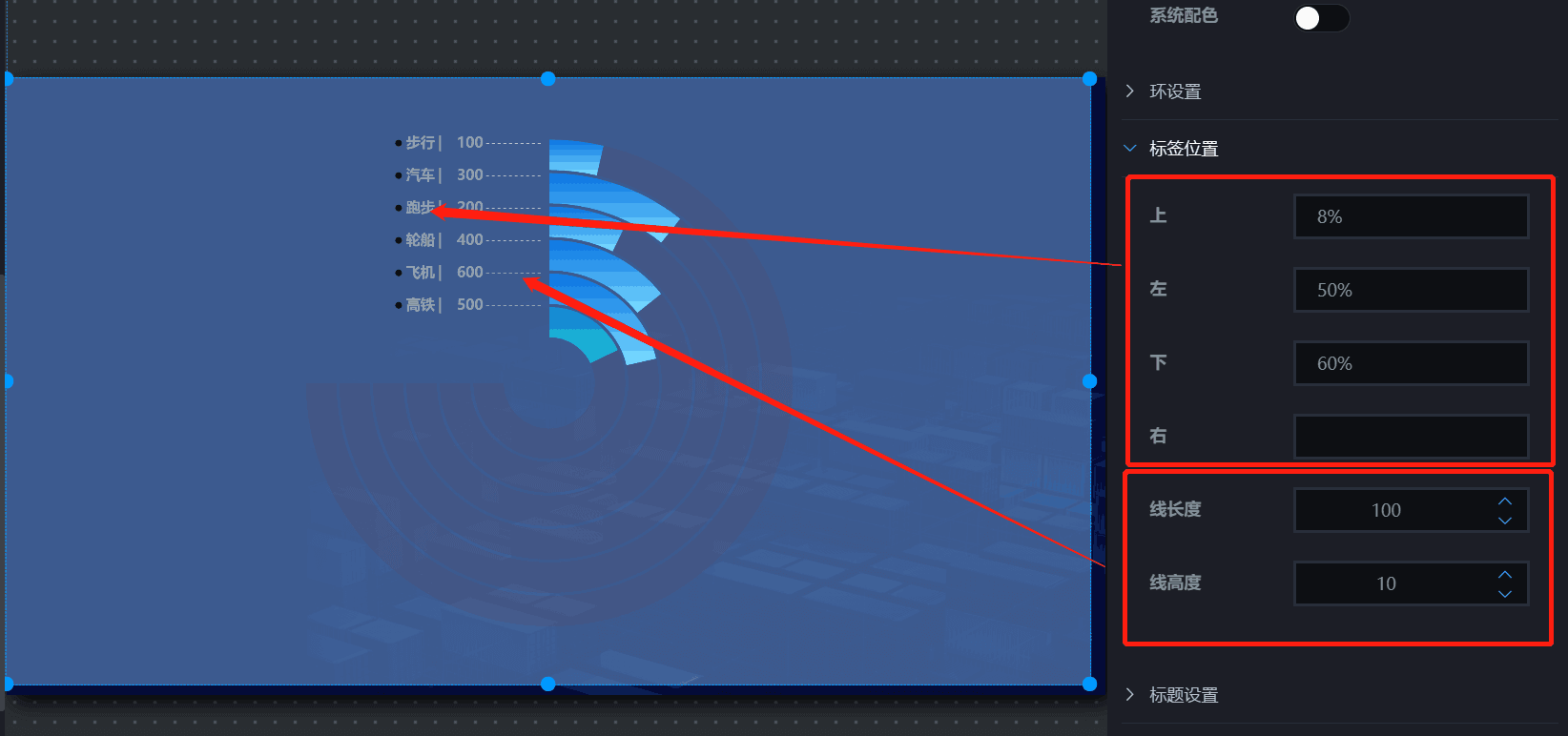
标签位置:可以设置标签距离画布上下左右的位置,同时设置线长度和线高度,和图表环形对齐更直观的配置标签位置;

标题设置:设置标题及其样式,详情请见标题设置;
标签设置:设置图表标签的字体大小、颜色等,详情请见标签设置;
图例操作:设置图例的宽高、朝向位置、文字大小等,详情请见图例操作;
自定义配色:设置图表文字和轴线的颜色,详情请见自定义配色;