柱状图
生成柱状图
柱状图可以利用高度来反映一段时间内,数据变化或显示各项之间的比较情况。
数据准备:
可根据需要设置图表数据源类型,默认静态数据,数据展示格式为JSON格式且可修改、增加值,亦可选择数据模型处配置数据源;
点击添加数据模型;
选择数据模型;
设置图表在大屏的刷新时间;
普通柱状图画法:
比如:要设置柱状图展示每个人的身高、年纪;
将涉及到3个字段,维度“人名”,度量“年纪”,度量“身高”;
现有数据库表详情如下:
生成柱状图的流程如下:
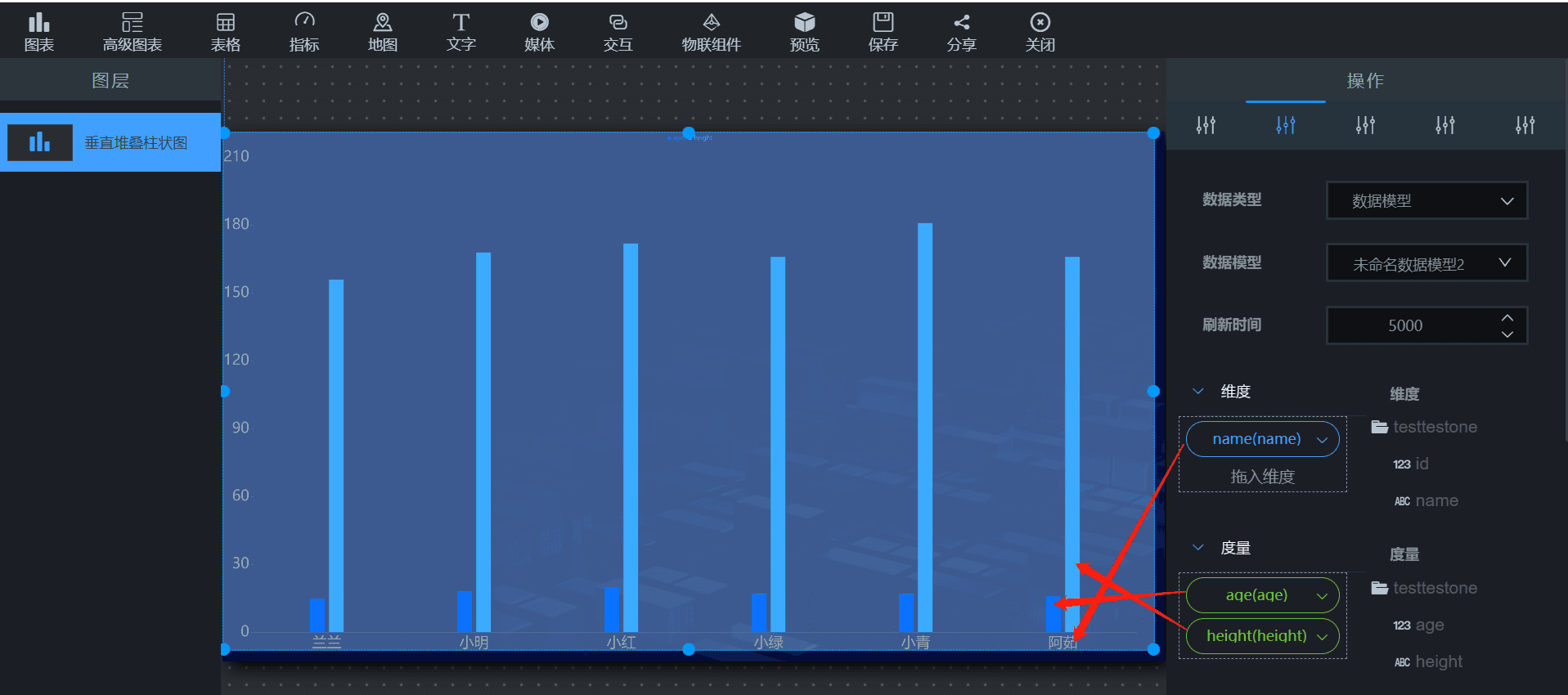
点击图表/柱状图,选择“垂直堆叠柱状图”图表,在画布上画出图表;
在图表的数据面板的操作;
维度“name”放置在X轴;
度量“age”和度量“height”放置在Y轴,此时,图表配置生效且展示数据;
Y轴轴值,默认展示拖拽至图表内度量值最大的字段值;

编辑柱状图
柱状图样式设置:
柱状图的样式修改控制区为下图所示:
柱体设置和柱体背景设置:设置柱状图的宽度、圆角和是否切换堆叠展示以及柱体背景是否展示和设置背景色等,详情请见柱体设置;
标题设置:设置标题及其样式,详情请见标题设置;
X轴设置:设置x轴的显示内容,详情请见x,y轴设置;
Y轴设置:设置y轴的显示内容,详情请见x,y轴设置;
标签设置:设置图表标签的字体大小、颜色等,详情请见标签设置;
提示语设置:设置预览图表和开启组件关联时标签显示字体大小和颜色,详情请见提示语设置;
图例操作:设置图例的宽高、朝向位置、文字大小等,详情请见图例操作;
画布位置:设置图表新增加组件距离画布的左、上、右、下的展示位置,详情请见画布设置;
自定义配色:设置图表文字和轴线的颜色,详情请见自定义配色;