键值表格
生成键值表格
键值表格可以滚动的展示表格中的内容,您可以对列宽,行高以及各部分的颜色等做自定义设置。
数据准备:
可根据需要设置图表数据源类型,默认静态数据,数据展示格式为JSON格式且可修改、增加值,亦可选择数据模型处配置数据源;
点击添加数据模型;
选择数据模型;
设置图表在大屏的刷新时间;
键值表格画法:
现有数据库表详情如下:
生成键值表格的流程如下:
点击表格,选择“键值表格”图表,在画布上画出图表;
在图表的数据面板的操作;
拖拽“NAME”字段至”维度“;
拖拽“AGE”字段至”度量“,此时,图表配置生效且展示数据;
图列表滚动展示数据(注:轮播表设置,可以设置当前列表页滚动展示几条数据);
(该处配图后期补全)
编辑键值表格
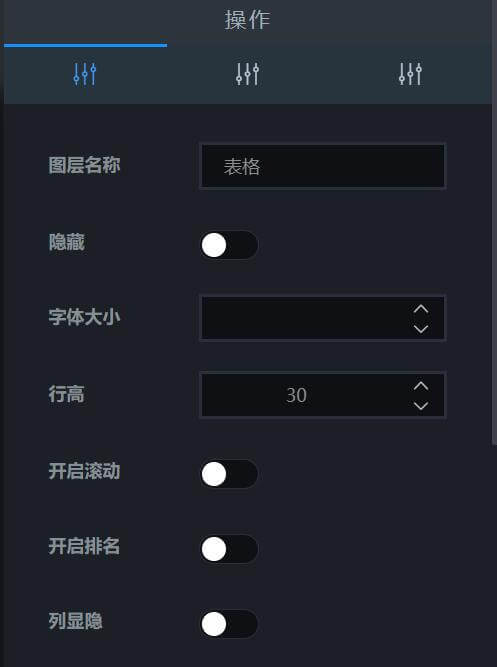
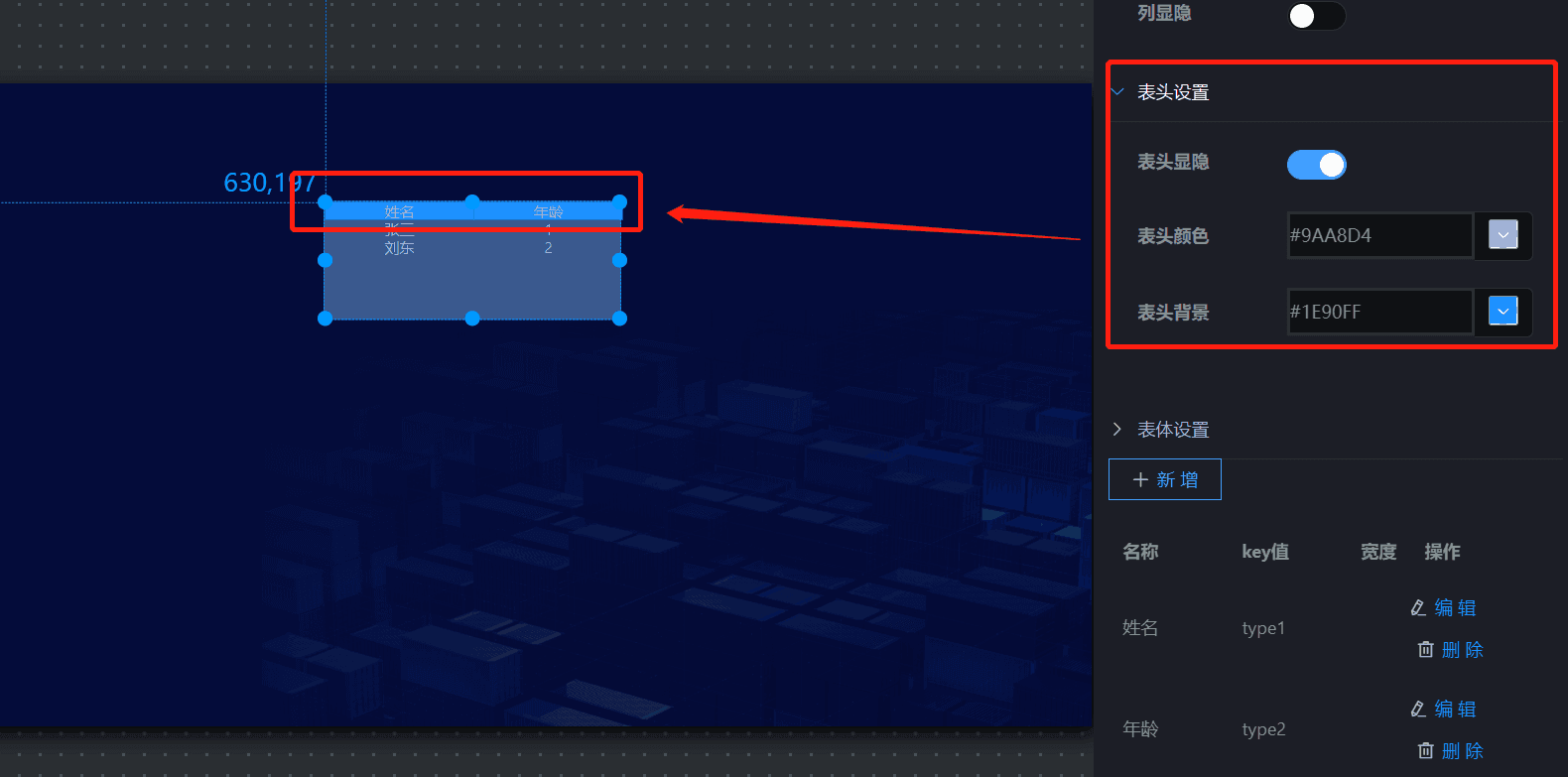
键值表格样式设置:
键值表格的样式修改控制区为下图所示: